30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY24!
早速ドンドンサイト作成を進めて行きましょう!今日も内容としては多いですが、Free Kitsを活用して行きますので前回のFree Blocksに比べてさらに素早くサイトを作っていけるのを実感していただけると思います!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY24のポイント
- テンプレートを適用する
- グローバルフォントを設定する
- テンプレートサイトを編集する際のワンポイント!
- FVの(ファーストビュー)とFeature(当店の特徴)の作成
- Galleryセクションの作成
- Farm freshセクションとメニューセクションの編集



最後もとてもオシャレなカフェのサイトを作成をしていきます!
これが最後の制作課題ですのであと少し一緒に頑張って行きましょう!
テンプレートを適用する
まずは、今回のサイト制作に使用するテンプレートを紹介しますのでそちらを適用していきましょう!


いつも通り、Envato Elementsのテンプレートを参照するアイコンをクリックしていきましょう!


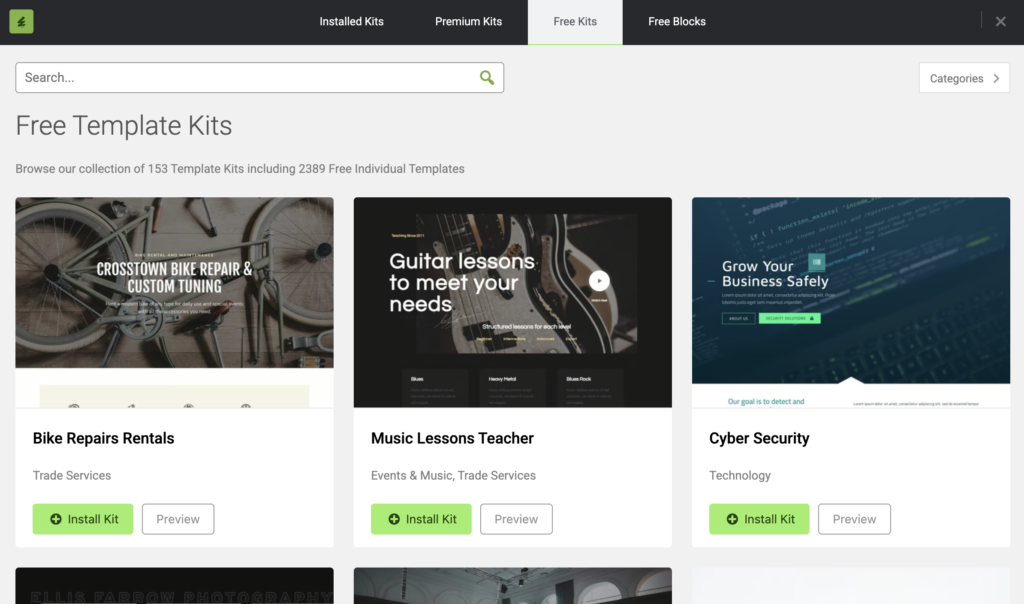
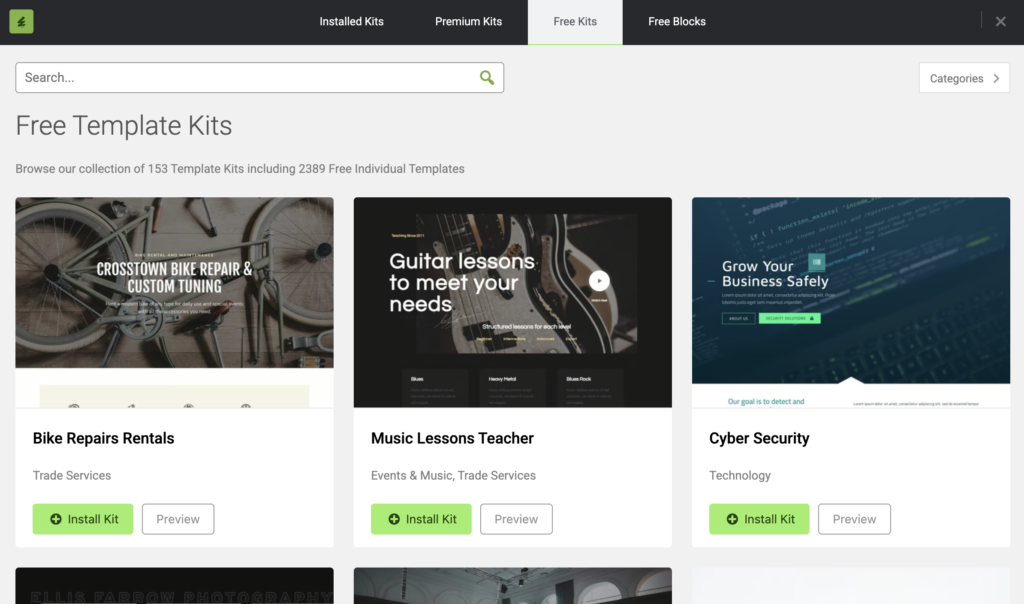
今回はサイト全体のテンプレートを扱って行きますので、Free Kitsを開いてください!


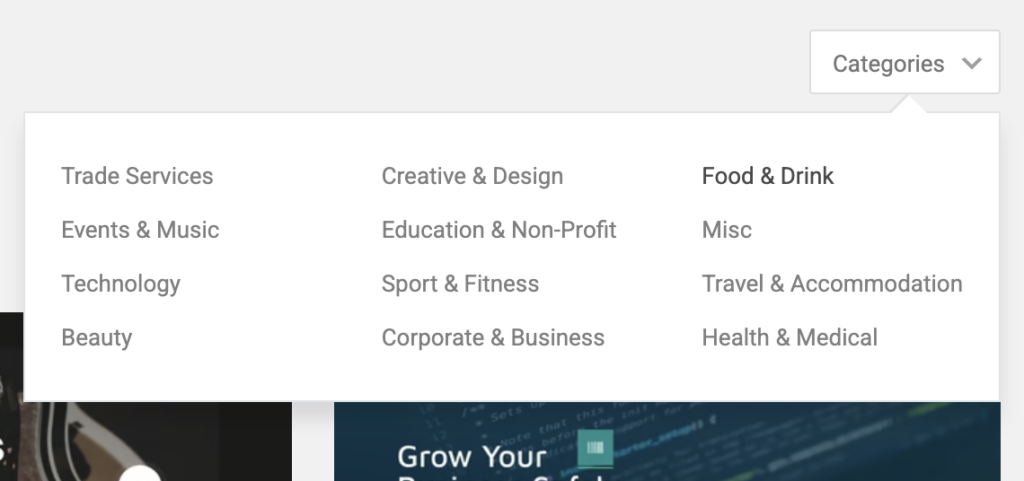
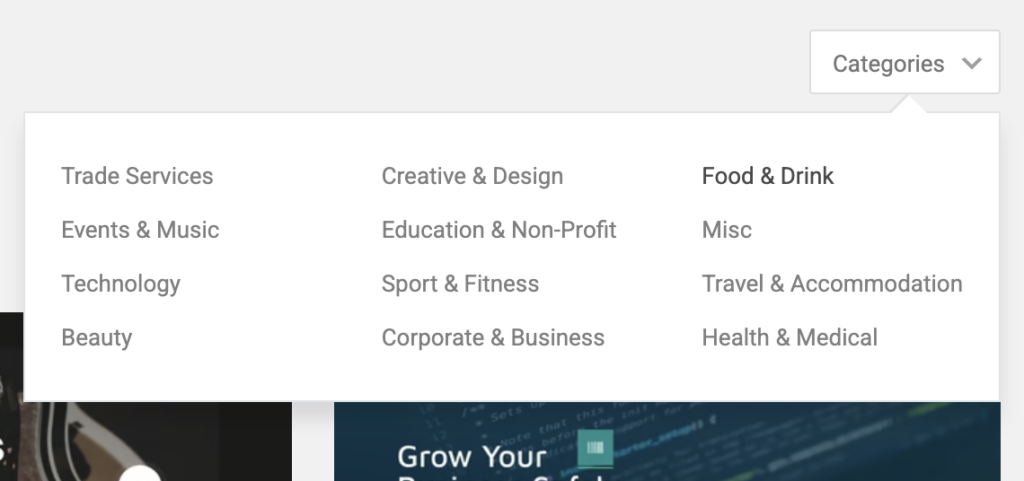
カテゴリ検索から「Food & Drink」を検索しましょう!


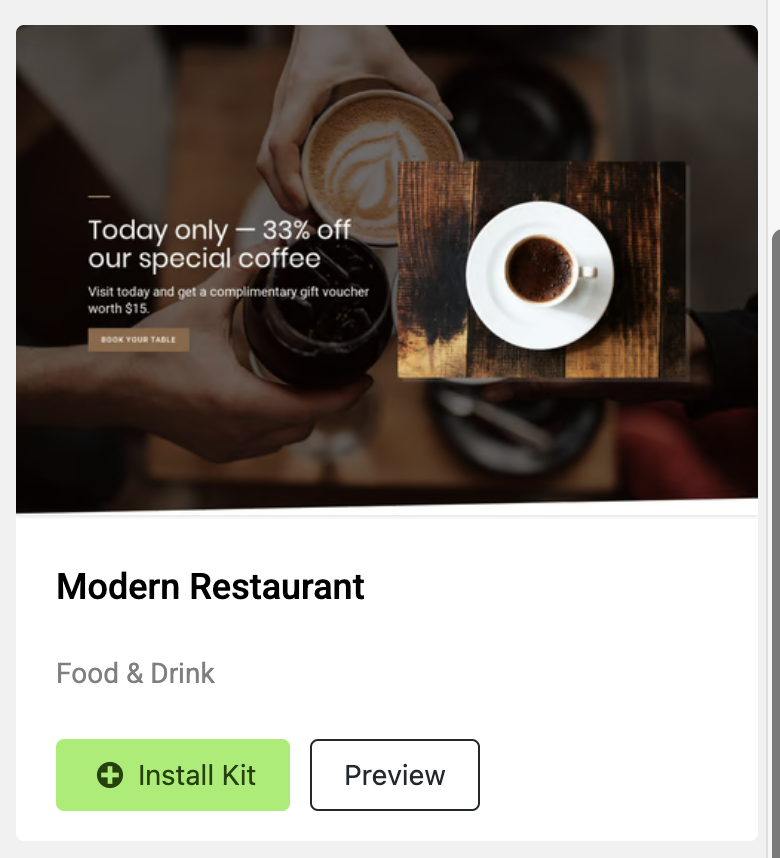
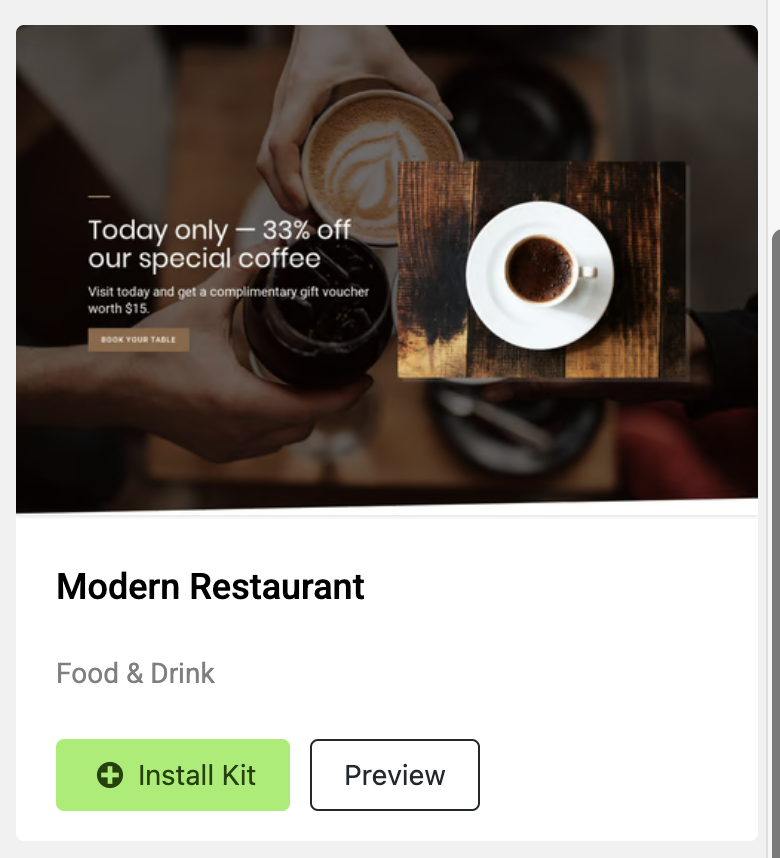
2ページ目にあるこちらのテンプレートをインストールしてください!


その中のHome Cafe2というテンプレートを適用しましょう!


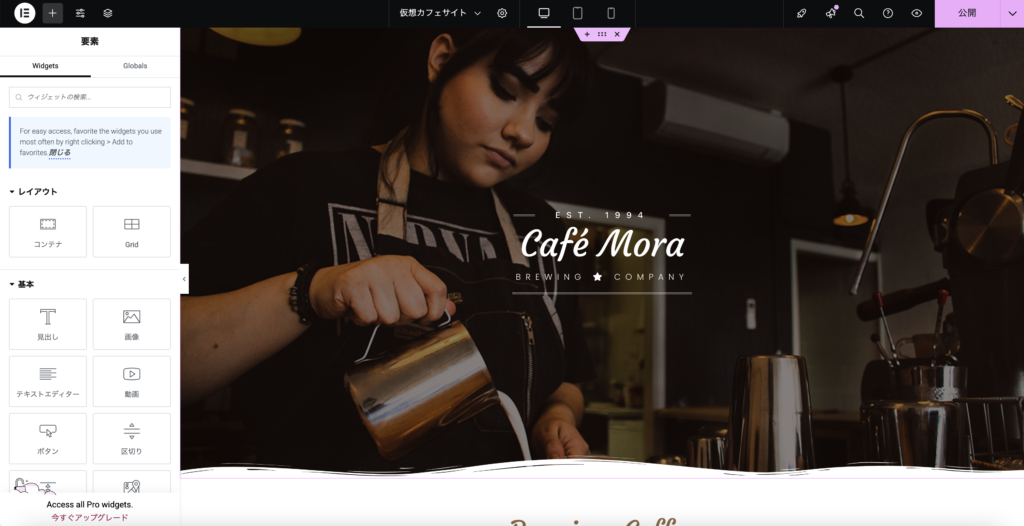
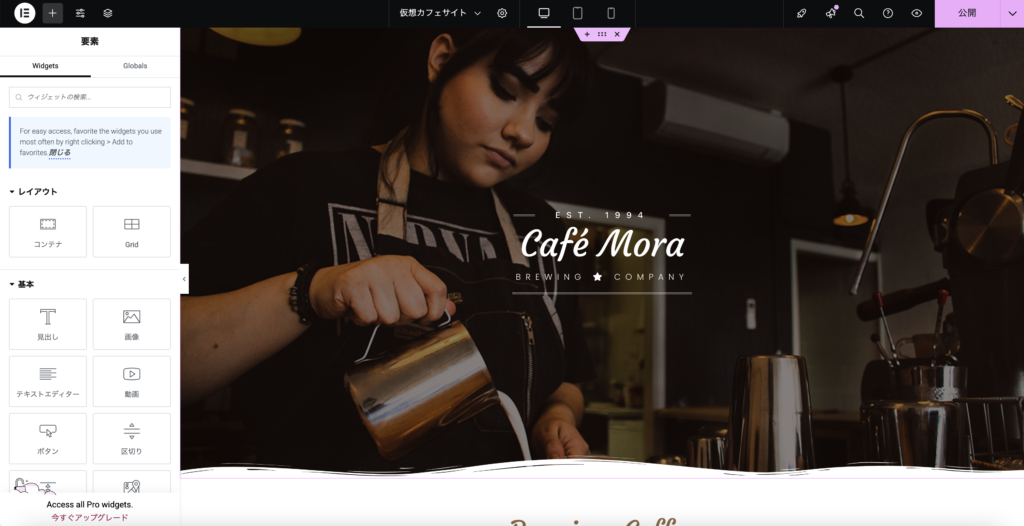
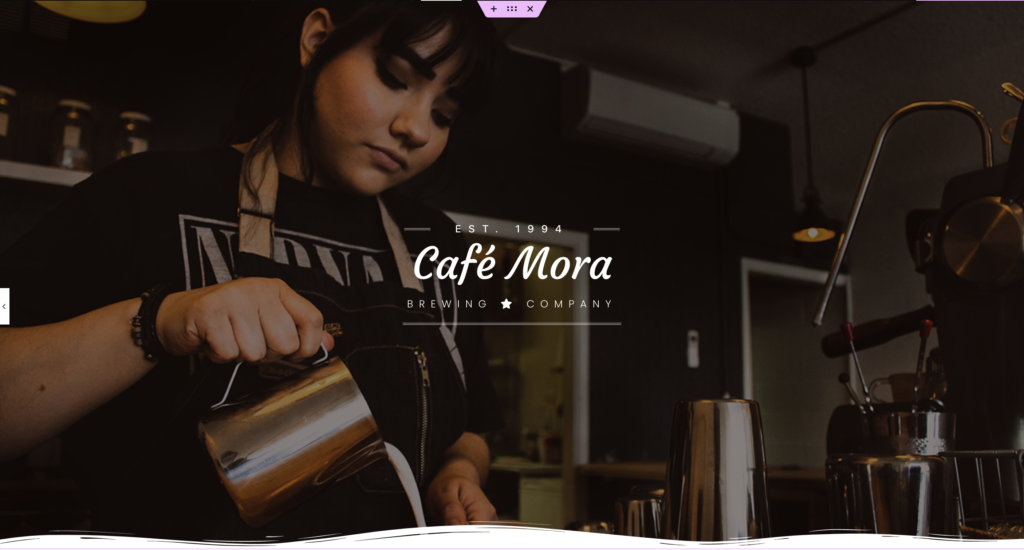
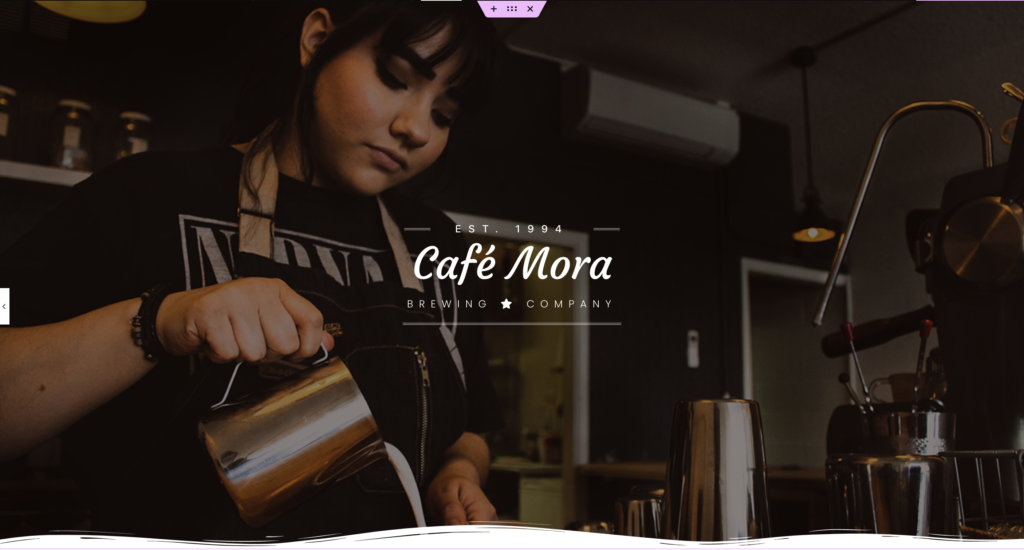
こちらのような画面になっていたら準備完了です!
え、もうこのままでいいんじゃない?!ってくらいサイトが完成していますよね…
テンプレートをうまく活用することによって、コストを下げて時短をすることができるんです!
テンプレートを扱えるものはもちろんElementorだけではありませんがまずはElementorで作成ができるようになりそこから他のテンプレートやツールにも応用ができるようしていけるといいですね!
それでは早速編集をしていきましょう!
グローバルフォントを設定する
フォント
- 日本語フォント:Noto Sans JP
- 英語フォント:テンプレートのフォントを活用して行きます!
やり方を忘れてしまったよ!って方はDAY6を再度振り返ってみましょう!
テンプレートサイトを編集する際のワンポイント!
今後も様々なテンプレートを活用してサイトを作成していく機会があると思うのですが、ちょっとしたワンポイントとしてお話ししたいのが
「テンプレートをいじりすぎない」
初学者の頃は特にやりがちなのが、色々な要素を追加したりデザインを編集をしたりしてしまうことがあります。
テンプレートは基本的にはすでにデザインとしては完成していることが多いので大幅に変更をしてしまうと逆効果になってしまうこともあります(※もちろん全く編集を加えずそのまま使うのはNGです!)
そのため、必要のない場所は決して、必要なコンテンツだけ他のデザインにできるだけ合わせて追加をしていくことが大事になります!そのため今回はグローバルフォントやグローバルデザインは日本表記以外はそのまま活用をしております。
そのことを踏まえた上で作業を進めて行きましょう!
FVの(ファーストビュー)/Feature(当店の特徴)の作成
ここまで設定が完了したところでFVの編集をしていきましょう!


まずはFVです!
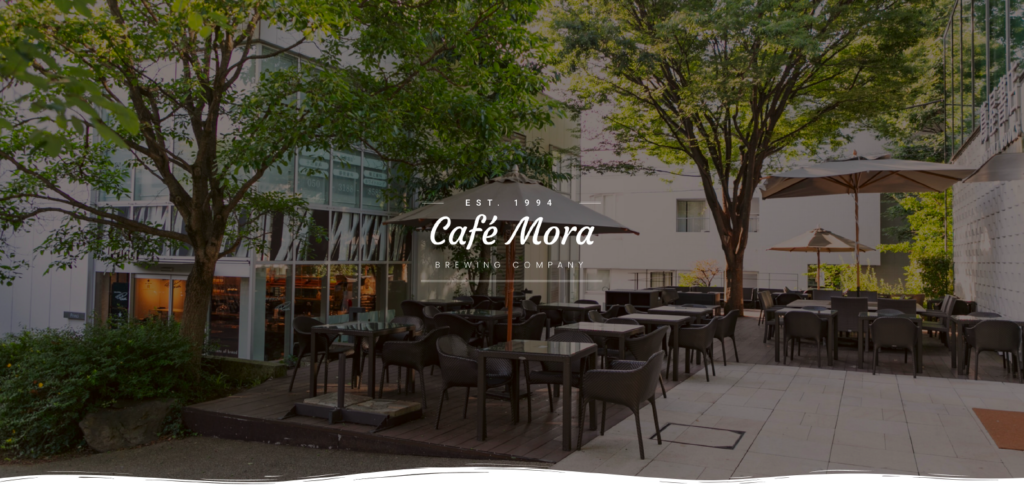
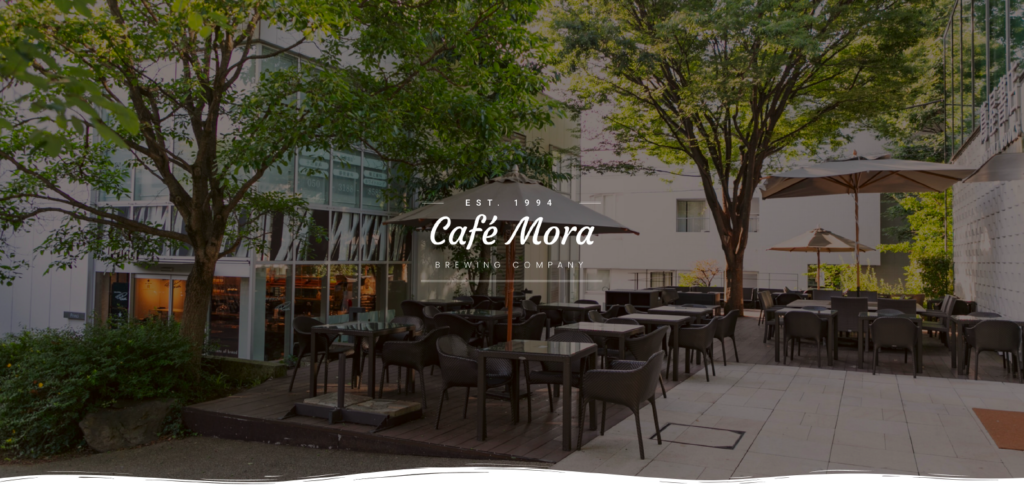
今回は画像を変更するだけの作業ですが、こちらも画像を探してきて入れ込んでみましょう!


テキストは今回このままで大丈夫です!
写真ひとつで大きく印象が変わりますよね!
FVはサイトに訪問して一番最初に目にする場所でファーストインプレッションがここで決まりますのでここは念入りに画像選びができるといいですね!


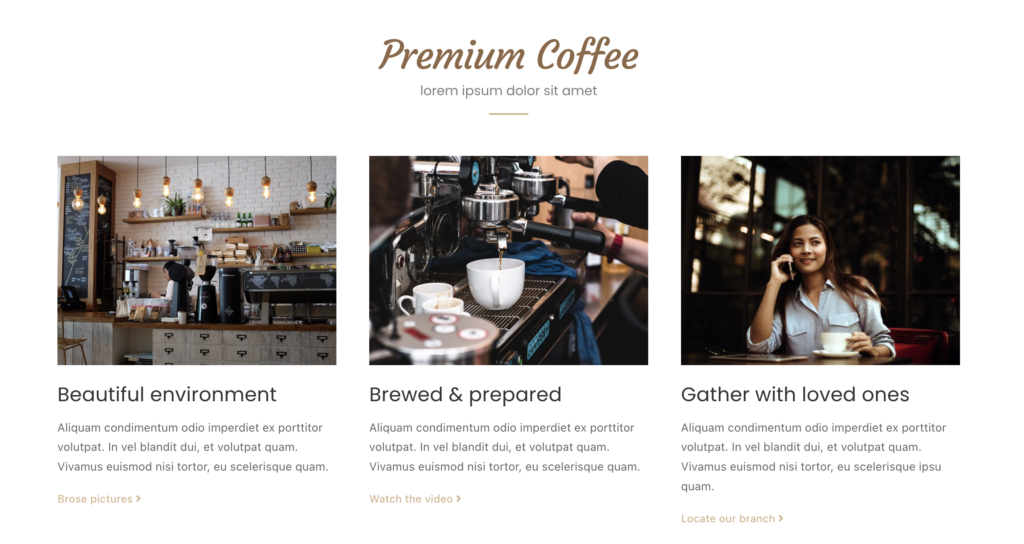
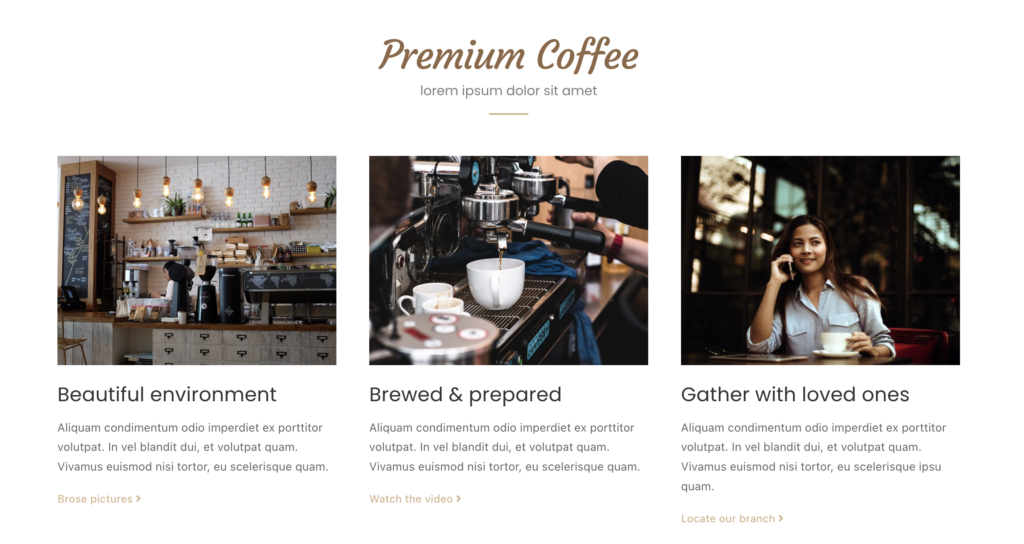
続いてこちらでお店の特徴を3つ並べる場所に変更してみましょう!
やることとしては見出しの変更・3つの要素の画像およびテキスト・見出しの変更ですね!
STEP4の完成形を参考に編集してみましょう!


ウィジェットの編集はかなりスムーズにできるようになってきたんじゃないでしょうか?
ここまでできたら次のステップへと移動しましょう!
※Featureのスペルが間違っていました…
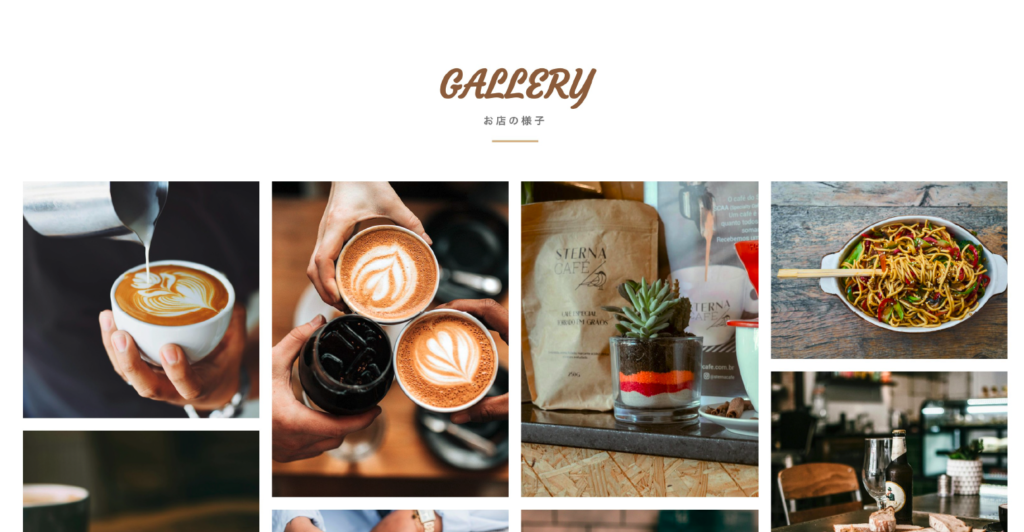
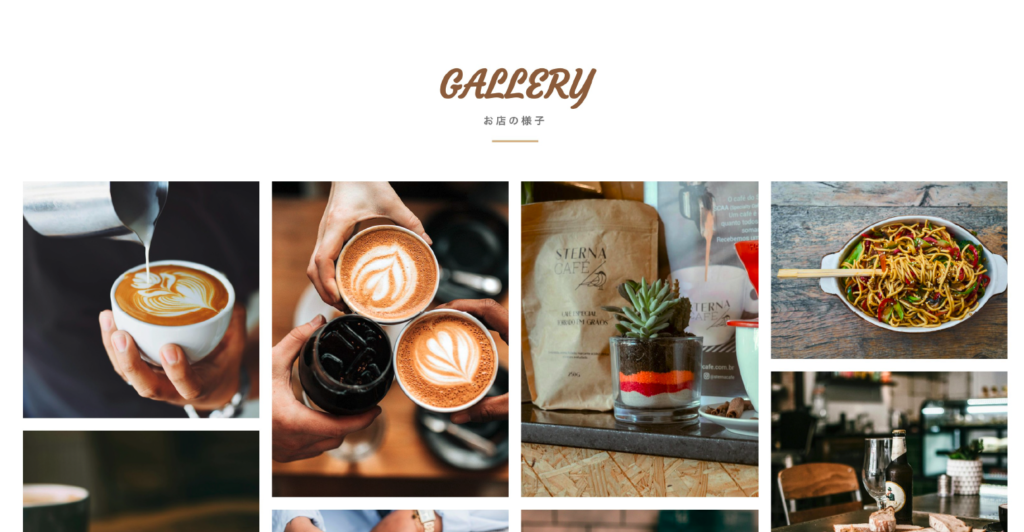
Galleryセクションの作成
今回のテンプレートにはない要素にはなりますが、お店の様子を伝えたい!という要望を答えるためにお店の写真をいくつか載せることのできる、Galleryセクションを作成して行きましょう!


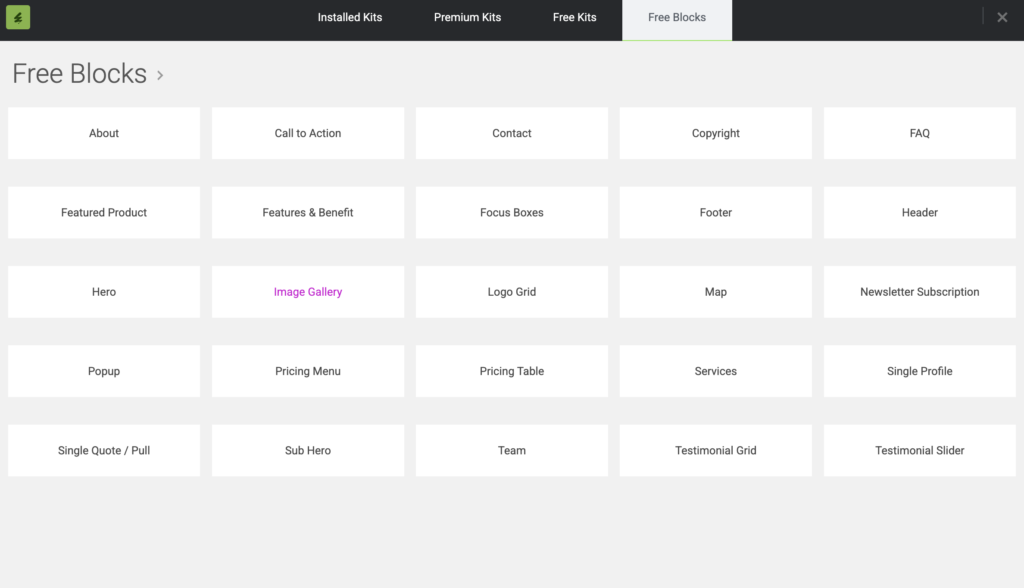
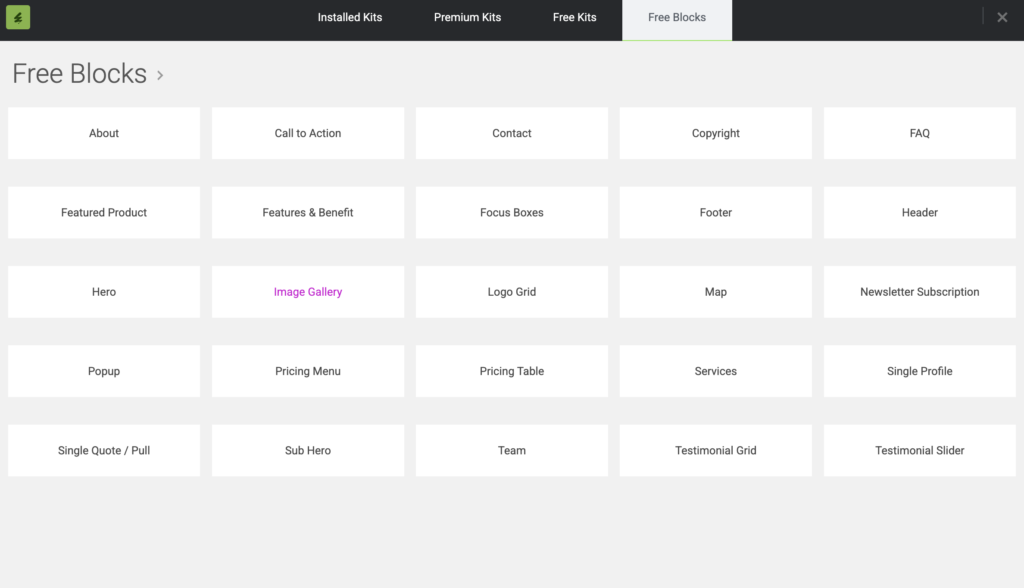
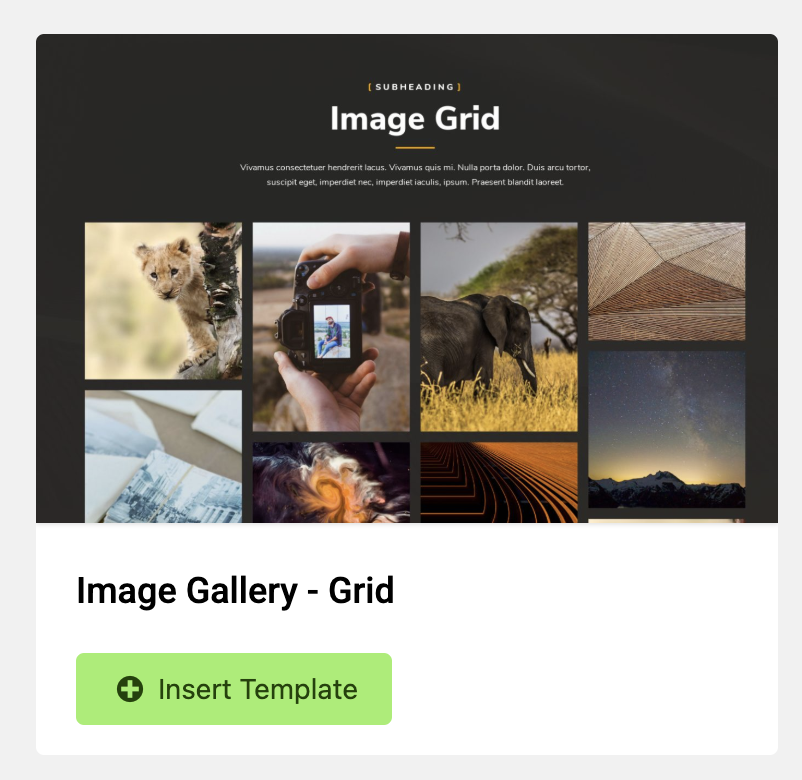
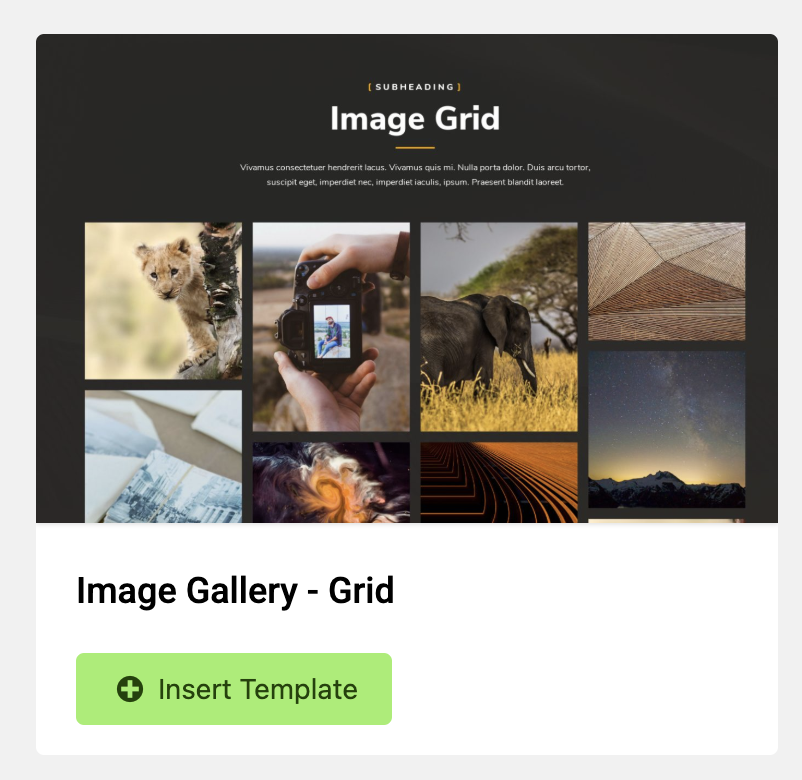
追加要素として、Free Blocksの中のImage Galleryを選択して行きましょう!


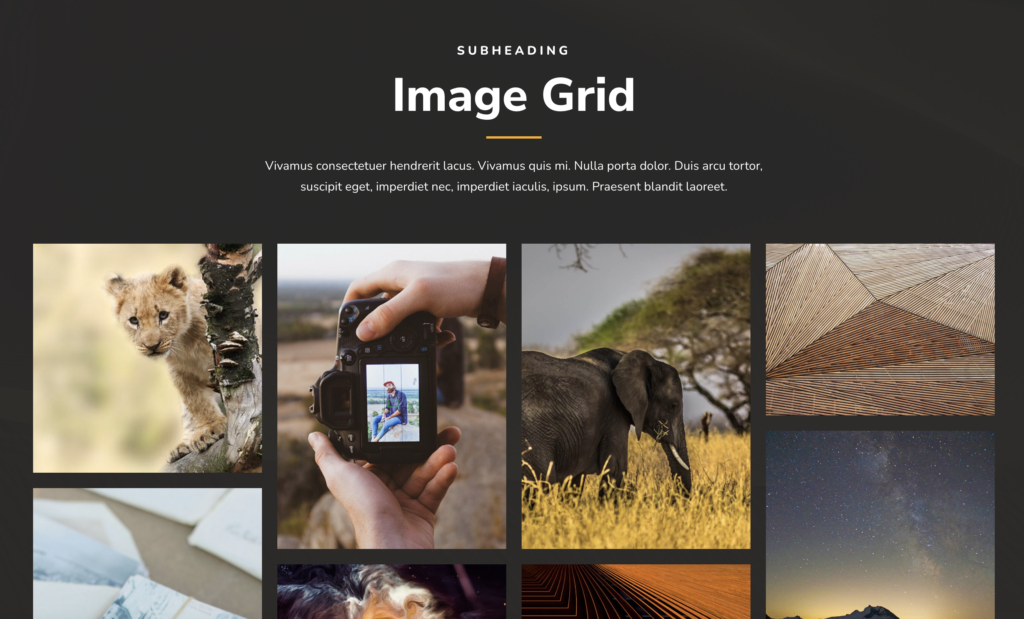
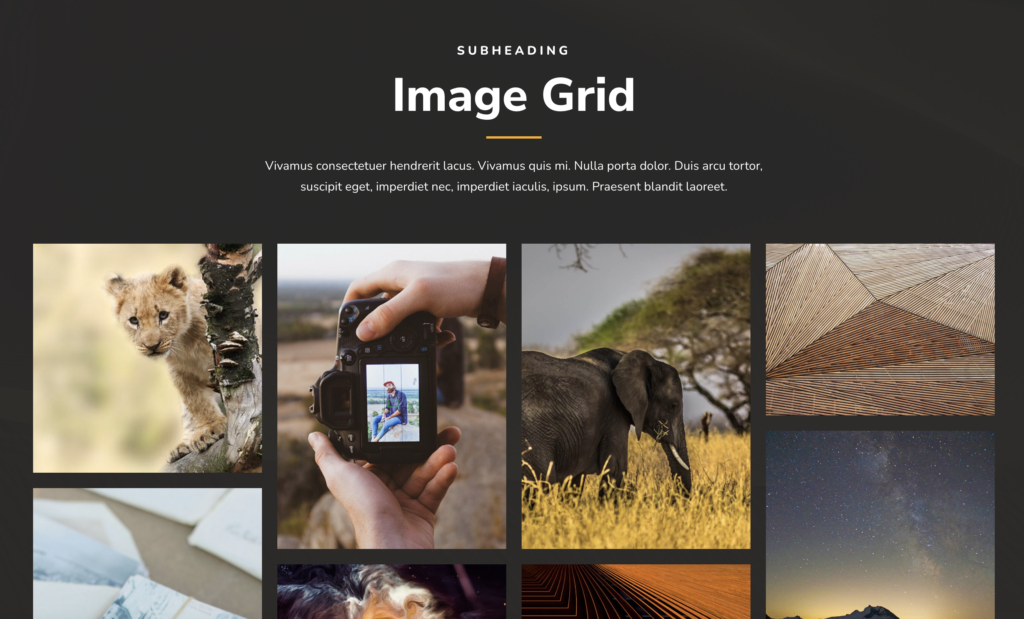
今回はこちらのテンプレートを適用して行きましょう!


こちらが追加できたと思うのですが、周りのデザインとこのままだと統一感がありませんので、他の見出しやテキスト、背景色が何色で構成されているかを調べて適用して行きましょう!


背景色や見出しテキストなどを編集し、画像もカフェに適した画像へと置き換えることができたら完了です!
Farm freshセクションとメニューセクションの編集
この2つの内容は編集箇所としては多くありませんのであと少しです!
頑張って行きましょう!


ここの箇所が全て違う言語で書かれいてるので、日本語へ直して行きましょう!テキストはSTEP2を参考にしていただいても大丈夫ですし、今回は練習ですのでサクッとChatGPTなどに文章を考えてもらうのもありです!


このように日本語へと変更ができていたら大丈夫です!


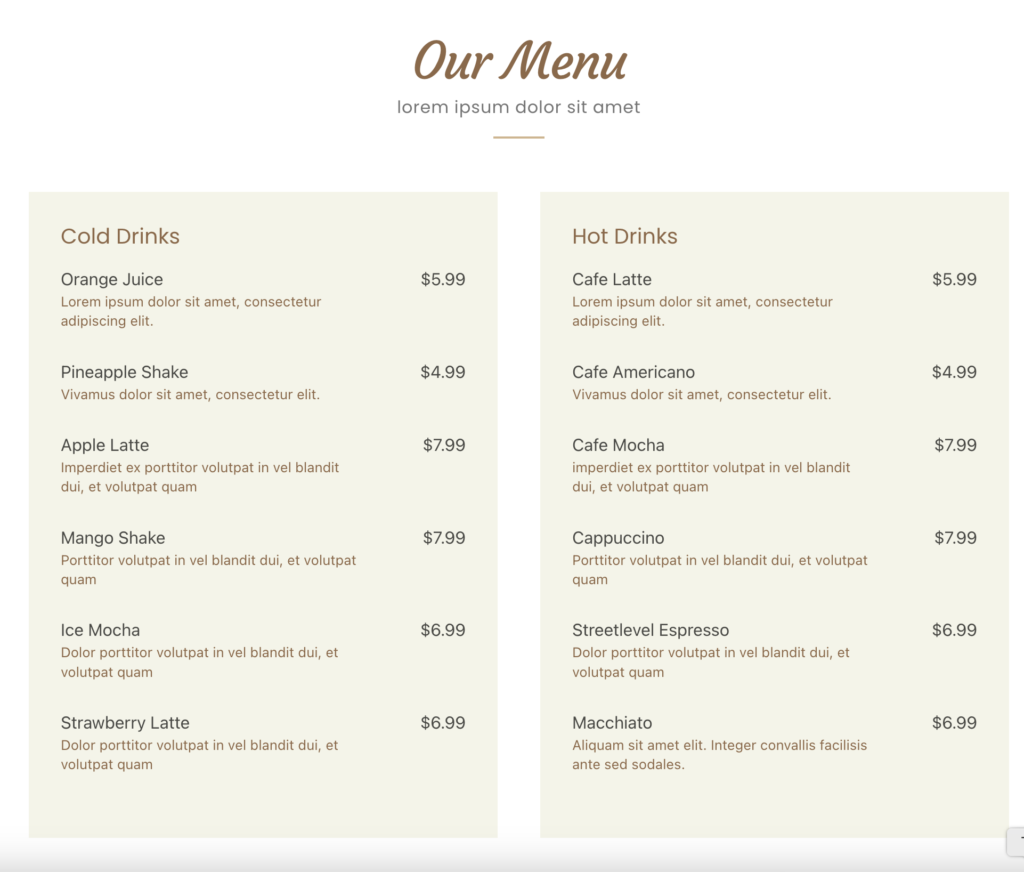
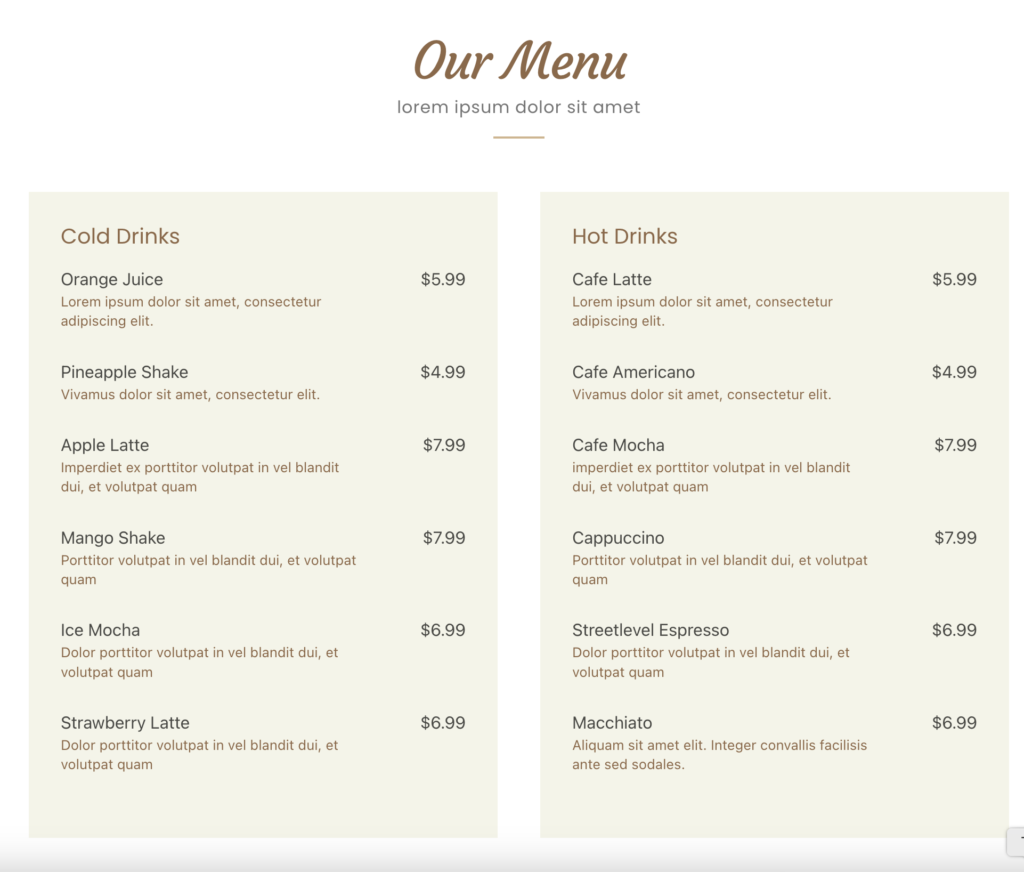
続いてメニューセクションに関しても同様にテキストを日本語へと変更して行きましょう!
今回は自分が飲みたいドリンクを中心に変更してみました笑
是非みなさんも自分好みにメニューにしてみてください!


こちらもテキストの変更ができていたら完了です!
まとめ
本日もお疲れ様でした!
Free Kitsを活用することによって前回のFree Blocksよりも更に早くサイトを制作をすることができるのを実感できたかなと思います!カフェサイトの作成もなんと明日で最後!そしてこの30日チャレンジも残すところあと6日です!
あと約1週間頑張って行きましょう!
こちらのサイトの完成も近いですので明日も引き続き頑張っていきましょう!
課題に挑戦!
本日の課題は
- テンプレートを適用する
- グローバルフォントを設定する
- テンプレートサイトを編集する際のワンポイント!
- FVの(ファーストビュー)とFeature(当店の特徴)の作成
- Galleryセクションの作成
- Farm freshセクションとメニューセクションの編集
それでは引き続き頑張っていきましょう!










