30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY13!
昨日までで基本的な設定方法などの確認は終了し、今日からはElementorを活用する大きなメリットの1つでもある
【Elementorライブラリ】これら3つの機能について紹介していきます!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY13のポイント
- 「Elementorライブラリ」について学ぶ
- 「Elementorライブラリ/ブロック」について学ぶ
- 「Elementorライブライ/固定ページ」について学ぶ



今日紹介する機能はWebサイトを構築していく上でとても便利なツールですので必ず押さえておきましょう!
Elementorライブラリとは?


「Elementorライブラリ」とは簡単に言うとサイトのテンプレートのことです!
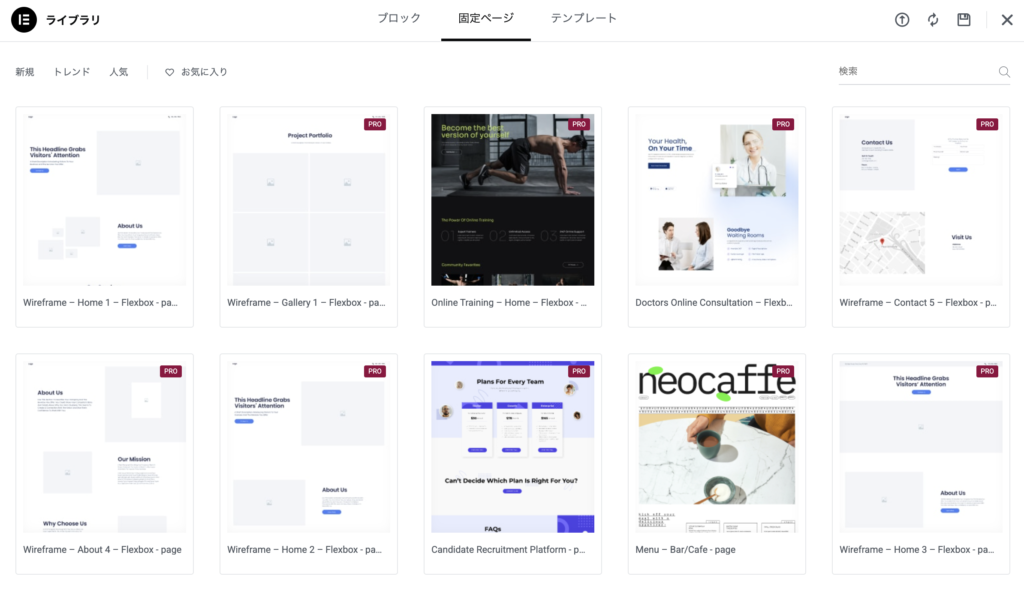
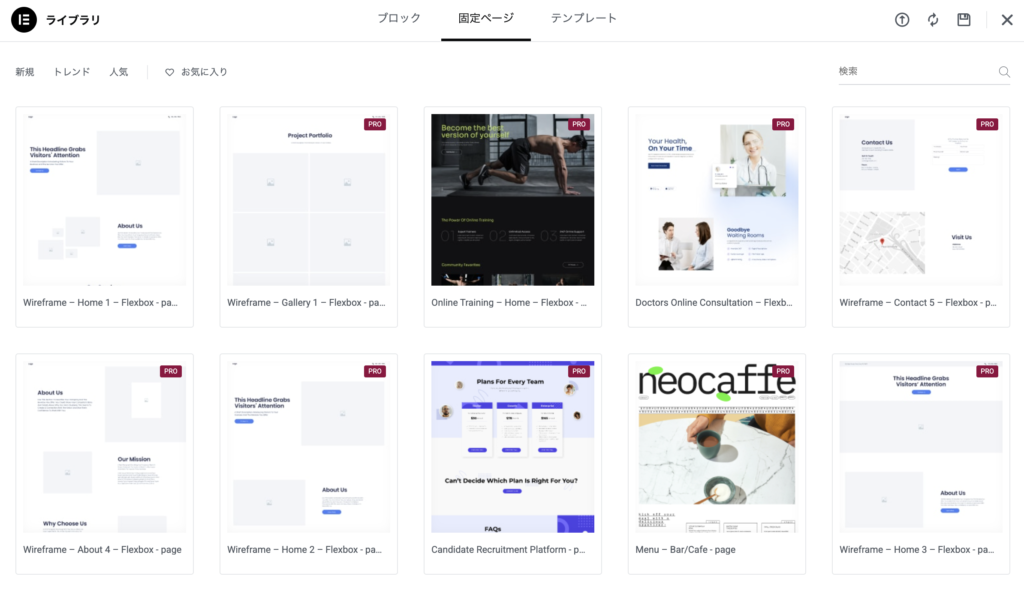
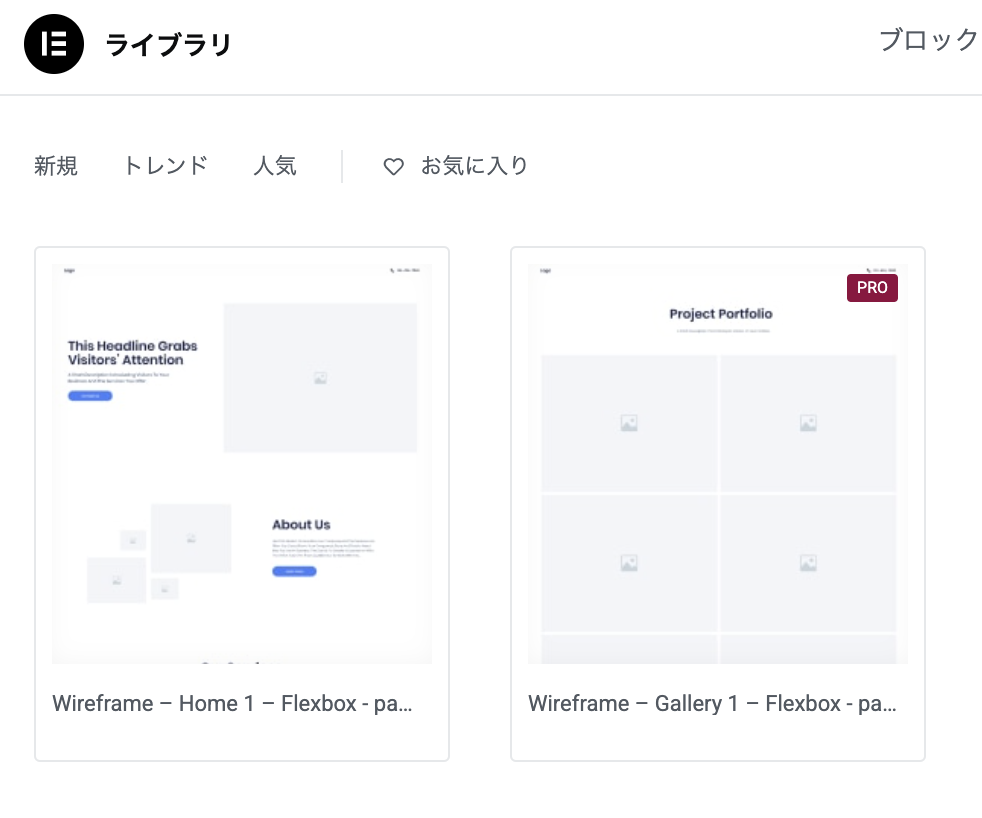
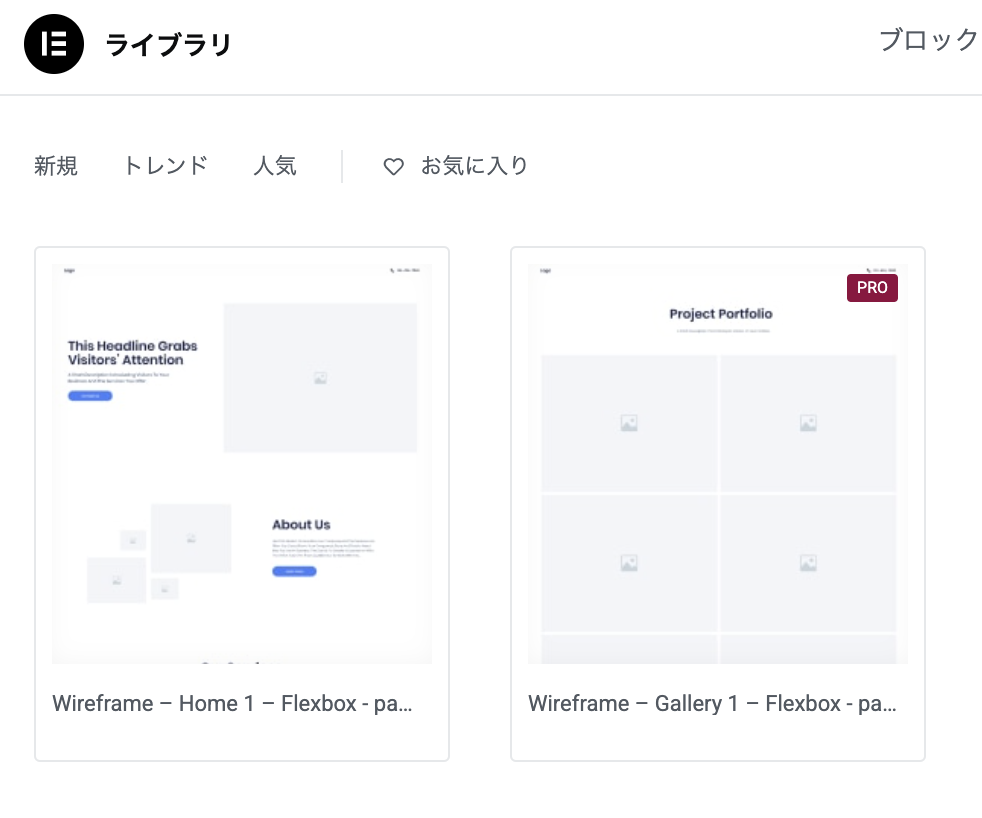
実際に見ていただくとわかると思うのですが、Elementorライブラリにはさまざまなテンプレートやブロックが用意されているのですが、それぞれのコンテンツの右上に「PRO」というアイコンがついていると思います。
なんとなく察しているかもしれませんが…
そうですこれらのコンテンツを使おうと思うと有料会員にならないといけないんです…
ですが!今回この30日チャレンジは無料でやっていくことを前提にしていますのでもちろんこの有料プランは使用しません!(もちろん個人的に使っていただく分には問題ありません!が、その判断はもう少し先にしていただくのが良いいと思います…笑)
因みに、無料でできるものを活用しても以下のようなサイトは作ることができます!


そして、サイトを作っていく練習を引き続きやっていきますので、無料バージョンのままで全く問題ございません!
↑こちらのサイトは後日みなさんにも実際に作っていただくサイトの1部分を切り抜いたものです!
Elementorライブラリに登録しよう!
後日、このElementorライブラリを活用してサイト作成の練習をしていくのですが、Elementorライブラリを使うためには登録が必要になってくるため今のうちに登録を済ませちゃいましょう!もちろん無料で使っていただけます!


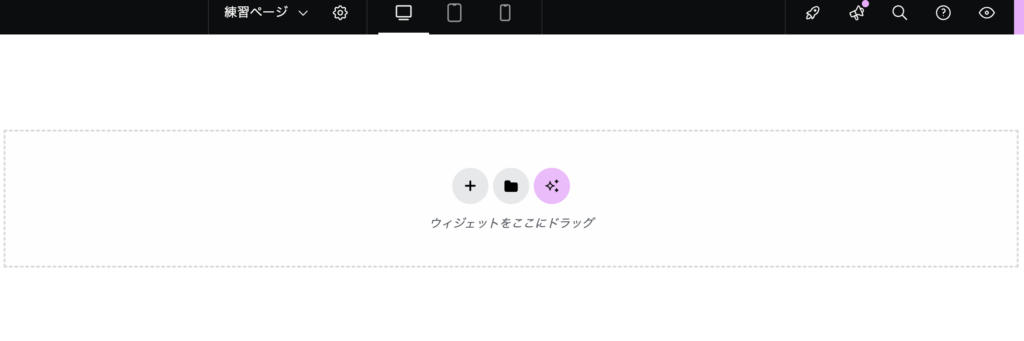
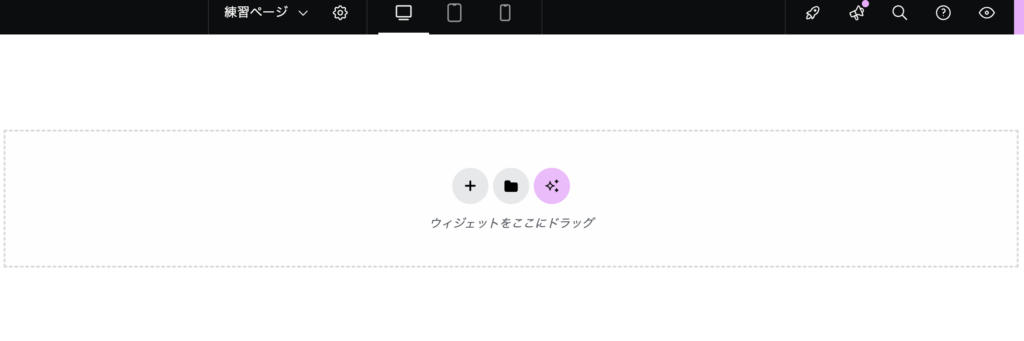
編集画面に3つのアイコンが並んでるのが確認できると思います!中央のファイルアイコンをまずはクリックしてみてください!


ライブラリの固定ページを開くと、一番左上に「PRO」マークのないものがあると思います!
※有料版に登録をしないように注意をしてください。有料版だと料金表とかの案内が出てくるのでわかりやすいとは思いますが、無料版は以下の手順で登録をしていただけます。


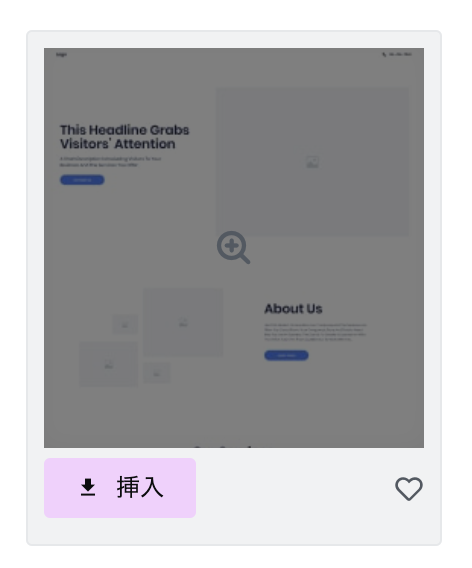
先ほどのコンテンツにカーソルを合わせると「挿入」のボタンが出てくると思いますのでそちらをクリックしてみてください!


この画面になったら中央の「始めてみよう」をクリックして登録を開始していきましょう!


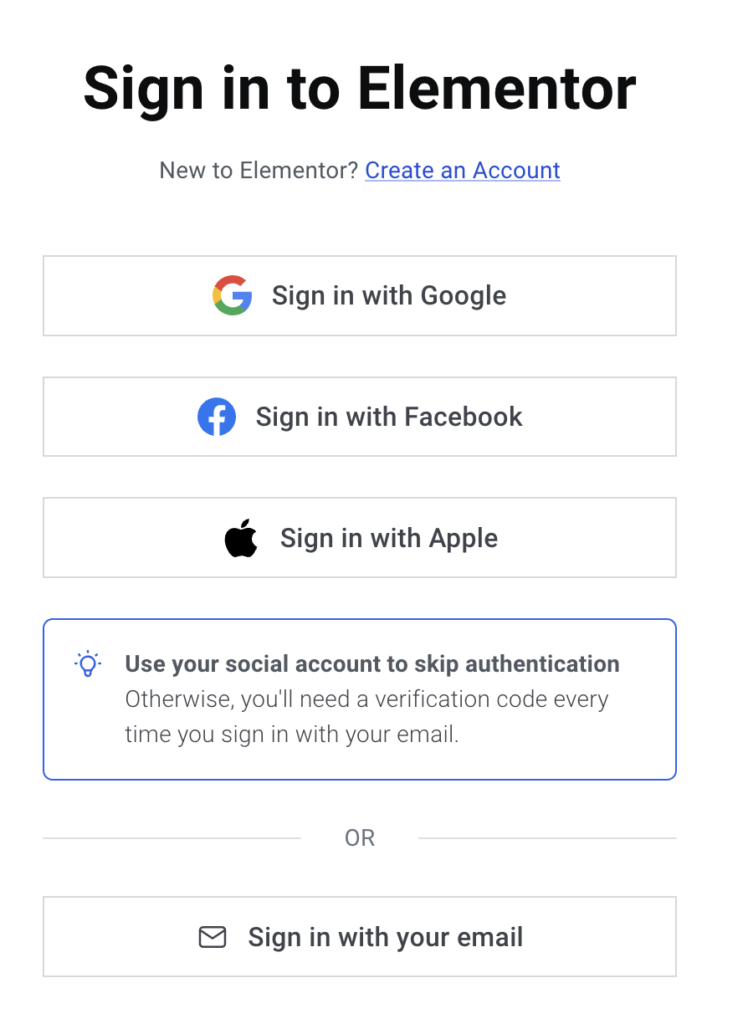
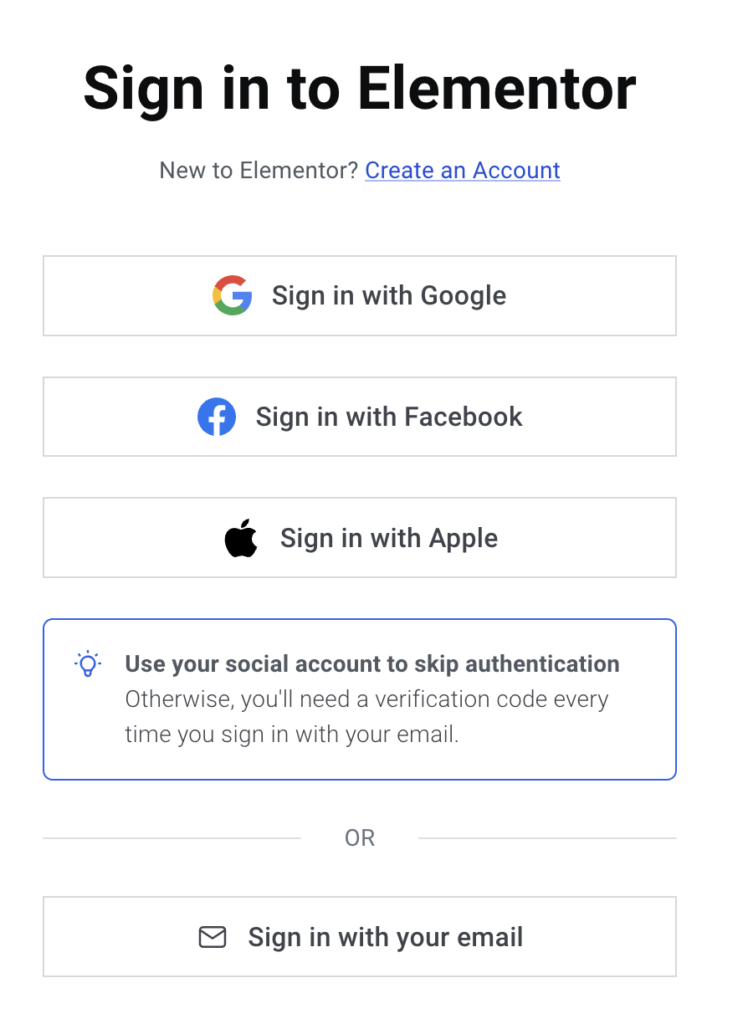
英語で少しわかりにくいかもしれないのですが、GoogleアカウントやAppleアカウントでも簡単に登録ができますし、下にメールアドレスからでも登録ができるようになっておりますので、お好きな方法で登録をしてみてください!


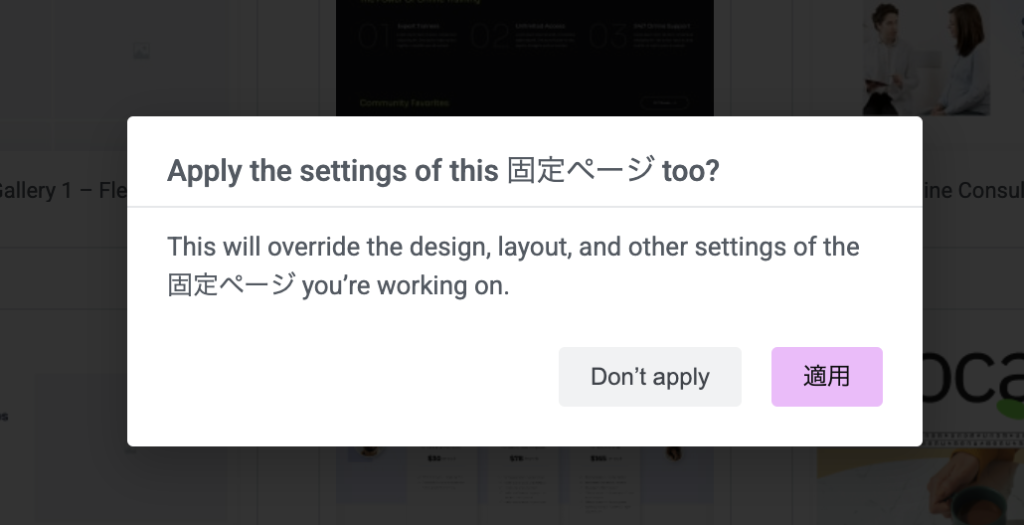
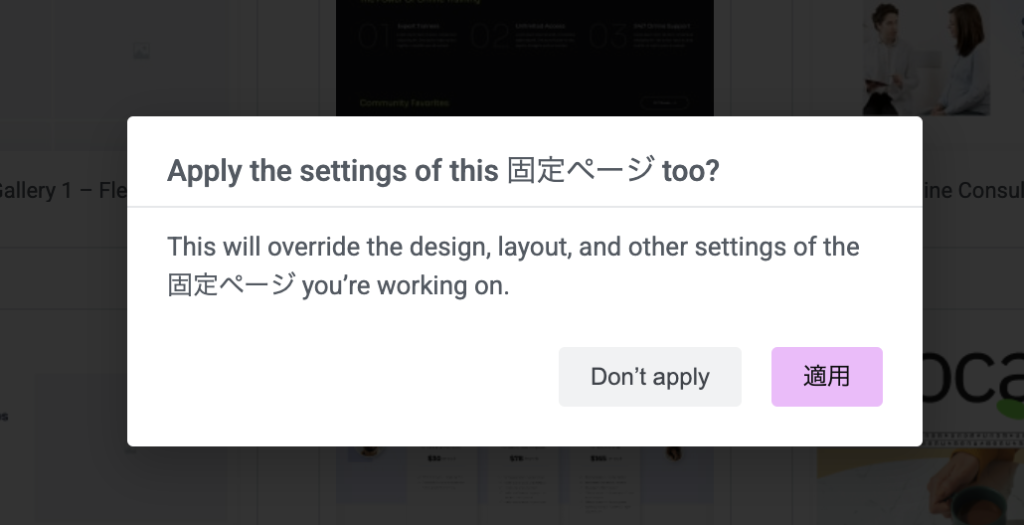
登録が完了すると、選択したテンプレートを固定ページに適用しますか?といった案内が出てくると思うので適用をしておきましょう!


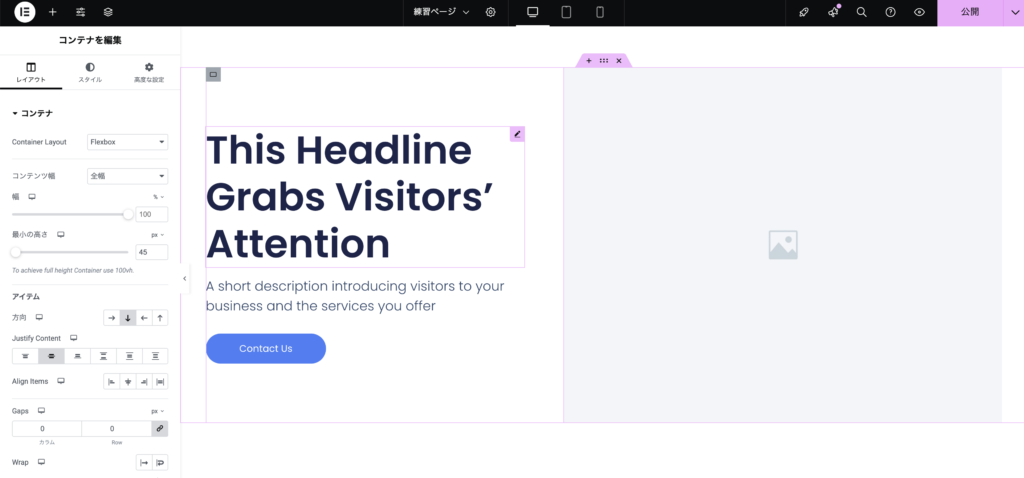
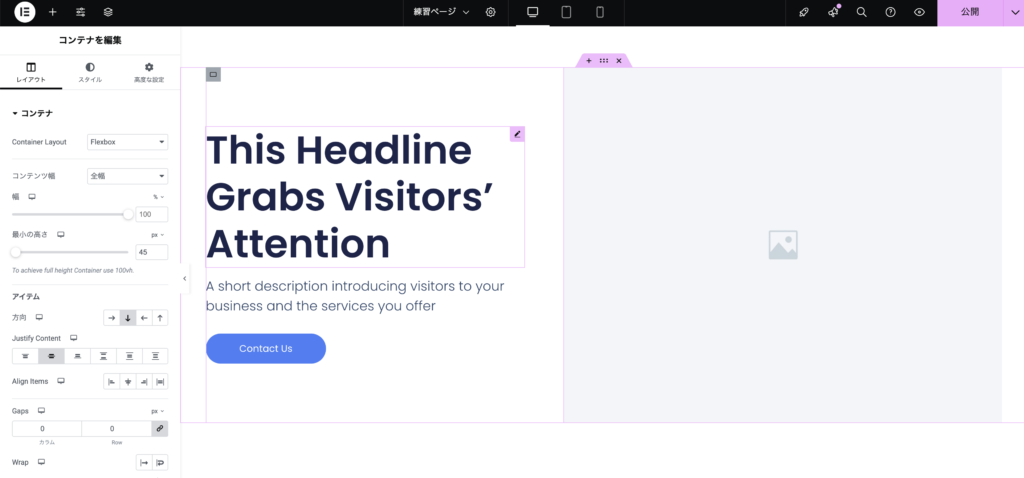
適用が完了すると今までの編集画面にサイトの型が自動的に入れ込まれているかと思います!
ここまでできたら作業完了です!
ここまでまずはお疲れ様でした!
最後に、「ブロック」「固定ページ」「テンプレート」これら3つの違いについて簡単に説明をさせていただき今日の内容を終了したいと思います!
「ブロック」について
ブロックというのは、実際にライブラリを見てみて、なんとなく何かわかったかもしれないのですが
「サイトを構成する大きな要素ごとのまとまり」のことを指します。


先ほど導入をしたテンプレートも複数のブロックで構成がされております。
このような、まとまりごとにテンプレートを活用したい場合は、ライブラリの中の「ブロック」から持ってくるといいですね!(無料だとかなり数が少ないですが…)
「固定テンプレート」について
続いて、「固定テンプレート」についてです!
こちらに関しては先ほど実際に入れ込んでみてもらったのでイメージがつきやすいと思うのですが
先ほどのブロックがページの一部だけだったのに対してこちらはページ全体のテンプレートを選んで適用することができます。
もちろん、最初に固定テンプレートを活用して部分的に消したり、「ブロック」から他のコンテンツを持ってきて追加で挿入をするなどもできます。
(こちらに関しても現状無料で使えるものはかなり少ないです…)
「テンプレート」について
こちらに関しては、現在ライブラリを開いてみても何も中身がないと思います。
まず、「テンプレート」がどんなものかの説明としては、テンプレートはサイト全体のデザインテンプレートです。
固定テンプレートが1ページ分のデザインだったのに対して、テンプレートになるとサイト全体の複数ページにわたって持ってくることができます。
今回こちらのテンプレートに関してはご用意がないため割愛をさせていただきます。
(今後扱うことになりますが、今は㊙️です。笑)
まとめ
ここまで、Elementorのライブラリを見てきました!
こんな便利な機能があれば、ウィジェットの扱い方とかの練習はいらなかったんじゃ?!と思うかもしれないですが
これらは全てウィジェットの集合体で、ウィジェットが基本となっています。
また、実際に依頼があってサイトを作成していくとなった場合はこれらのテンプレートをそのまま使うわけにはいきませんので、要望に合わせてテキストを変えたりサイズを変えたり、デザインを変えていく必要が必ず出てきます。
その時にウィジェットの設定方法などがわからないと思うようにサイトを作っていくことができませんので、ウィジェットの内容もしっかりとマスターしておきましょう!
課題に挑戦!
本日の課題は
- Elementorライブラリに登録をする(無料版)
- 固定ページに、ライブラリのを適用する
序盤で説明をさせていただいた流れで作業をしていただければと思います!
それでは引き続き頑張っていきましょう!