30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY11!
昨日までで、基本的なウィジェットに関しては終えることができましたね!
本日は、ウィジェットの学習の序盤にできていた「高度な設定」こちらに関して学習をしていきましょう!
言葉だけを見ると難しいんじゃ…と思うかもしれませんが、一つずつしっかり説明をしていきますので一緒に頑張っていきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY11のポイント
- 「marginとpadding」ついて学ぶ



Elementorに限った話ではないのですが、サイトを作成していく上でマスターしておきたいポイント「marginとpadding」に関して今日は学習をしていきましょう!
marginとpaddingとは?
まずは、急に出てきた「margin」と「padding」これら2つの単語が何を意味しているのかを説明していきます!


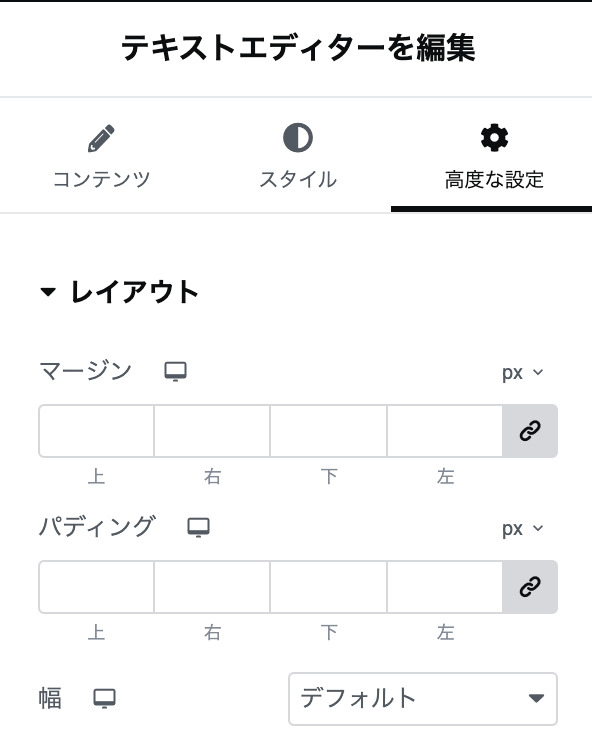
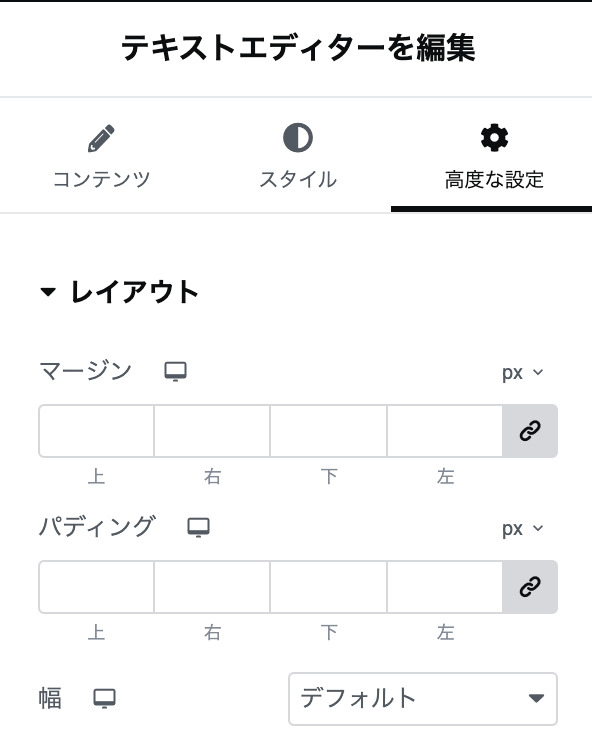
今日までやってきた「コンテンツ設定」「スタイル設定」の横にある3番目の設定「高度な設定」の中に
「マージン」「パディング」この2つがあります。
これら2つの単語は結論からお伝えすると「余白」のことです。
そうなると、「なんで余白が2種類あるんだ?」と思いますよね。
そんな、2種類の余白である「マージン」と「パディング」に関してとてもわかりやすくまとめられている記事がありますので是非そちらを見て学習をしてみてください!


まとめ
紹介させていただいた記事を参考に「マージン」と「パディング」の違いは理解できましたでしょうか?
簡単にまとめると
【マージン】:要素の外側の余白
【他の要素との間隔を調整するために使う/余白部分は背景色の影響を受けない】
【パディング】:要素の内側の余白
要素の中の余白を調整するために使う/余白部分も背景色の影響を受ける
という大きな違いがあります、この2つの余白に関しては初学者の人からすると使い分けが難しく感じるかもしれませんが、実際に使っていくうちに違いがわかってくると思います(背景色が特にわかりやすいですね)
課題に挑戦!
本日の課題は
- コンテナウィジェットを2つ縦に配置する
- コンテナウィジェットの背景色をメインカラーに変更
- コンテナの高度設定で上だけに余白を30px入れる(マージンとパディング両方試してみてください!)


また、元々の状態だと上下左右が全て連動して余白が入ってしまうため、今回みたいに上だけに余白を入れたい!と言う場合は、右側の鎖マークを押すとその連携が解除されて1方向にだけ余白を入れることができるようになります!
今日も難しい内容が続きましたが、引き続き頑張っていきましょう!