30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY12!
本日も昨日に引き続きサイトを作っていく上で必要な知識をインプットしていきましょう!
今日は「レスポンシブ」について!この単語を初めて聞く方がほとんどだと思います!
まずはレスポンシブがなんなのか?というところから設定方法まで説明をしていきます!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY12のポイント
- 「レスポンシブ設定」について学ぶ
- 「レスポンシブの設定方法」について学ぶ



レスポンシブの設定はサイトを作っていく上で絶対に必要になってくるポイントですのでしっかりとチェックしていきましょう!
「レスポンシブ」とは?
まず結論からお伝えすると、「レスポンシブ」とは、スマートフォン・タブレット・PCなど、異なる画面サイズでも最適な表示をするための設定方法のことです。
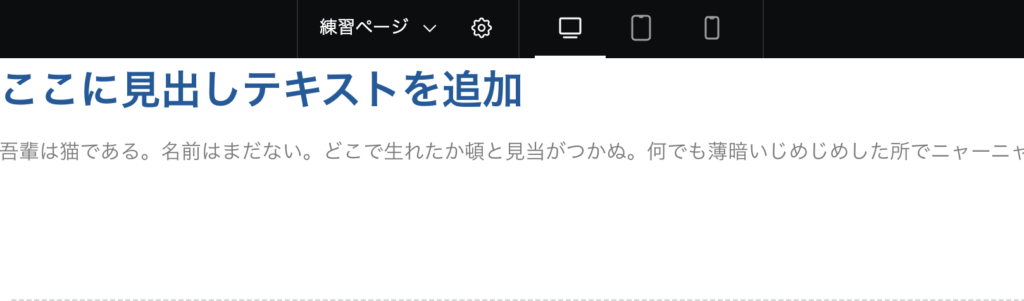
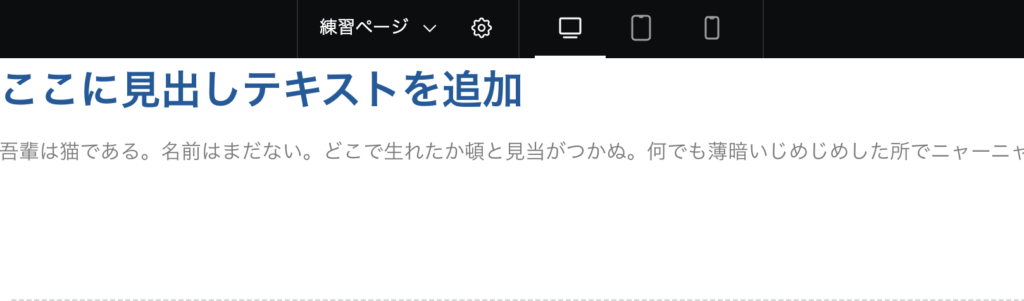
Webサイトを表示する際に使っている端末が、PCとは限らないですよね、むしろ現代ではスマートフォンで検索をして閲覧をしている人の方が多いと思います。もしPCに表示されているテキストのサイズやデザインのサイズのままスマートフォンにも表示されてしまったらとんでもなくでかくて閲覧することすらできないような感じになってしまいますよね。試しに以下を見てみてください。


これはめちゃくちゃ極端にわかりやすくしていますが、PCで見ているとちょうど良いサイズのテキストだったとしても、それと同じサイズでスマートフォンで表示をしてしまうととんでもなく見にくいですよね…
とこんな感じな現象が起きないように、表示される端末ごとにテキストのサイズなどを調整しましょう!
それが「レスポンシブ設定」です。
通常コーディングで一からサイトを作る場合はこのレスポンシブの作業が必ず発生してくるのですが、今回活用している「Elementor」には元からこのレスポンシブの設定に対応してくれています。
そんな、レスポンシブ設定を次は見ていきましょう!
Elementorのレスポンシブ設定


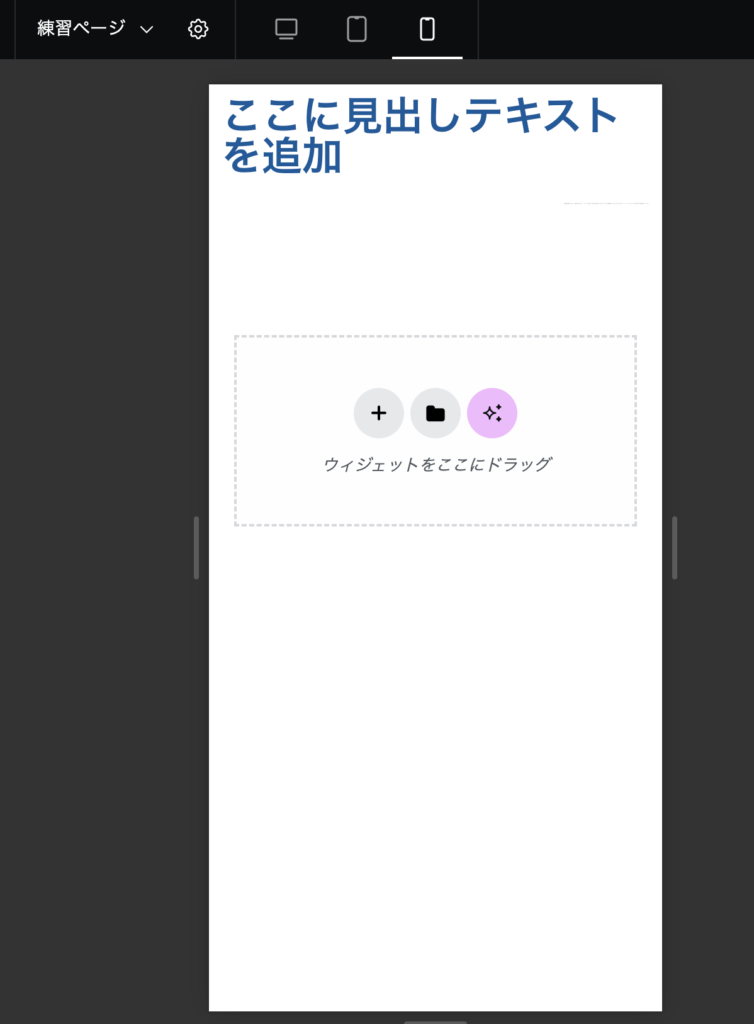
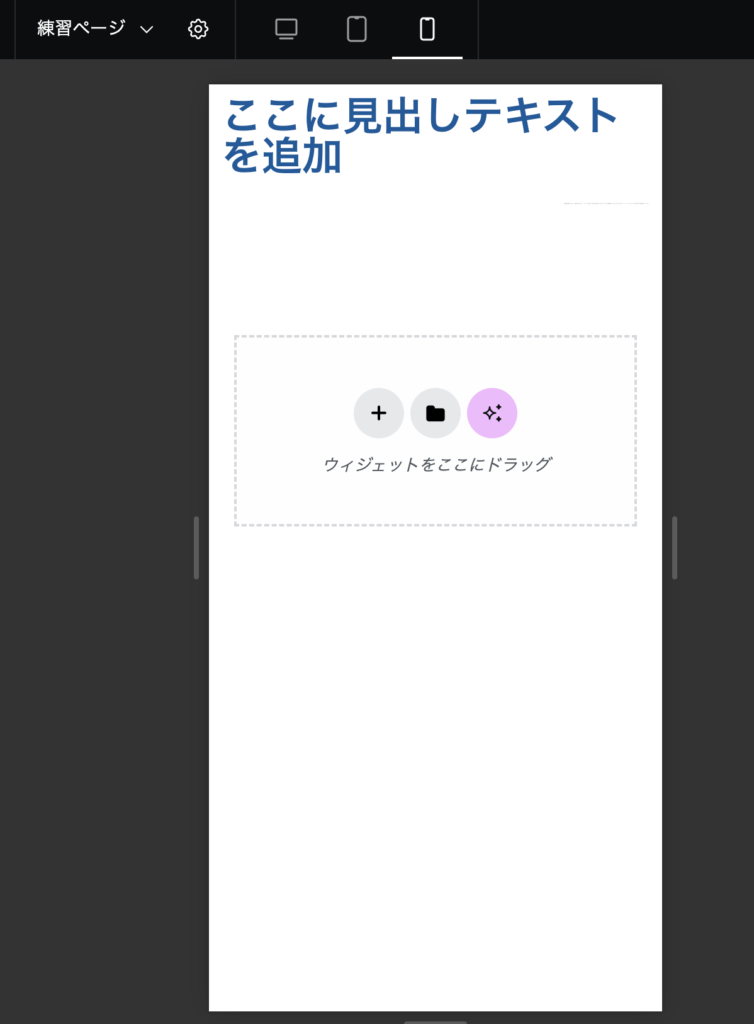
画面中央上に小さく3つアイコンがあると思います、ここをクリックして端末サイズを変更することができます。試しにスマホサイズに変更してみましょう!


こんな感じでサイズがスマホサイズに変更されていれば正解です!
上の状態になったら、いつもと同じようにデザインを変更したり、テキストを変更したり、変更を加えると表示されているサイズ(今回だとスマホサイズ)の時だけ変更されるようになります。
試しにスマホサイズの時の見出しサイズを20pxに変更してみましょう!


テキストサイズはデザインの変更ですので、スタイル設定から変更をすることができます!
スタイル設定の中の「タイポグラフィ」設定の横に2つのアイコンがあると思います!そのアイコンの右側のペンのアイコンを押すとテキストのサイズなどが変更できます!
設定を変えることができたら最後に、また画面中央上にあるアイコンをクリックして
PC版の時とスマホ版の時でサイズが変わっていることを確認してみましょう!
これが「レスポンシブ設定」です!サイトが完成したタイミングでレスポンシブ設定でそれぞれの端末で見ても表示が崩れていないかを確認することが大切です!
まとめ
恐らく初めて聞いた「レスポンシブ設定」だったと思いますが、どんな設定をするかはわかりましたか?
今回は1つだけピックアップして変更をしましたが、本番では多くのテキストや見出しなどがあり確認すべき箇所も増えてきます。それら一つ一つを設定するのはなかなか大変だと思うので、そんな時に役に立つのが以前学習した「グローバルフォント」です。
予め、メインテキストのカラーは〇〇、サイズは〇〇などと、設定を決めておくことができてこれはレスポンシブの設定も反映することができます。そのため、サイトを作る前にどのようにサイトを作成していくかを予めしっかりと決めておくことによって、スムーズにそして綺麗なサイトを作っていくことができます!
もしグローバルフォントってなんだったっけ?と忘れてしまった方はDAY6の内容をもう一度見てみてください!
課題に挑戦!
本日の課題は
- 見出し/テキストウィジェットを配置する
- 見出しのスマホ版のサイズを20pxに変更する
- テキストのスマホ版だけ文字を中央揃えに変更する
こちらも今日のうちにマスターをする必要はありませんが、レスポンシブの設定をどのようにやるかを確認をしておきましょう!
それでは、明日以降も引き続き頑張っていきましょう!












