30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY17!
動画内で本日、「画像カルーセル」と「スクールの強み欄」「サービス欄」これら3つについてやっていきましょう!という話をしておりましたが、内容を変更して「お客様の声」「広告欄」「アクセス」これら3つについて設定を編集をしていきましょう!
「スクールの強み」と「サービス」欄については、DAY16で既に完了しておりますのでご安心ください!
画像カルーセルの編集方法については、以前ウィジェットの説明の際に行ってはおりますが少し本日も触れていきます!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY17のポイント
- 「お客様の声」欄の編集
- 「広告」部分の編集
- 「アクセス」欄の追加・編集
- 「画像カルーセル」の復習



基本的にはテンプレートを活用して行っていけますが、今回「アクセス」の部分いついては新規で追加していきます!実際のお仕事でも追加内容は多く出てきますのでできるようになっておきましょう!
「お客様の声」欄の編集
まずは、お客様の声の部分を編集していきましょう!


まずは、見出し、テキスト、そしてお客様の写真(フリー画像)を編集していきましょう!
繰り返しにはなります、ダミーテキスト(仮のテキスト)に関してはChatGPTとかに考えてもらっても大丈夫です!


今回は特段新しい内容はなかったと思うので比較的スムーズに編集ができたかと思います!
3名のアイコンに関しては今まで使用した画像を再度使用していただいても大丈夫です!
「広告」部分の編集
続いては、「無料体験レッスン!」などの広告部分(CTAなどとも呼びます)を作成していきましょう!


広告部分といっても特段新しいことはございません!早速見出しの部分とテキスト、そしてボタンの部分も編集をしていきましょう!


「まずは無料体験レッスン!」こちらを58pxに変更をしております!あとはいつも通りテキストを変更してボタンも色を変更してみましょう!
「アクセス」欄の追加・編集
大きな編集箇所としては最後です!これも実際のお仕事でもよく出てくる、アクセス欄を作成していきましょう!
今回使用したテンプレートにはその欄が元からはなかったので新規で作成をしていきます!
一から作成していくのは初めてだと思うので少し複雑に感じるかもしれませんが1つずつ順を追って説明をしていきますので、ゆっくり進めていきましょう!


まずは、大枠となるコンテナを挿入しましょう!
コンテナウィジェットはかなり初期の頃にやりましたので忘れてしまっているかもしれませんが、まずは大枠となるコンテナを入れ込みます!


見出しのテキストを変更し、中央揃えで、フォントサイズ48pxで編集しましょう!
次からが少し難問です!


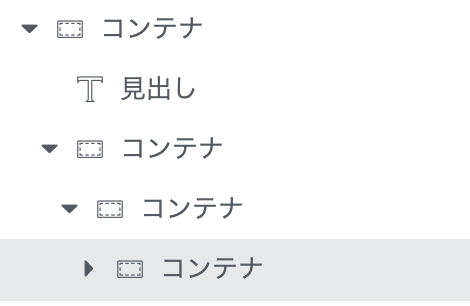
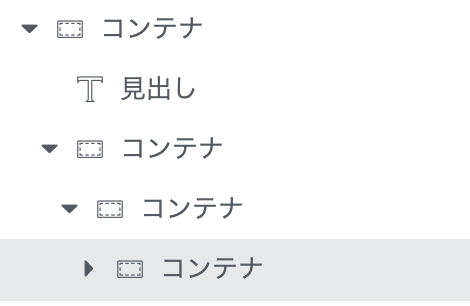
アクセスの見出しの下に、コンテナを挿入して、挿入したコンテナの中に2つ重ねるように追加でコンテナを入れ込んでみてください。


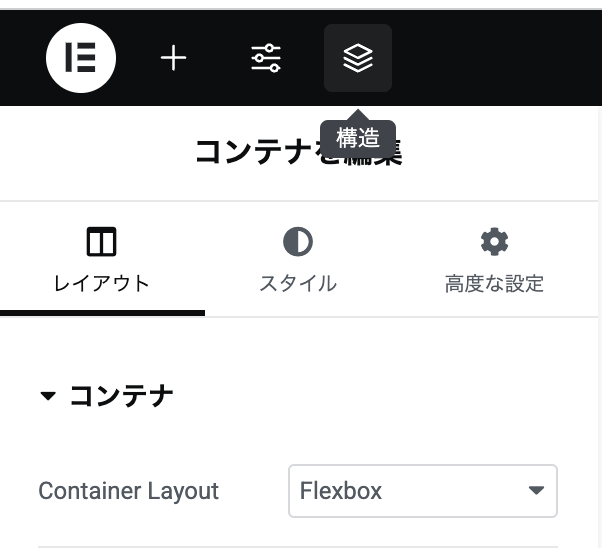
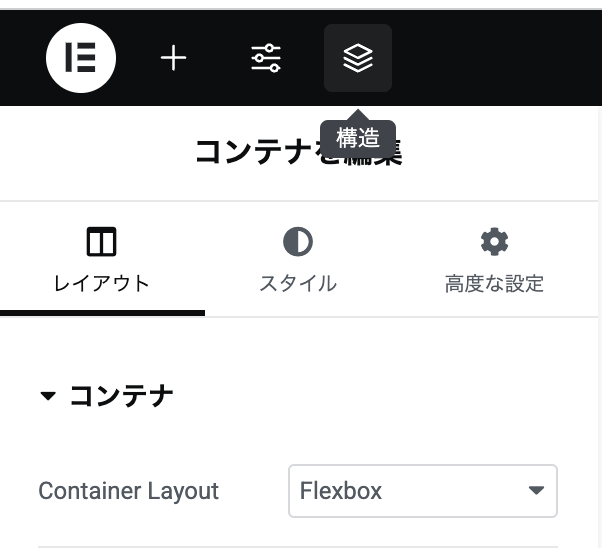
ウィジェットの階層を確認するには、編集画面の左上にある、構造ボタンを押して確認するとわかりやすいです!


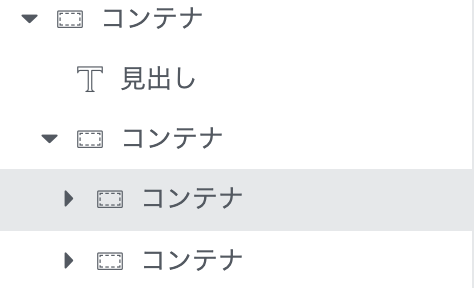
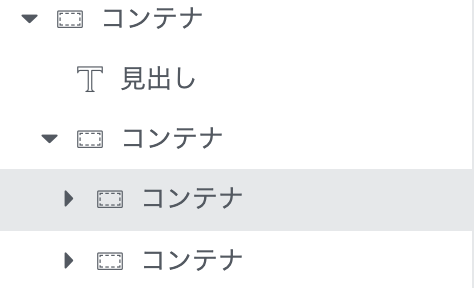
先ほど見出しの下にコンテナを1つ追加してその中にコンテナを2つ入れたので現状だとコンテナが3階層になってしまっているので、一番下の階層のコンテナを2番目の階層のコンテナと同じにしましょう!ドラッグ&ドロップでできます!


下のコンテナの階層が2つ揃ったことがわかると思います!ここまでできたら次の設定へ進みましょう!


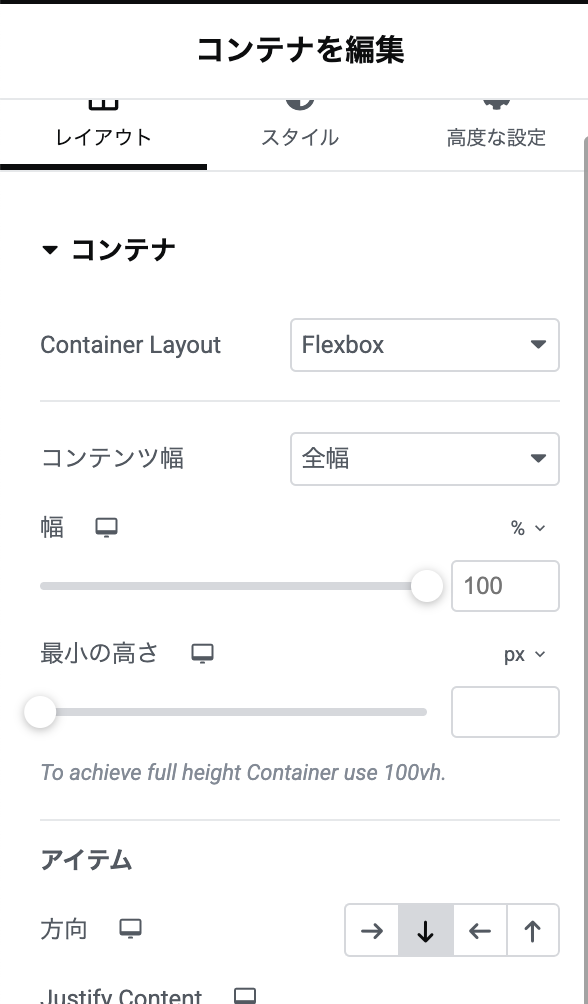
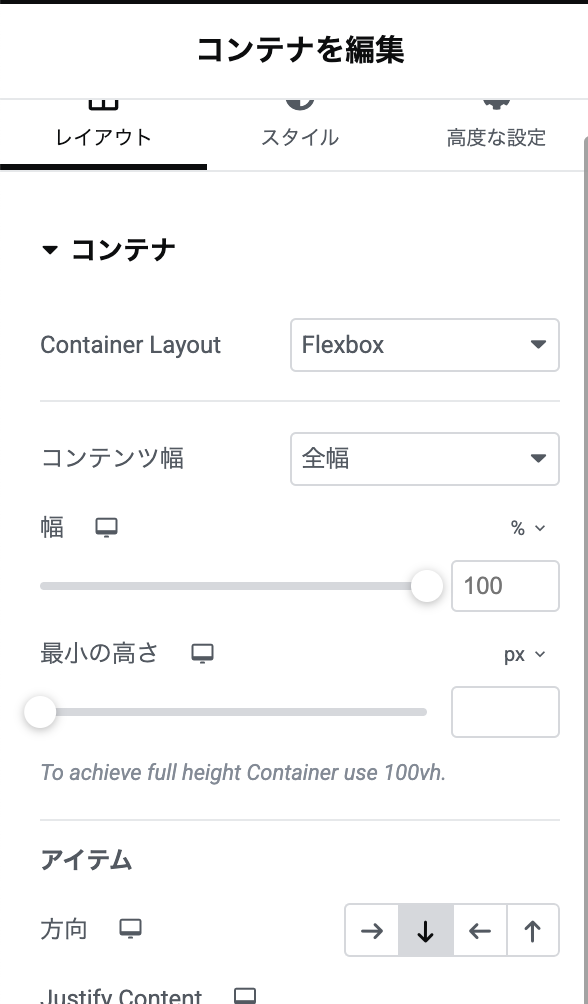
先ほどの2つのコンテナを覆っている1階層目のコンテナのコンテナ設定を確認してみると、編集項目の中で「アイテム:方向」こちらがあると思います!現状だと下矢印向き、すなわち追加したウィジェットが上から下にどんどん積まれていくわけなんですが、これを横並びにしたいので、右矢印を選択しましょう!


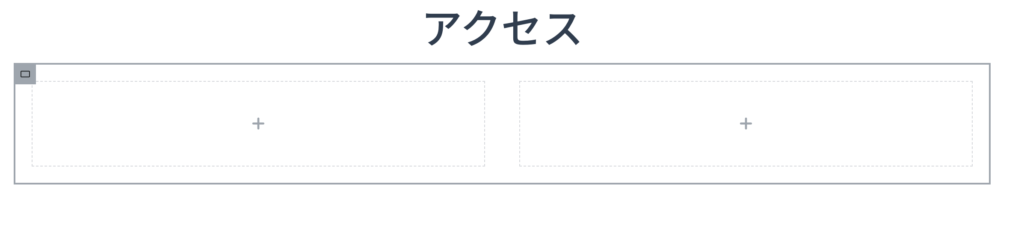
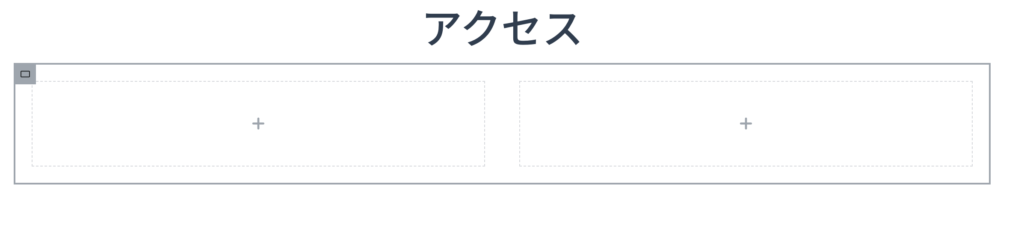
中心にプラスマークのついた2つの箱が横に並んでいることが確認できると思います!そしたら基盤作り完了です!この中にコンテンツを追加していきましょう!


テキストエディタウィジェットを左側のコンテンツ内にドラッグ&ドロップで入れ込むことができます!


Google MAPウィジェットを右側に入れ込んで、住所を表示させたい住所に変更し、コンテンツ設定のズーム設定でマップの拡大縮小も調整できます!
因みに、テキストエディタを入れ込んだ方のコンテナ設定からテキストの位置を中央揃えにできます
(Justify contentとalign Item設定を中央揃えです)
最後にコンテンツの余白を設定していきましょう!
余白の設定方法は覚えていますか?DAY11で行った高度な設定のパディングとマージンですね!
まずは、アクセスが以外の今まで作ってきたところの余白がいくつかを確認して同じ余白にしましょう!
これもデザインの4原則でやりましたね!(DAY14参照)


これを確認したところ、高度な設定のマージンではなくて、スクールの強み全体を囲っているコンテナのレイアウト設定の下の方にある、Gapの設定で50の余白を入れるように設定をされているようですね。これをアクセス欄にも設定しましょう。
お客様の声のコンテンツのGapは70の余白が設定されていましたので、こちらも50に変更して合わせておきましょう!


アクセス欄を覆っている一番外のコンテナのレイアウト設定からGapを50にしましょう!そうすると見た目が揃うと思います!


住所が書かれている左側と地図を入れ込んだ右側の2つのコンテナを括っているコンテナの幅も100%に変更しておきましょう!


サービス欄の上の余白が少し他と比べて広い気がするのでこちらは高度な設定からマージンの上を0にしておきましょう!
※「生徒1人1人に合わせたカリキュラム」と「サービスの特徴」の間も少し詰まっているように感じるので間隔を入れましょう。
最後に、広告部分とアクセス部分の間も詰まってしまっているので余白を入れていきましょう!


アクセス欄を構成している一番外側の大枠のコンテナ設定の高度な設定からマージンの上を12%の余白を入れておきましょう!


一番下のフッター箇所は画像は今回必要ないので消去して住所のところだけダミー住所に変更しておきましょう!


画像を消去してテキストを編集した後がこのようになっていれば大丈夫です!
「画像カルーセル」の復習
ここまでお疲れ様です!設定項目も多くて、内容も結構難しかったと思うので大変だったと思いますが頑張っていきましょう!最後に、こちらは余力があれば大丈夫ですが基本的な画像カルーセル(スライダー)の設定を確認してみましょう!


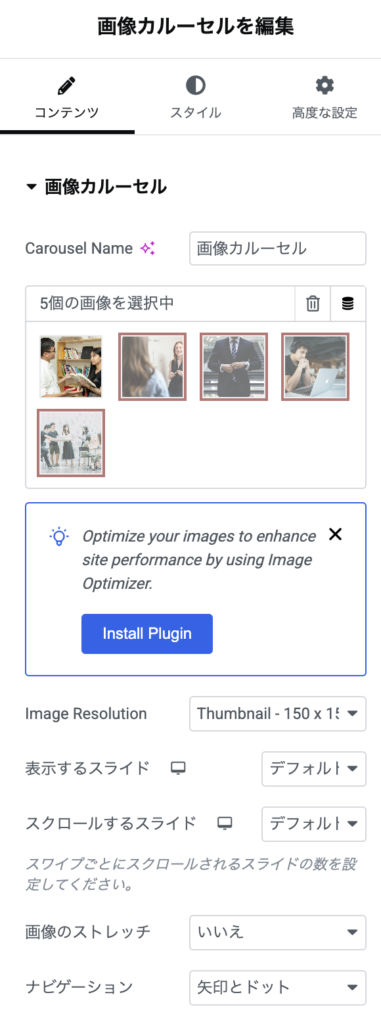
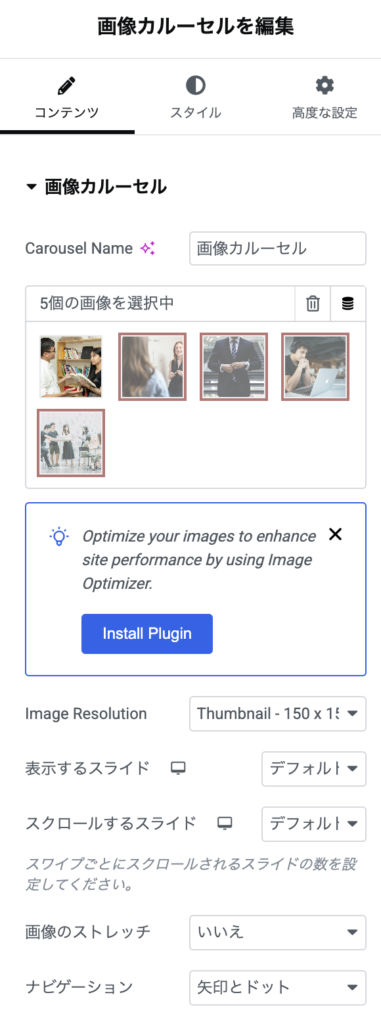
一番上の方の「画像が選択されていません」というところからスライダーで使う画像を設定することができます。
【Image Resolution】
でもし画像サイズがバラバラになっていたらそこで画像サイズを変更することができます。
【表示するスライド】
こちらで画面に表示をしておく画像の数を設定しておくことができます。
【スクロールするスライド】
こちらで1回スクロールされる度にいくつの画像が動くかを設定することができます。
まとめ
今日もサイト作成を引き続き行なっていきましたがいかがでしたでしょうか?
内容もどんどん濃くなってきて大変かと思いますが、1つ目のサイトの「架空英会話スクール」のサイトはほとんど完成です!!お疲れ様でした!
明日は残りの確認事項や設定を行なっていき仕上げていきましょう!
課題に挑戦!
本日の課題は
- 「お客様の声」欄の編集
- 「広告」部分の編集
- 「アクセス」欄の追加・編集
- 「画像カルーセル」の復習
今日も内容盛りだくさんですが、引き続き頑張っていきましょう!