30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY16!
昨日は初めてのサイト制作である「仮想英会話教室」を作成していく方向性などを確認していきました!
残りの準備の画像の用意と初期設定を行ってから早速サイトの中身を構築していきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY16のポイント
- フリー画像をインストールする
- グローバルカラーとグローバルフォントの設定をする
- FV欄・About欄・サービスの特徴欄・スクールの強み欄の編集を行う



まずはフリー画像選びからやっていきましょう!
サイトの編集も難しく感じると思いますが、今までやってきたウィジェット設定とかも思い出してやっていきましょう!
フリー画像をインストールする
まず初めに、画像を用意していきましょう!
素材探しは、DAY14で紹介したフリー画像探しツールを活用していければと思います!


FV(ファーストビュー)に入れる画像を一枚用意しましょう!


続いては左の箇所に入れ込む4枚の画像を用意しましょう!ここでは「私たちについて」の欄のため先生が英語を教えている様子や先生みたいな人物画像が良いですね!


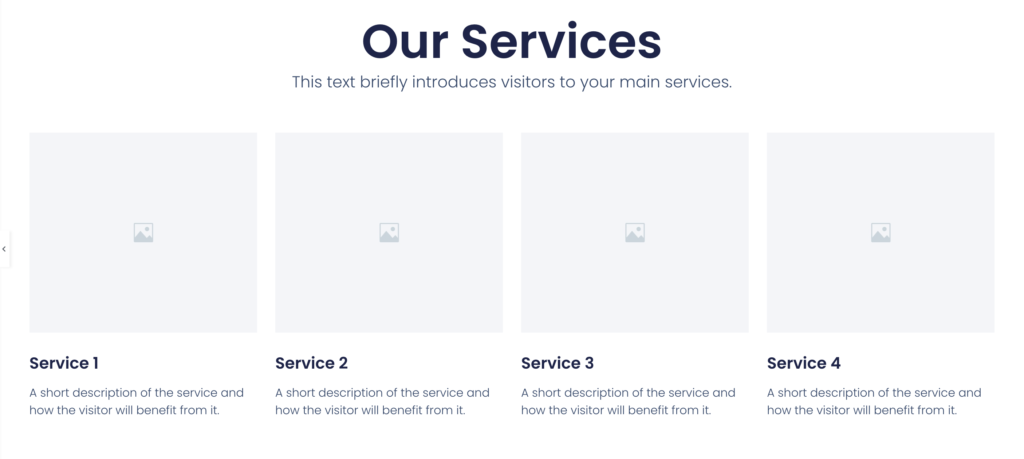
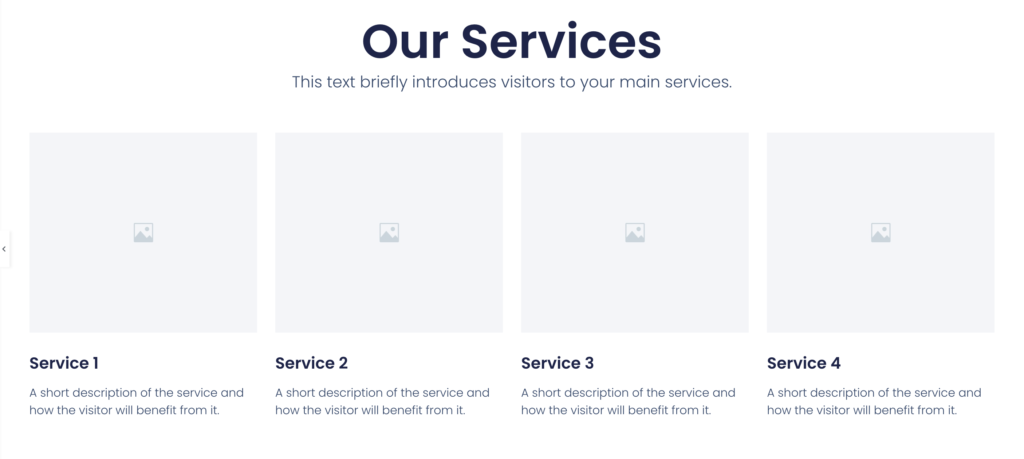
最後に左の箇所に入れ込む4枚の画像を用意します!今回は「日常英会話コース」「ビジネス初級」「ビジネス中・上級」「オンラインコース」の合計4つのサービスを紹介していきますのでそれに合った画像を用意していきましょう!
グローバルカラーとグローバルフォントの設定をする
画像の用意ができたら次はグローバルカラーとグローバルフォントの設定を行っていきます!
どんなカラーでやっていくは昨日DAY15で確認をいたと思いますのでそちらも元に設定をしていきましょう!
お題の確認
入れ込むコンテンツ
- FV(ファーストビュー)
- 私たちについて
- サービス紹介
- スクールの特徴
- 受講生の声
- 広告欄
- アクセス
カラー設計
- メインカラー:ネイビー(#2C3E50)
- サブカラー:ライトブルー(#3498DB)
- アクセントカラー:オレンジ(#E67E22)
フォント
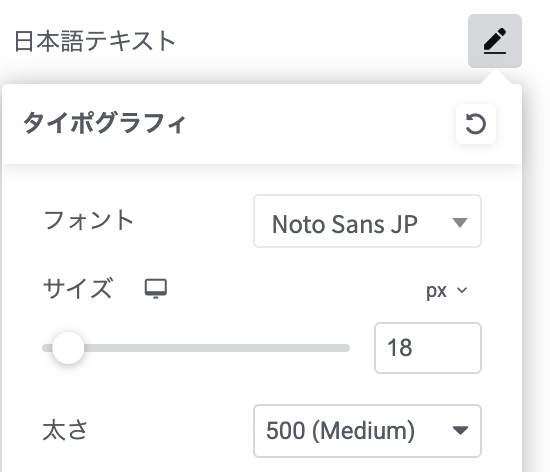
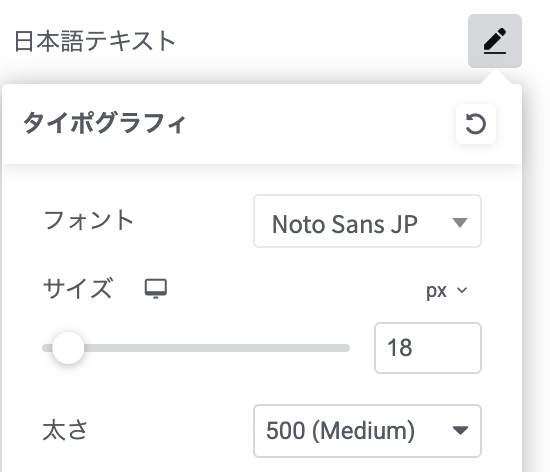
- 日本語フォント:Noto Sans JP
→フォントサイズを18px 太さを500にしておいてください - 英語フォント:Roboto
→フォントサイズを18px 太さを500にしておいてください
今回カラー設計の中のテキストカラーは変更なしで大丈夫です。


こんな感じになっていれば大丈夫です!これを参考に英語テキストも変更しておきましょう!
FV欄・About欄・サービスの特徴欄・スクールの強み欄の編集を行う
ここまで初期設定ができましたら次は早速サイトの編集に進んでいきましょう!


FVの上にあるコンテンツは今回は使用しませんので消しておきましょう!
因みに豆知識として、間違え違うの消しちゃった!違うことしちゃった!って時は
Macの方は「command + Z」
Windowsの方は「Ctrl + Z」で戻すことができます


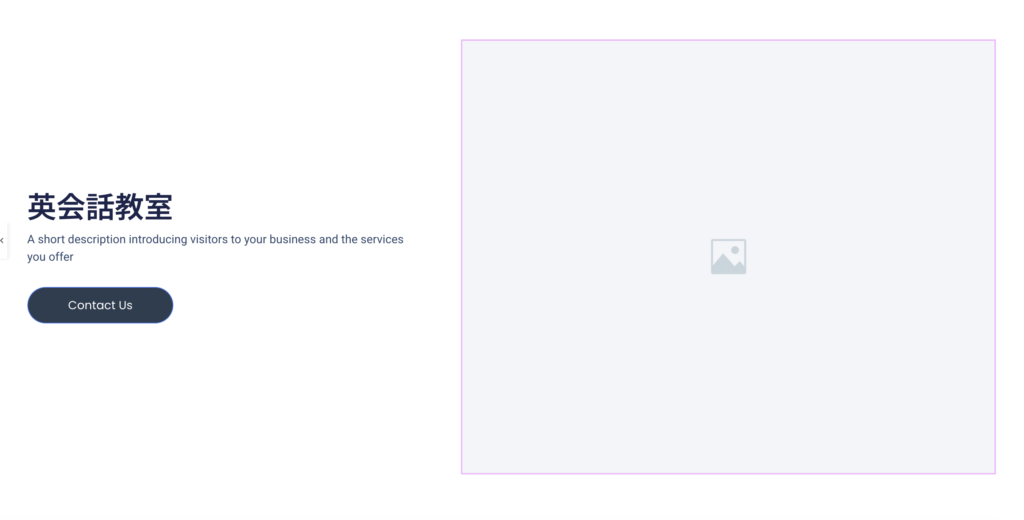
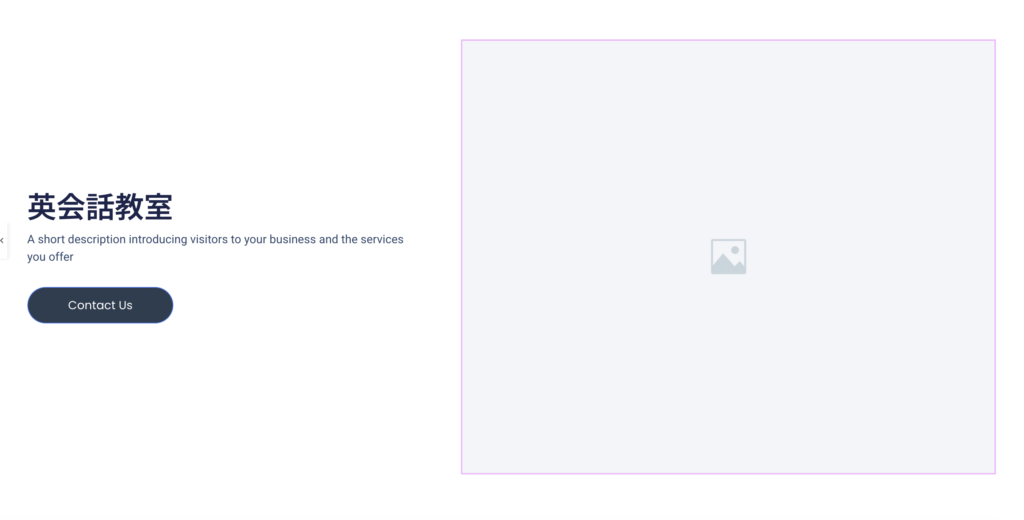
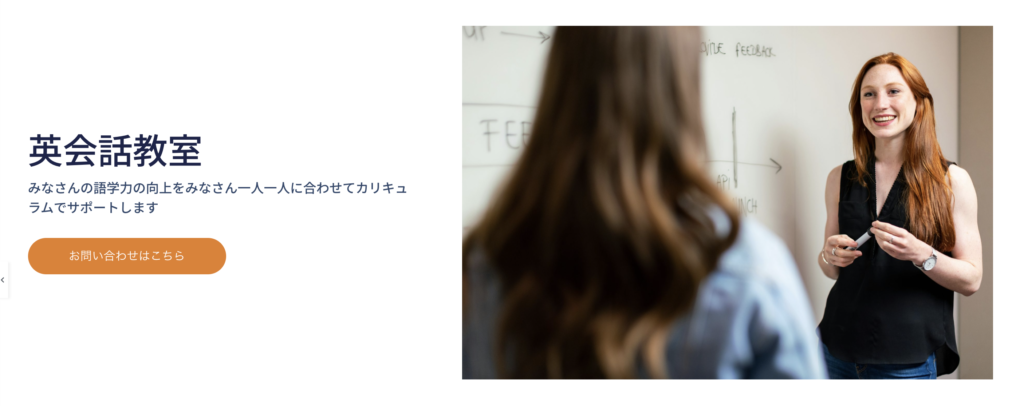
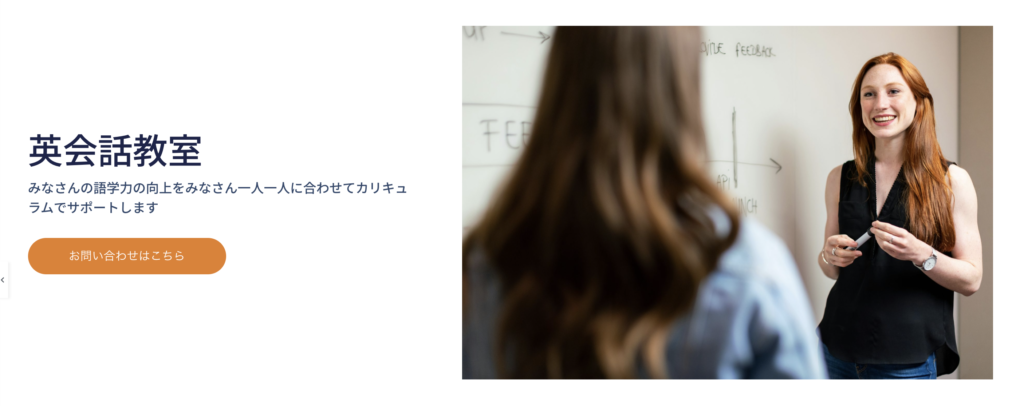
画像とテキストを変更していきましょう!


画像を差し替えて、テキストを日本語に変更し
英会話教室のフォントは48px/日本語テキスト
下のテキストも日本語テキストに変更しました
またボタンもアクセントカラーに変更してあります!


こちらの画像とテキスト・ボタンも同様に変更をしていきましょう!テキストなど毎回自分で考えるのは大変なので、ChatGPTとかにダミーテキストを書いてもらうのをお勧めします!


編集方法はFVと変わらないので少しスムーズにできたんじゃないでしょうか?
私たちについてはフォントサイズ48pxにしてあります!


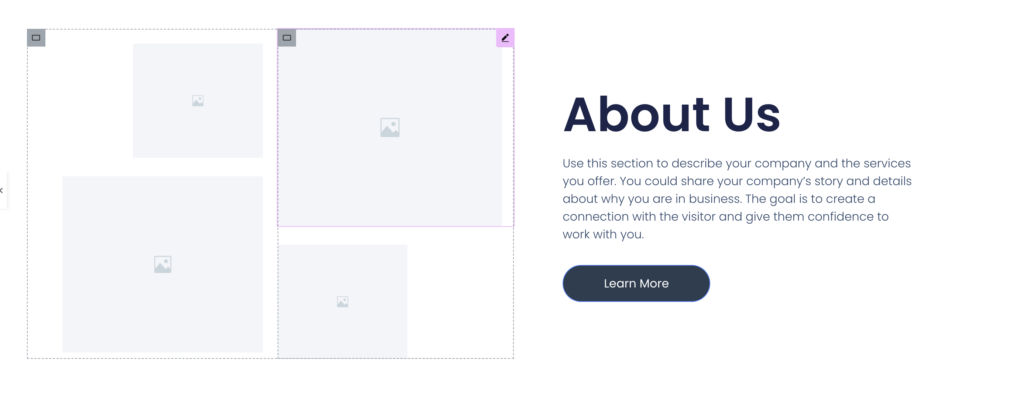
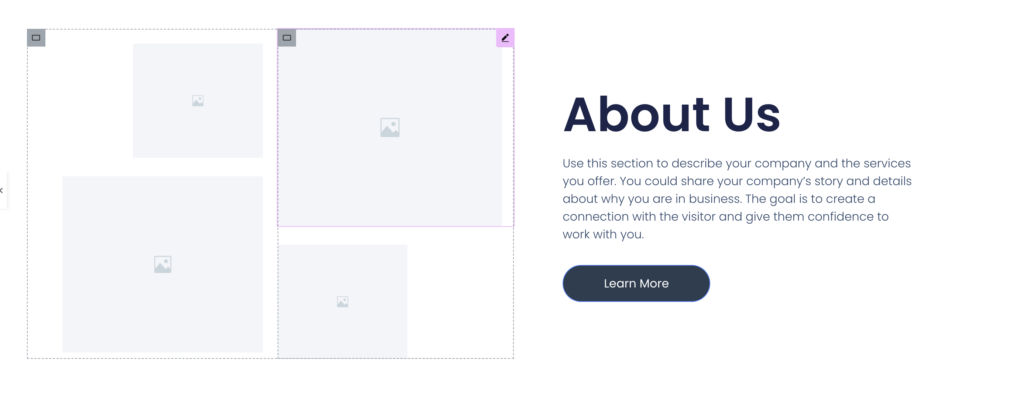
こちらも同様に画像とテキストを変更していきましょう!


ここの編集は少し特殊ですので補足していきます!


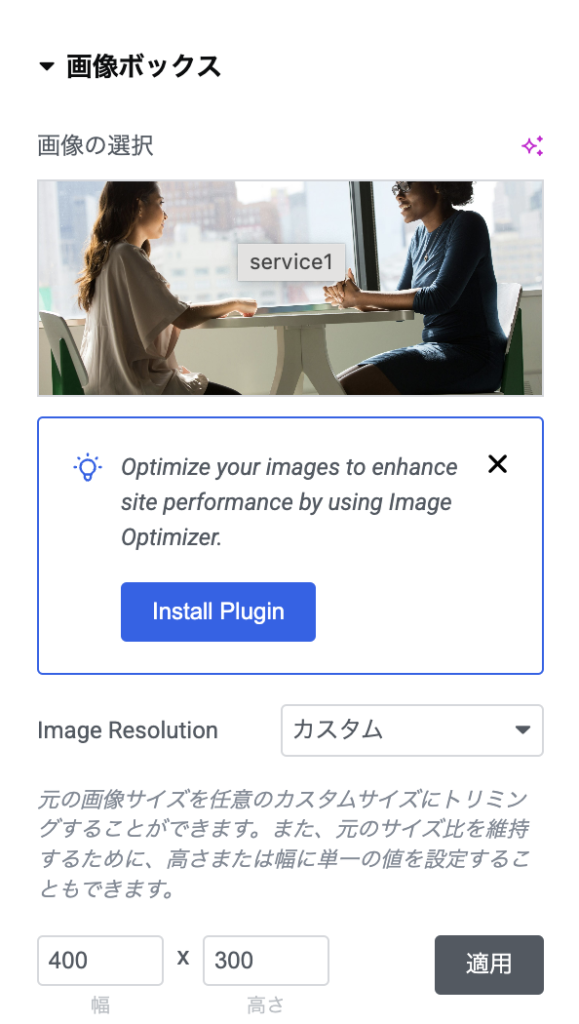
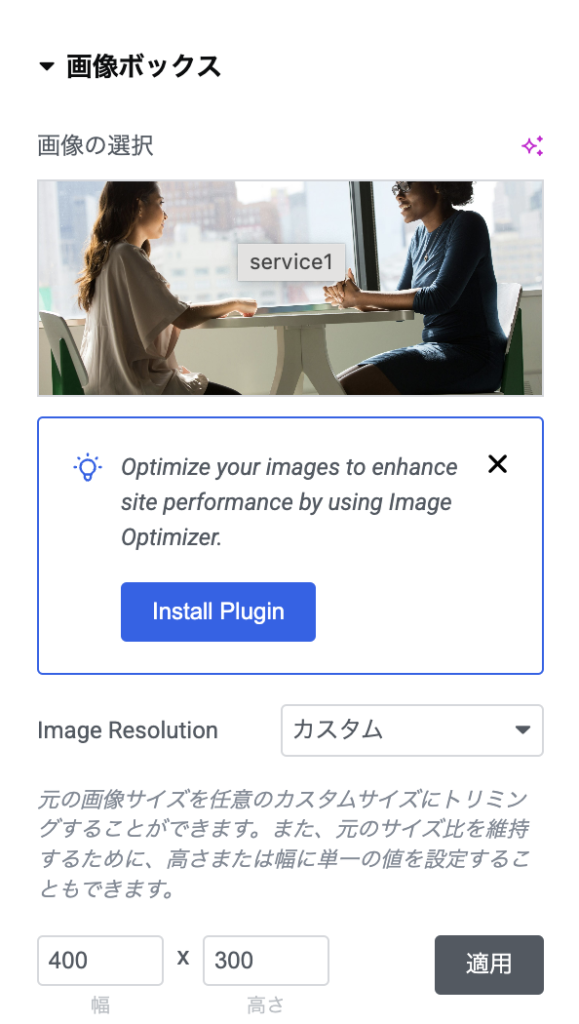
画像を4つ入れてみると必ずではないですが、サイズがバラバラになってしまったんじゃないでしょうか?そんな時は、Image Resolution設定でカステム設定を行い4つ全ての画像の幅と高さを合わせてあげることによって、画像のサイズを合わせることができます。
しかし、こちらも完全に万能ってわけではなく、画像を引き伸ばしたり縮小したりするので元の画像サイズによっては画像が荒くなってしまいますのでその際は、画像をトリミングしたり何より画像を他のものに変えるなどをする必要が出てきますので、編集後に見栄えもしっかりと確認をするようにしましょう!


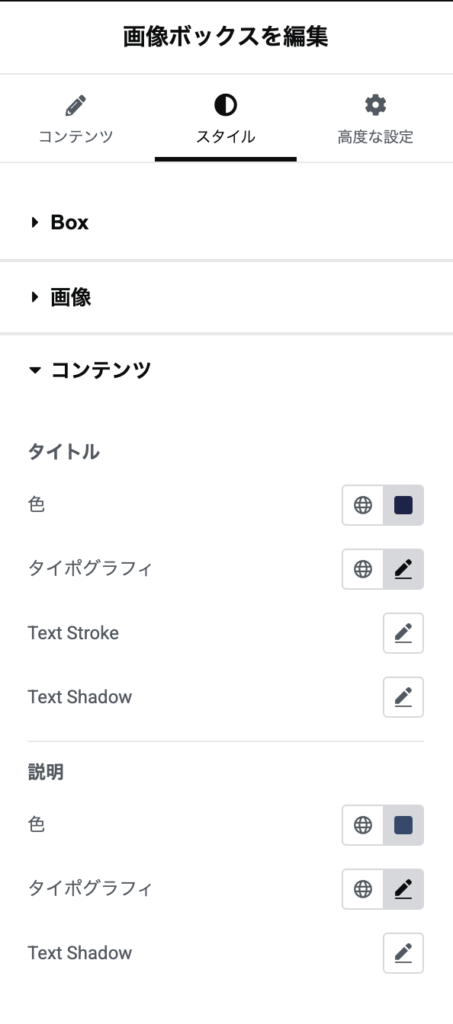
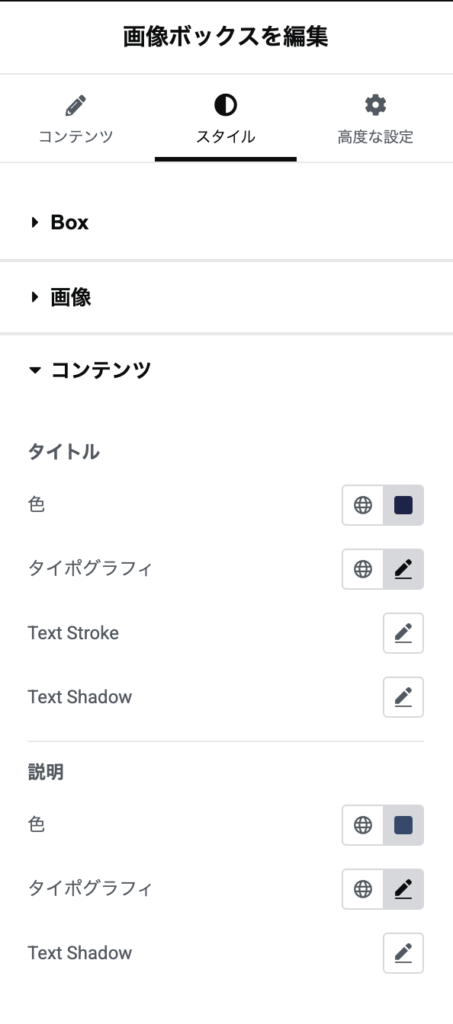
こちらも少し特殊で、画像ボックスのスタイル設定の中に分岐されていて、一番下のコンテンツというところを教えていただくと、テキストの変更が行えるようになります!


最後にこちらの部分の画像とテキストそして今回はアイコンもありますのでアイコンも追加して、編集していきましょう!


テキストの設定場所は先ほどのサービス欄の設定の時と同じ場所にありますのでそこから編集をしてみてください!
まとめ
本日もお疲れ様でした!
今日から一気に作業量も増えて大変かと思います…。
最初の頃は慣れていないのも合ってより時間がかかってしまうと思いますが、慣れてくるとかなり早くサイトを作ることができるようになっていきますし、是非大変な時こそ前の自分と比較してみてください!
DAY5ぐらいの時に初めてウィジェットを触った時と比べて格段に知識も増えてサイト制作ができるようになっていると思います!少しずつ必ず成長していると思いますので引き続き頑張っていきましょう!
課題に挑戦!
本日の課題は
- FV・About欄・サービスの特徴・スクールの強みこれらの4つの部分を作成する
いつも通り課題に挑戦してみましょう!調べてみてわからないこととかありましたら、お気軽に該当YouTubeのコメント欄までコメントをいただければと思います!
それでは今日も頑張っていきましょう!