30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY21!
皆さんお気付きですか?なんとこの30日チャレンジも3分の2が終了しました!
ここまで大変なこともたくさんあったかと思いますが、既に大きく成長をされていると思います!
まだ少しチャレンジは続きますがさらなるパワーアップ目指して頑張っていきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY21のポイント
- 制作の方法を確認する
- テンプレートを適用する
- グローバルカラー・グローバルフォントを設定する
- FVの(ファーストビュー)とAbout欄の作成



とってもカッコいいスポーツジムのサイト完成を目指して頑張っていきましょう!
制作の方法を確認する
今回は、Free Kitsは使用せずにFree blocksを活用していきます。
そのため、ゴールのサイトを確認しながらどんな要素がそれぞれ必要かをみていきましょう!
- FV(ファーストビュー):Hero
- ABOUT US:About
- チーム紹介:Team
- 広告部分:Call to Action
- アクセス:MAP
- フッター:Footer
テンプレートを適用する
まずは、今回のサイト制作に使用するテンプレートを紹介しますのでそちらを適用していきましょう!


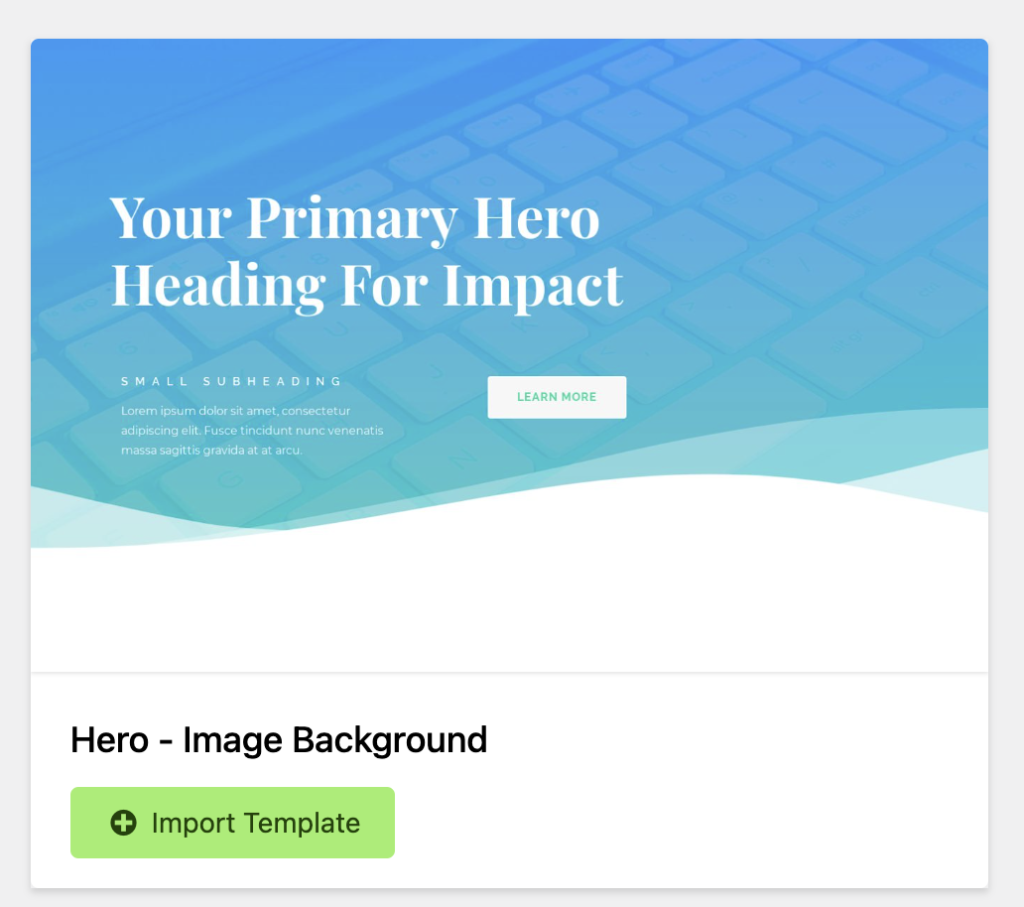
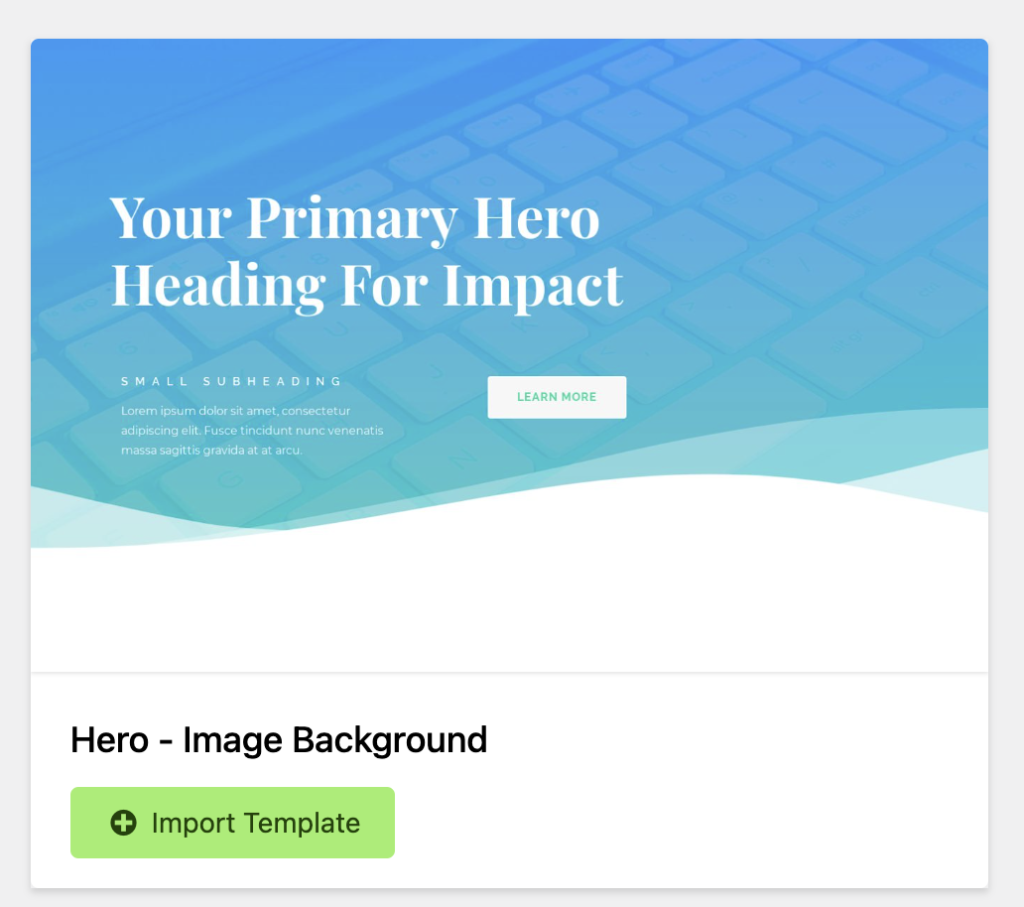
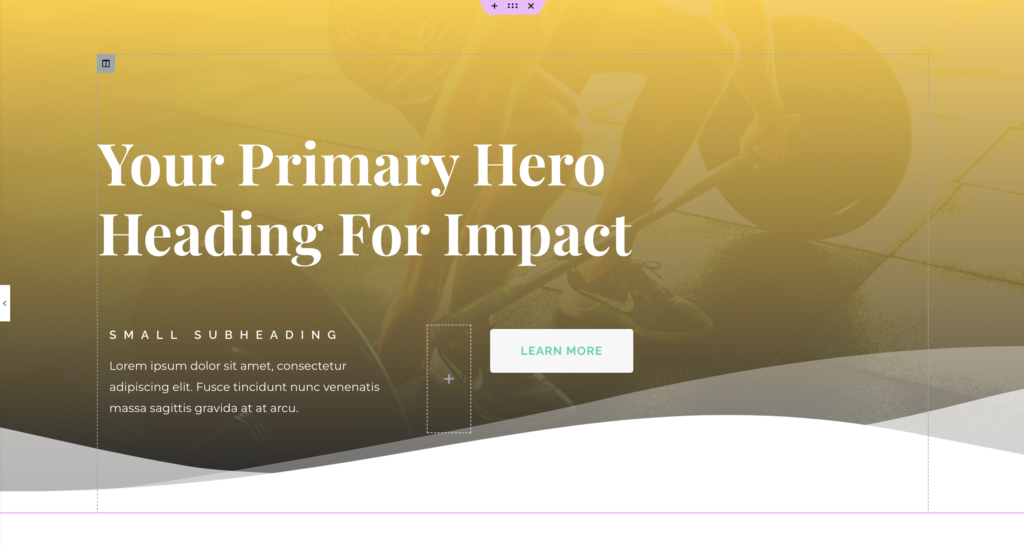
FVのところはHeroセクションから探してきましょう!今回はこちらのテンプレートを活用していきます!
見つけたら戻りのボタンの(Import Template)を押してインストールをしましょう!


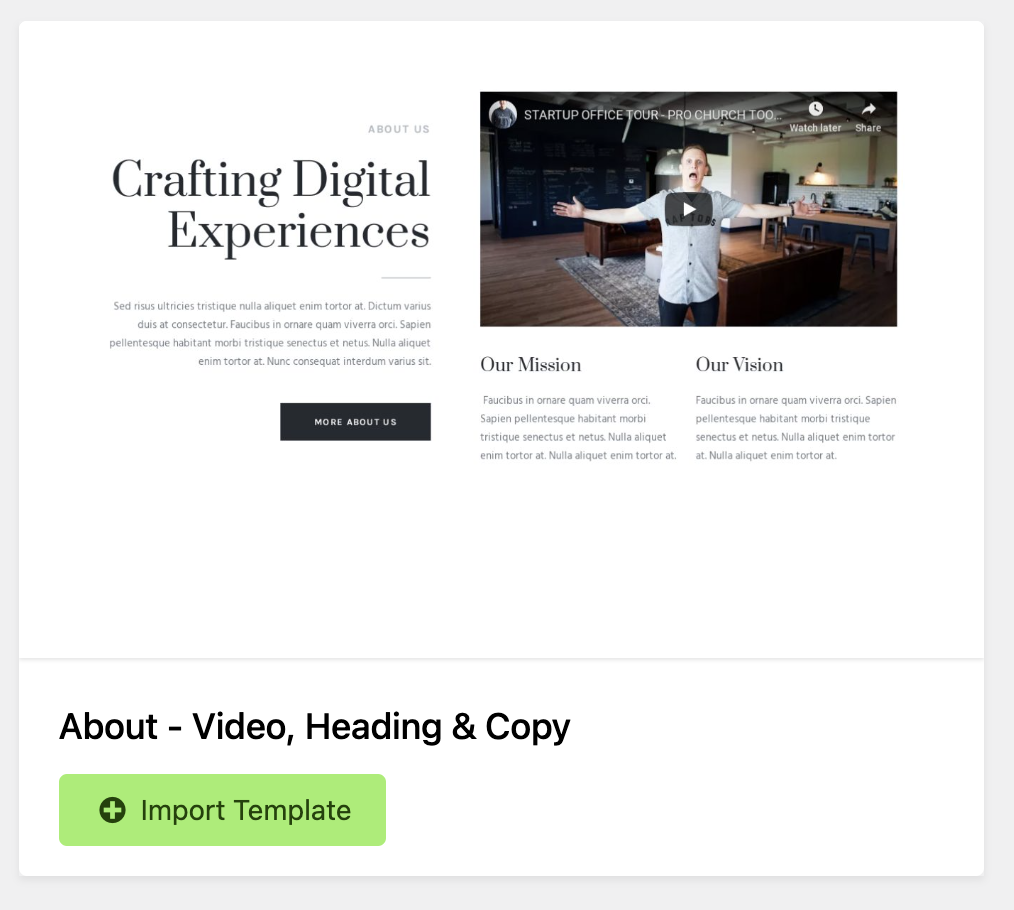
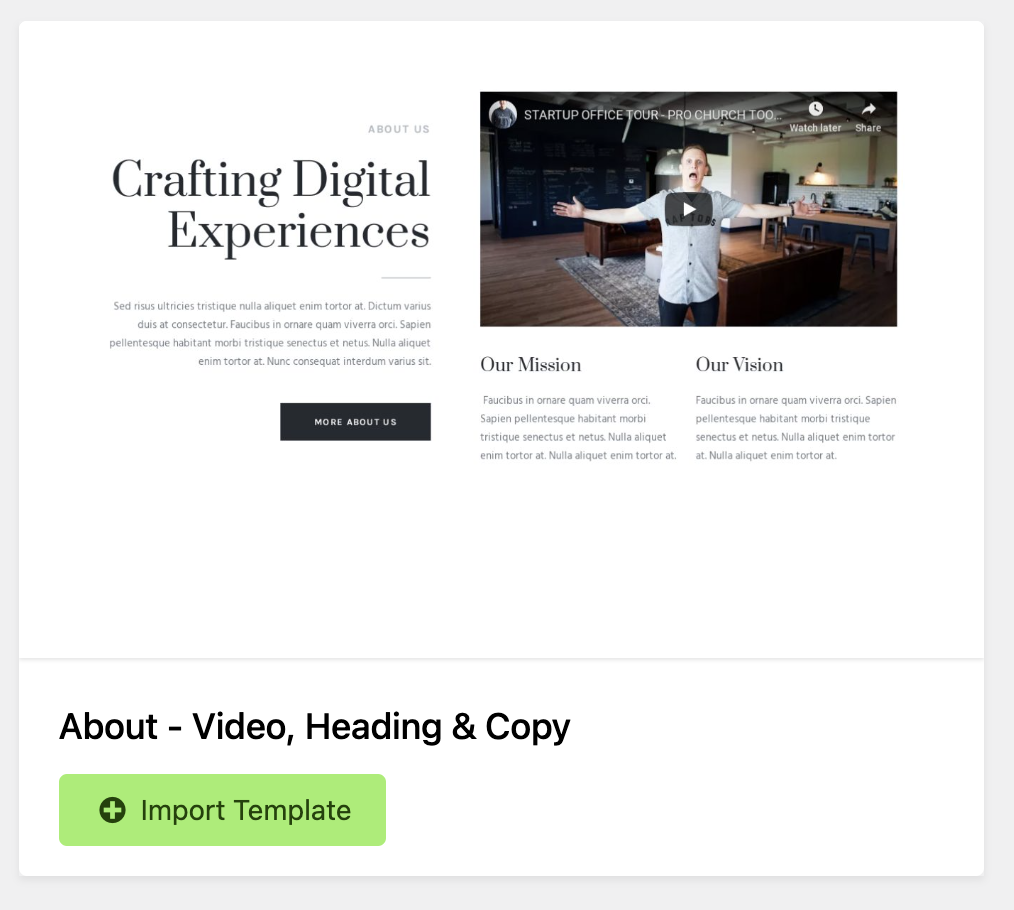
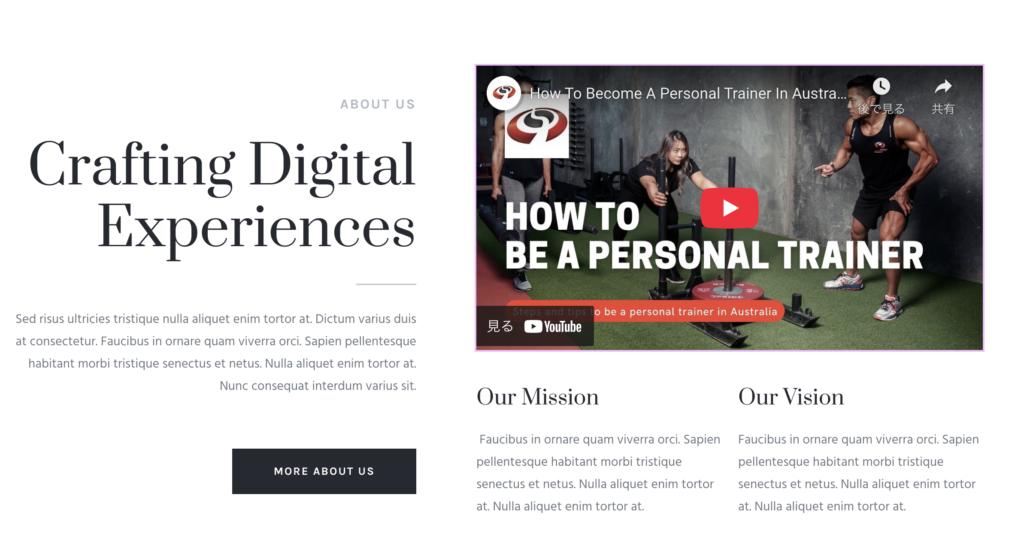
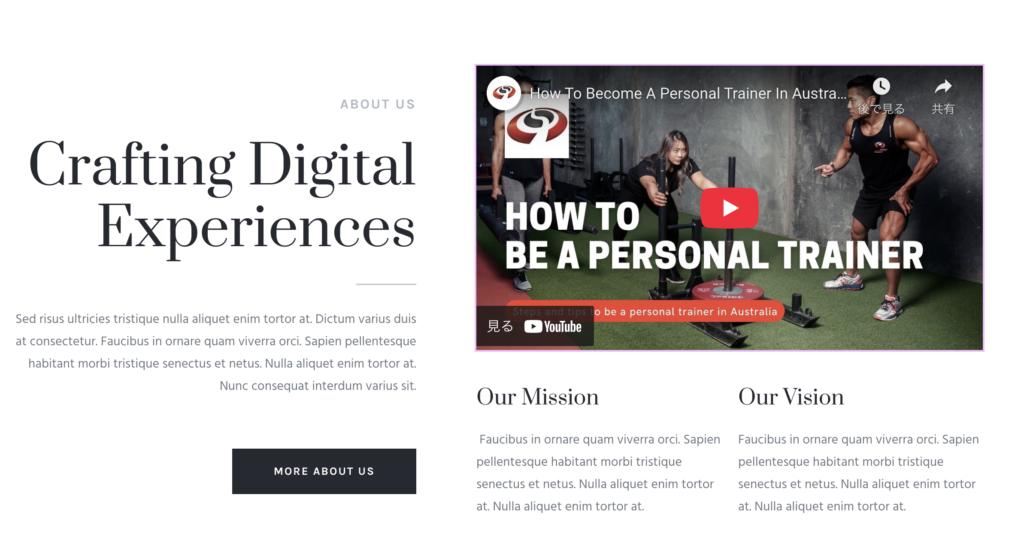
ABOUT USのところはAboutセクションから探していきましょう!今回はこちらのテンプレートを活用します!
導入の仕方は同じです!
ビックリするくらい一瞬で素敵なサイトが作成できちゃいますよね!
ここまでできたら一度グローバルカラー設定やグローバルフォント設定などを行っていきましょう!
グローバルカラー・グローバルフォントを設定する
DAY20で提示した色やフォントに変更をしていきましょう!
カラー設計
- メインカラー:ダークネイビー(#1C1F2B)
- サブカラー:ライトグレー(#F5F5F5)
- アクセントカラー:茶色系(A37A0A)
フォント
- 日本語フォント:Noto Sans JP
- 英語フォント:Prata
やり方を忘れてしまったよ!って方はDAY6を再度振り返ってみましょう!
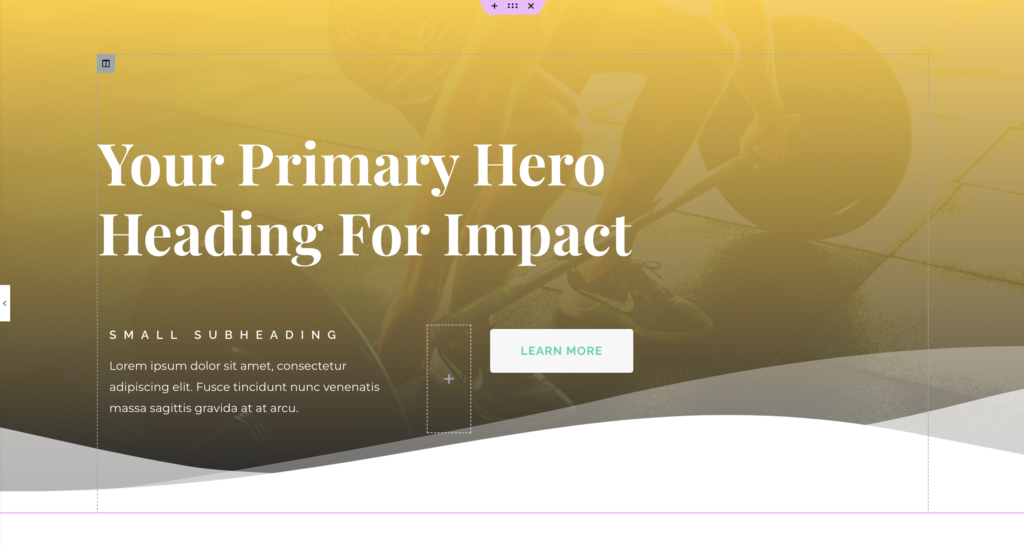
FVの(ファーストビュー)とAbout欄の作成
ここまで設定が完了したところで本日はFVとAbtou欄の2つの設定を編集していきましょう!


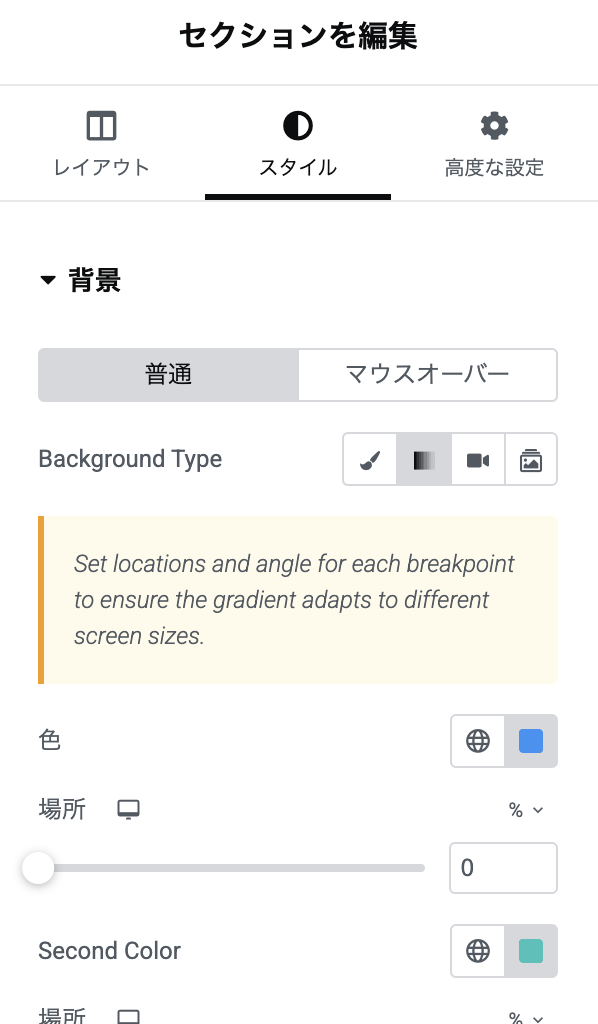
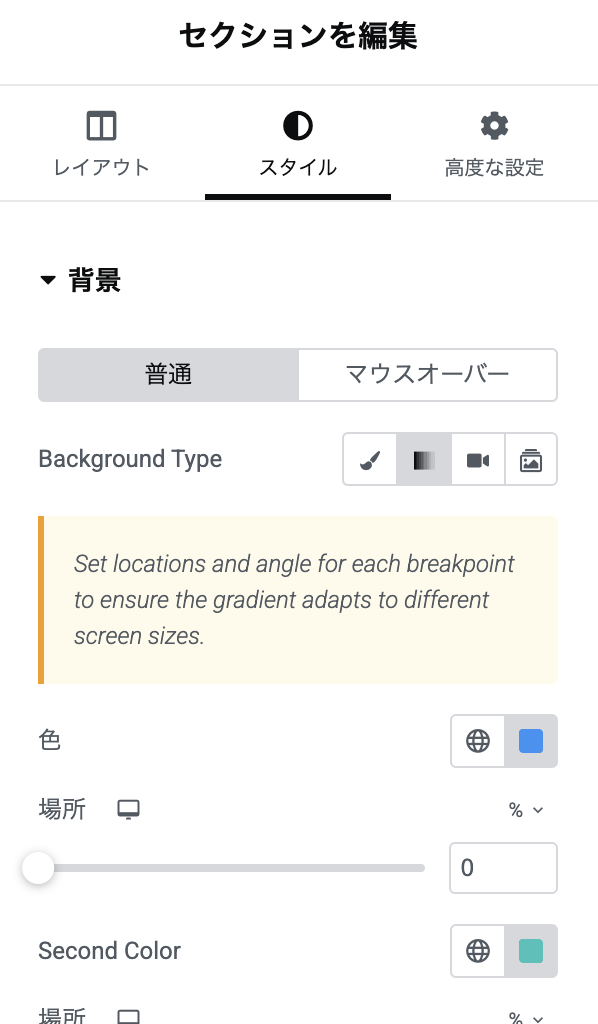
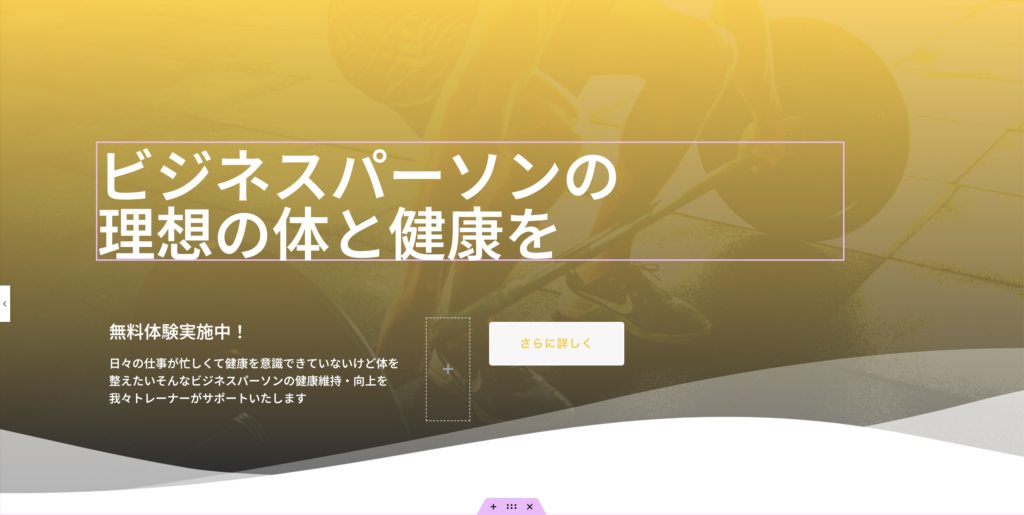
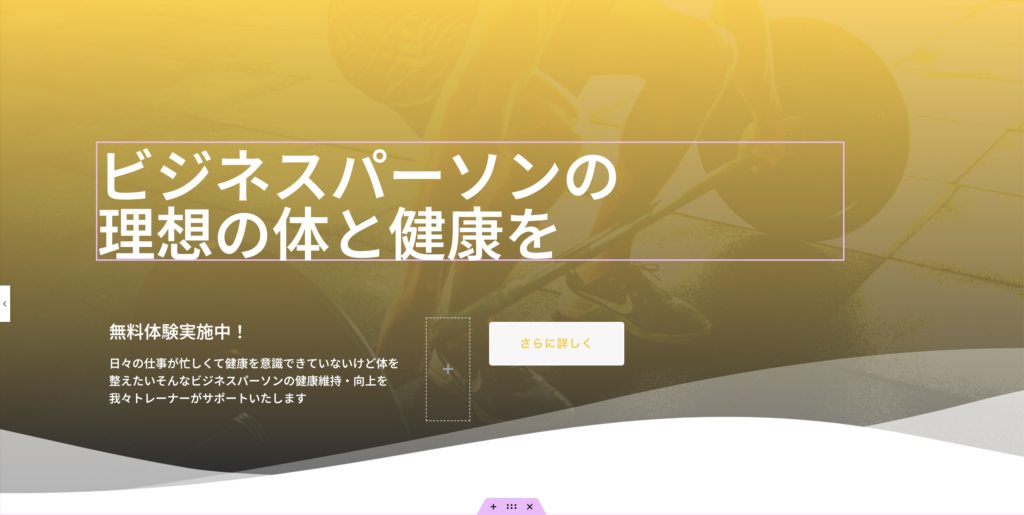
まずはFVのところの背景色を変更していきましょう!現在の設定では背景色は一色ではなくてグラデーションになっていることがわかるかと思います!
色の設定をアクセントカラーに変更してSecond Colorをメインカラーに変更しましょう!


背景画像はスタイル設定の中の背景オーバーレイ設定の中の画像設定から変更をすることができます!


ここまでできたらあとは見出しとテキストとそれとボタンを変更していきましょう!


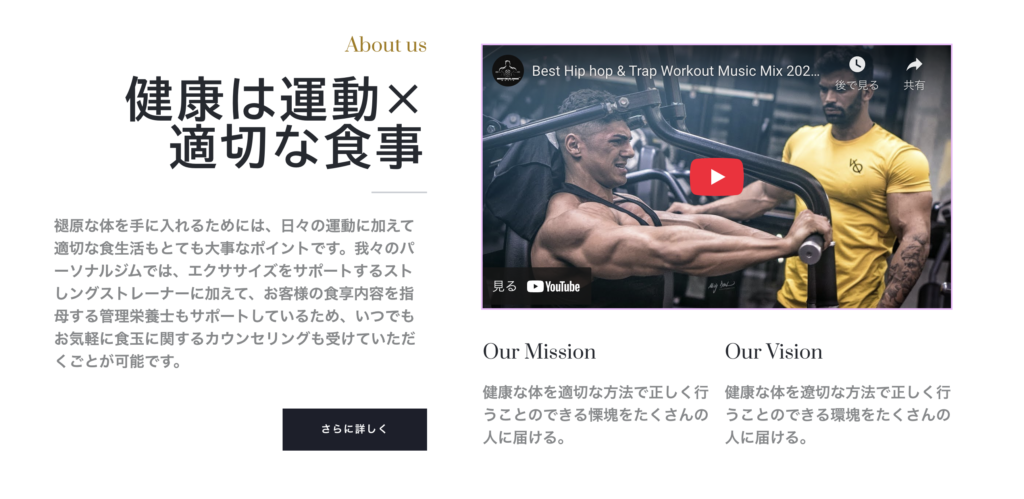
ここまでできたら次はAbtou欄の編集へと進みましょう!


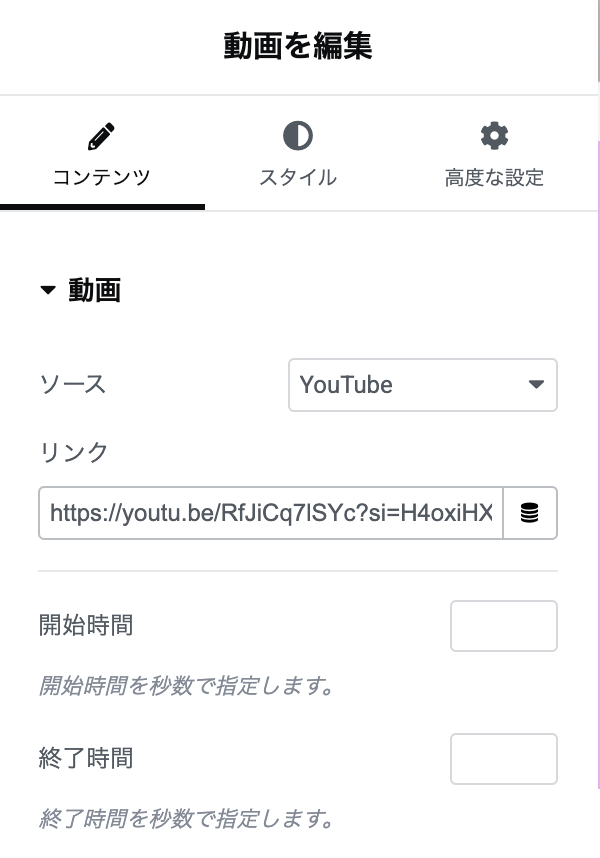
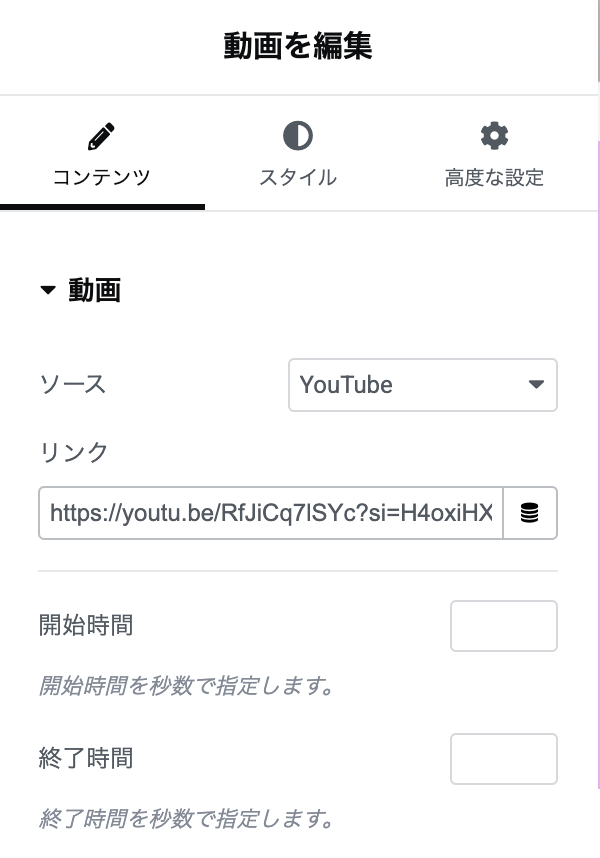
リンクの中に実際のYouTubeのリンクを入れ込めば指定した動画に変更することができます!
今回は練習ですので動画自体はなんでも大丈夫です!


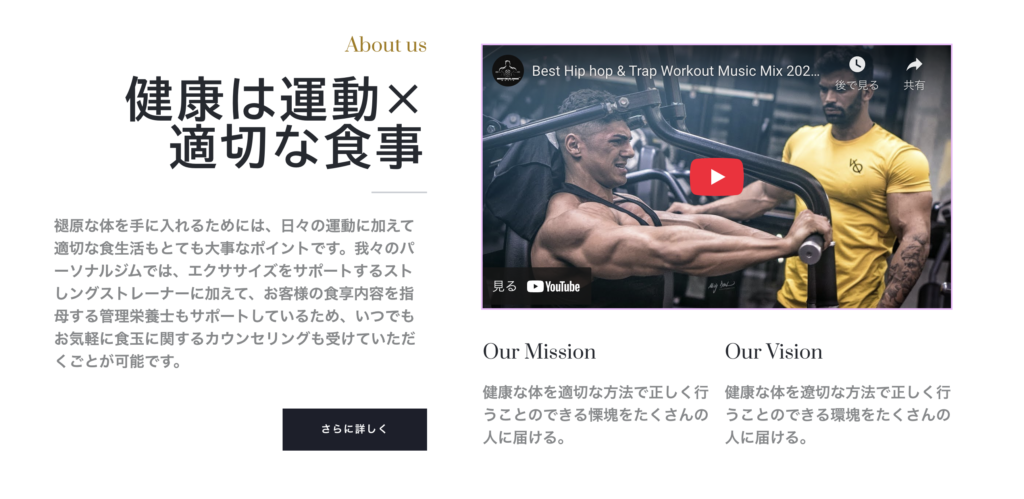
続いてテキストを日本語へ変更してボタンなどの色も設定していきましょう!


基本的にはここでは日本語への変更が主な作業内容です!
まとめ
本日もお疲れ様でした!
テンプレートを活用することによって、驚きの速さでそして高クオリティなサイトを作ることができたんじゃないでしょうか?新しく行ったこととしてはEnvato ElementsのFree Blocksを使ってみたというところで、実際に編集をする内容としては今まで学習してきた内容で行うことができたと思います!
こちらのサイトの完成も近いですので明日も引き続き頑張っていきましょう!
課題に挑戦!
本日の課題は
- 制作の方法を確認する
- グローバルカラー・グローバルフォントを設定する
- FVの(ファーストビュー)とAbout欄の作成
それでは引き続き頑張っていきましょう!