30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY10!
基本的なウィジェットに関する学習も今日が最終日!最後は、「タブ」「画像カルーセル」「アコーディオン」これら3つのウィジェットについて学習をしていきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY10のポイント
- ウィジェット設定「タブ」について学ぶ
- ウィジェット設定「画像カルーセル」について学ぶ
- ウィジェット設定「アコーディオン」について学ぶ



今日もサイトには必須レベルで出てきているウィジェットを3つ確認していきましょう!
ウィジェット設定「タブ」について学ぶ


いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「タブ」ウィジェットを画面右側の編集画面へ移動させましょう!


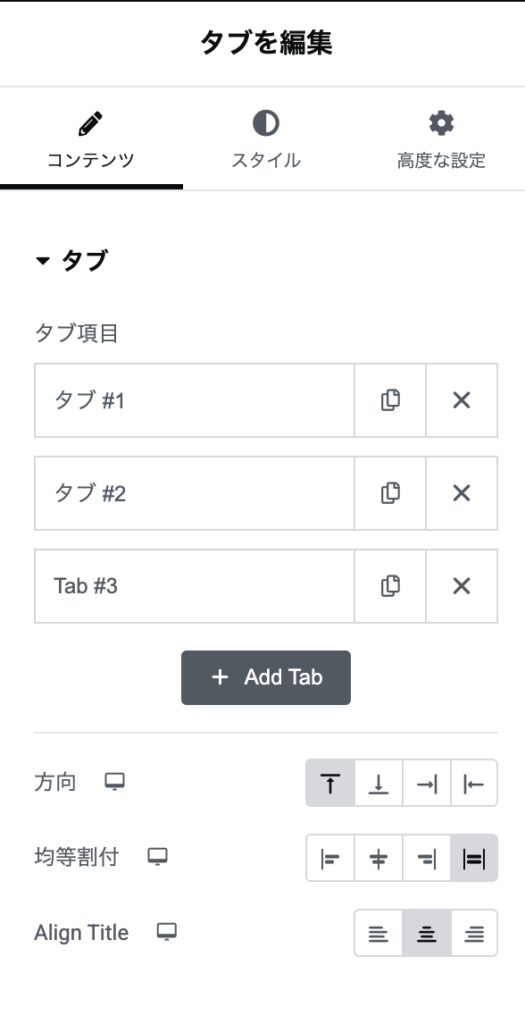
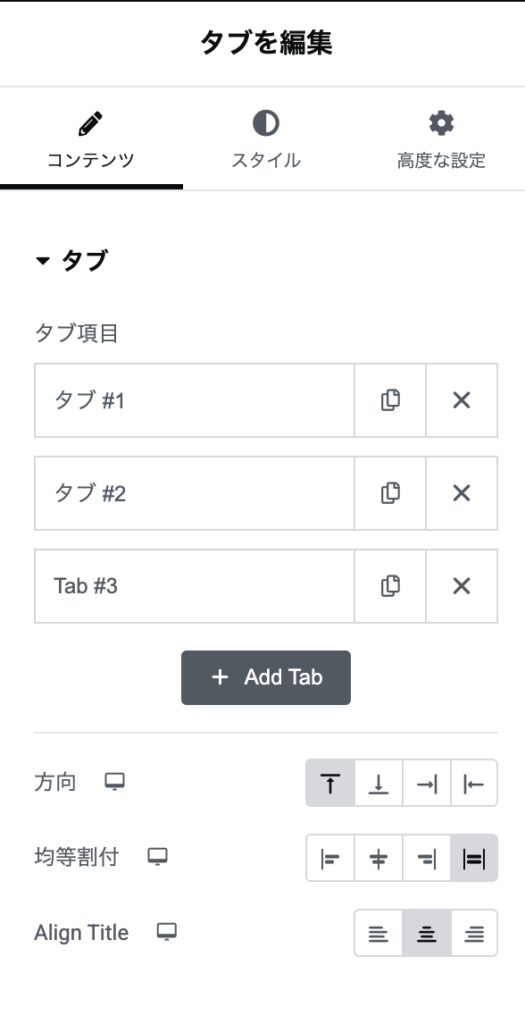
【タブ項目】
こちらでそれぞれのタブのタイトルを変更することができます。「Add Tab」を押していただければ、タブの数自体も増やすこともできます。
【方向】
こちらでタブリストを配置する方向を変更することもできます!これに関しては実際に4つのパターンがどこに配置されるかを直接確認してみてください!
【均等割付】
こちらも配置やタブを画面サイズまで伸ばすかなどを変更できるため、合わせて4つのパターンを実際に変更して確認してみてください!
【Align Title】
こちらではタブの中のタイトルテキストの配置を左・右寄りや中央揃えなどを変更することができます。


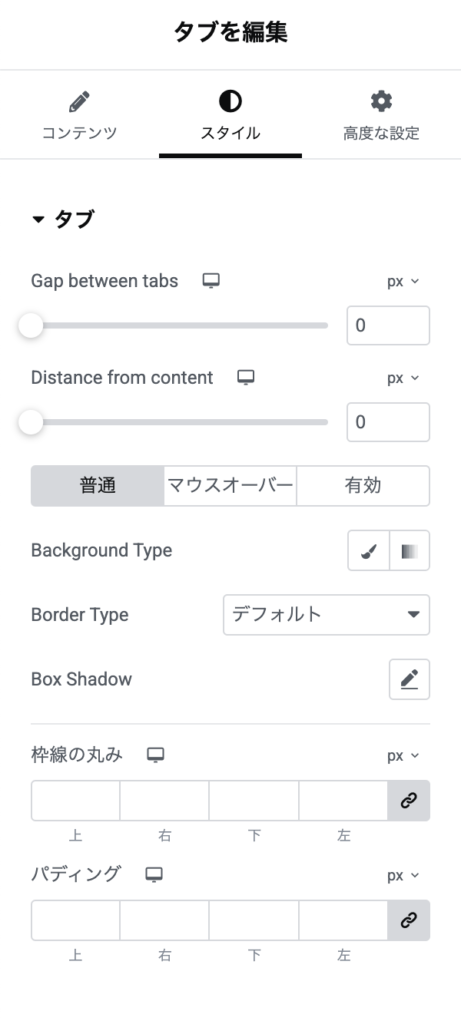
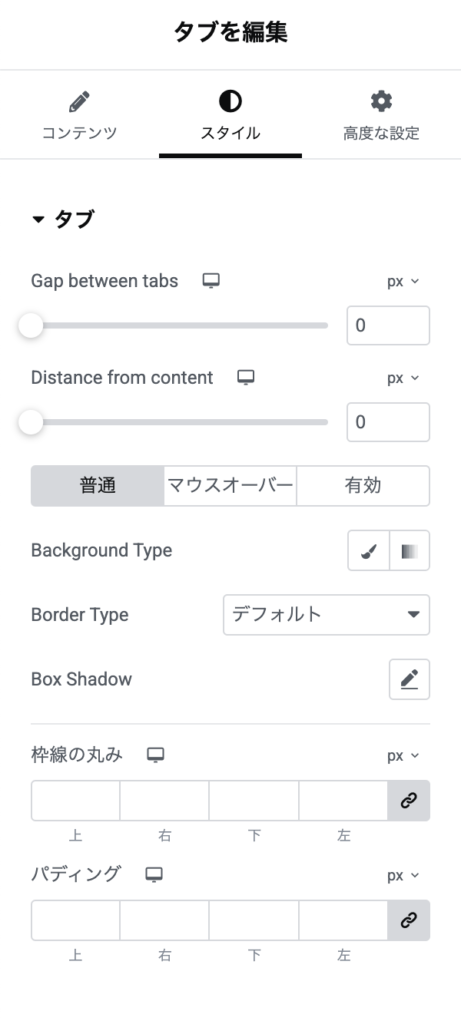
スタイル設定ではデザインの設定ができる!ということはここまでの流れでわかってきたかなと思いますので特徴的な設定を紹介していきます!
【Gap between tabs】
タブ同士の横の間隔を設定できます
【Distance from content】
タブとタブの中身のコンテンツとの間にどのくらいの余白を入れるかを設定することができます。
【Border Type】
タブの縁をどんなデザインにするかを変更することができます
【Box Shadow】
タブの周りに影を付けることができます。
「タブ」ウィジェットの編集内容は他のウィジェットと比べても多くあるため、今紹介してきたものの他にも、テキスト自体のフォントデザインの変更や以前ボタンウィジェットの時にも出てきたアイコンを付け加える編集などもあります!
少し難しい内容になると思いますので、調べてみてわからない点はいつでもYouTube動画までコメントをいただければと思います!
ウィジェット設定「画像カルーセル」について学ぶ
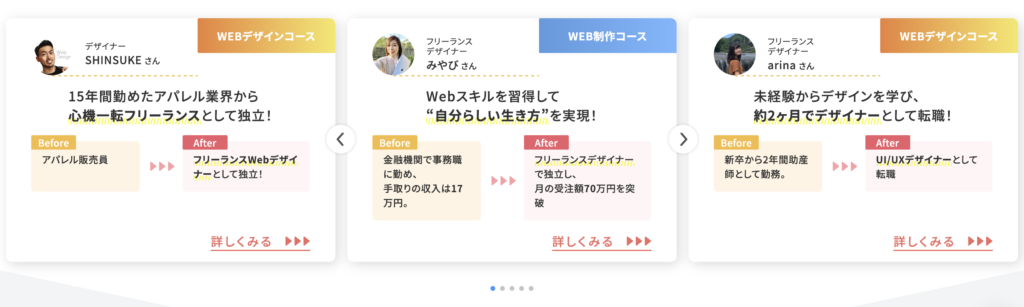
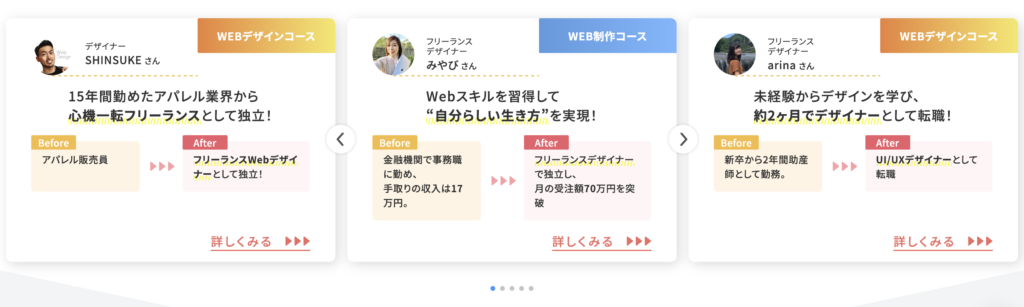
画像カルーセル(スライダー)と言われてもあまり馴染みがないと思いますが、見てみると「あ〜!それね!」となると思います!


こんな感じで、いくつかのコンテンツを横並びにして、自動で横向きに流れるようにしたり、矢印アイコンをクリックすると移動するようなコンテンツを、画像カルーセルと呼ばれるウィジェットを扱うことによって作ることができます!こちらもサイトの中ではよく出てくるコンテンツですのでしっかりと確認をしていきましょう!


いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「画像カルーセル」ウィジェットを画面右側の編集画面へ移動させましょう!


【表示するスライド】
初期表示としていくつのスライドを表示するかを決めることができます。
【スクロールするスライド】
一回横にスライドするたびにいくつ分のコンテンツがスライドするかを決めることができます
【ナビゲーション】
上の画像で示したスライダーの例で言うと、画像下にある丸い点々をつけて視覚的に今どこが表示されているのかをわかりやすくしたり、矢印を入れることによってスライドを自発的に動かすこともできます。
【戻る・次へ矢印アイコン】
戻る・次への矢印アイコンをアイコンギャラリーから選び変更することもできます。


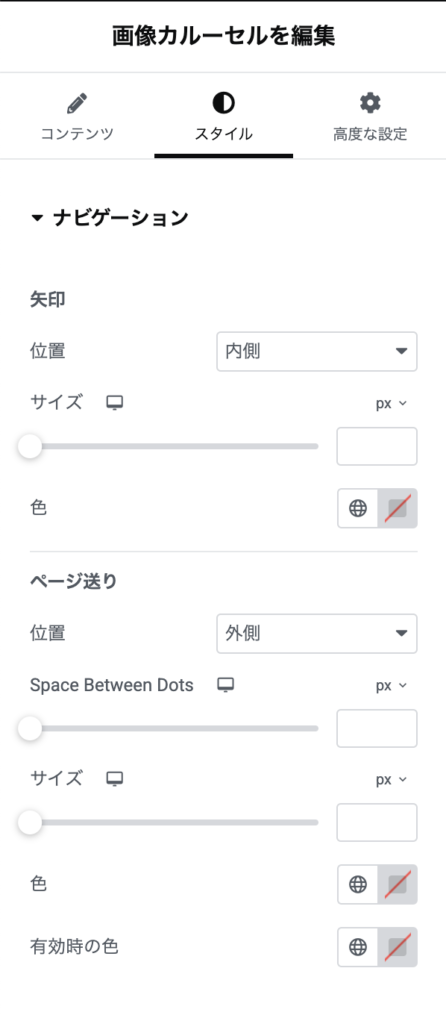
スタイル設定ではデザインの設定ができる!ということはここまでの流れでわかってきたかなと思いますので特徴的な設定を紹介していきます!
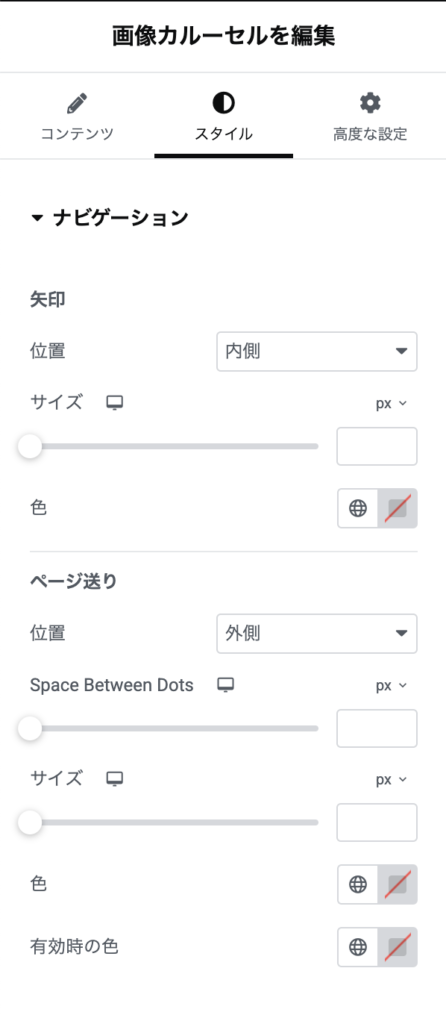
【矢印・位置】
先ほど紹介した、戻る・次へ矢印の位置を変更したりサイズなどのデザインも変更できます
【ページ送り】
これは、上の画像で言う画像下の丸い点々のことですね、これの配置を変えたり点々同士の横の距離間隔やサイズなどのデザインも変更することができます
ウィジェット設定「アコーディオン」について学ぶ
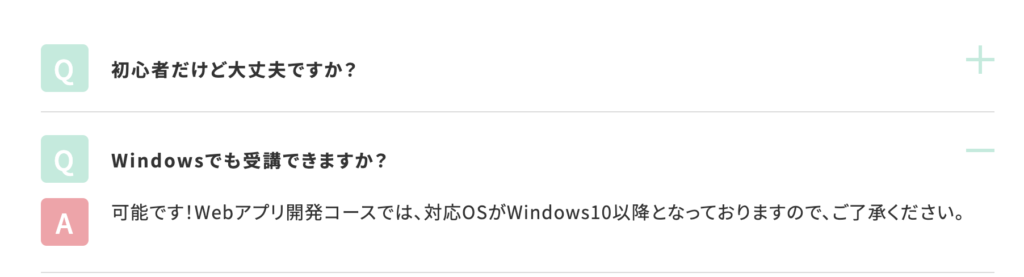
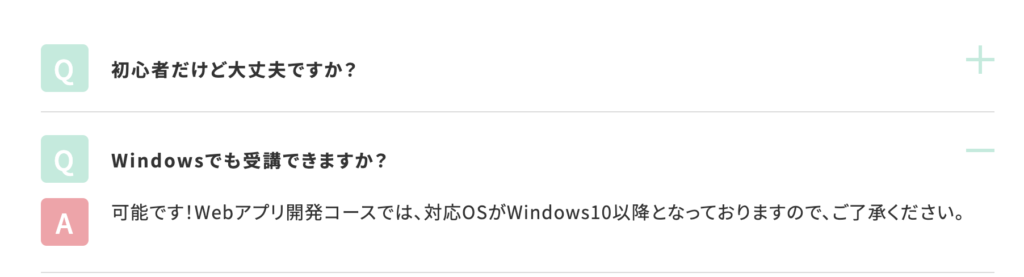
アコーディオンもこの単語だけ見るとよくわからないと思うのでアコーディオン機能が使われている一例を紹介します!


こんな感じでよくある質問や、Q&Aのところでよく使われており、質問部分をクリックしたら答えが表示されたりでき
開閉することのできる機能のことですね!


いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「アコーディオン」ウィジェットを画面右側の編集画面へ移動させましょう!


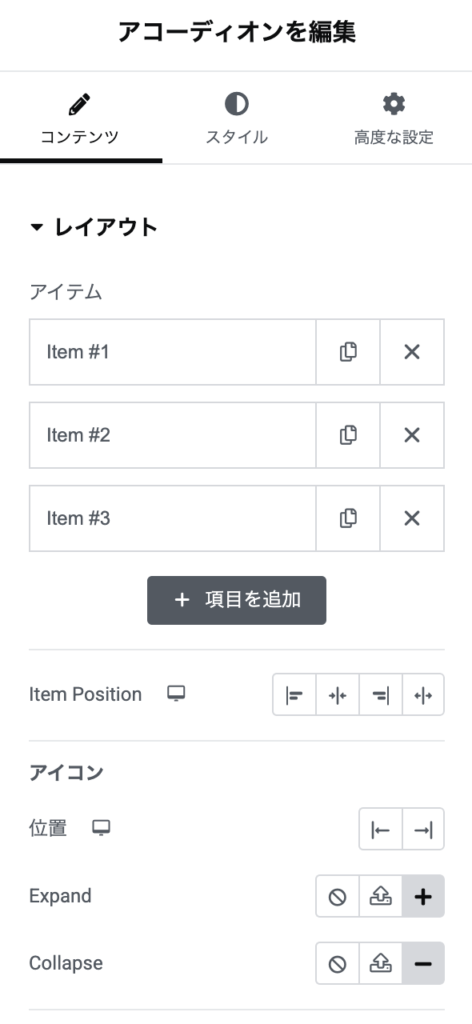
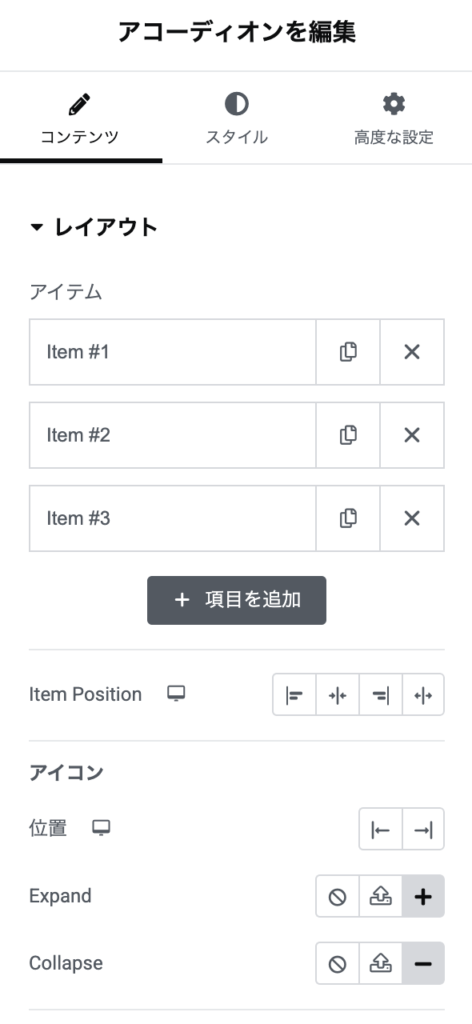
【アイテム】
ここでそれぞれのアコーディオンのコンテンツのタイトルなどを変更することができます
【Item Position】
ここでアイテム内のコンテンツを左寄せや右寄せ中央揃えなどの位置を変更することができます
【アイコン】
「位置」を設定することによって、「➕」のアイコンの位置をアイテムの右側か左側かを選ぶことができます。
「Expand」「Collapse」これらは「➕」「➖」の開閉前と開閉後のアイコンのことを指しますので、任意でこれらのアイコンを変更することもできます


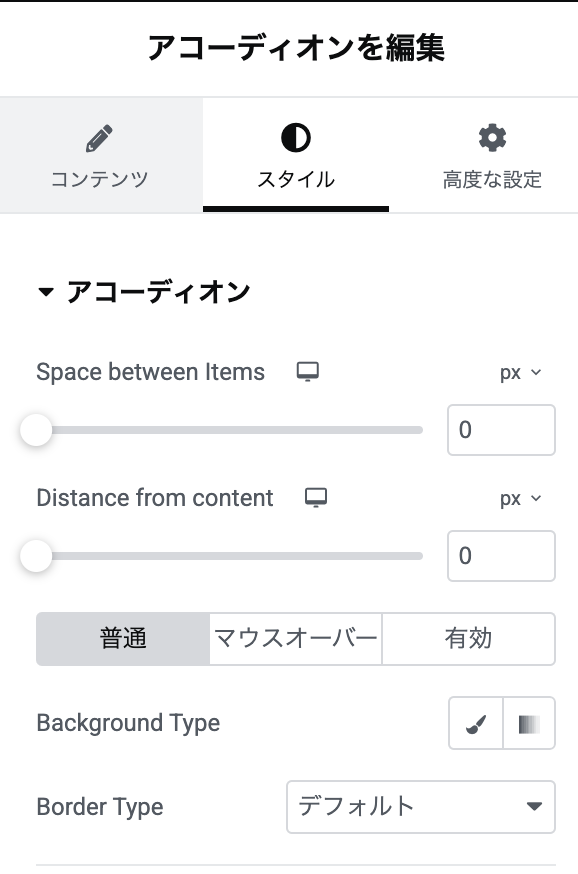
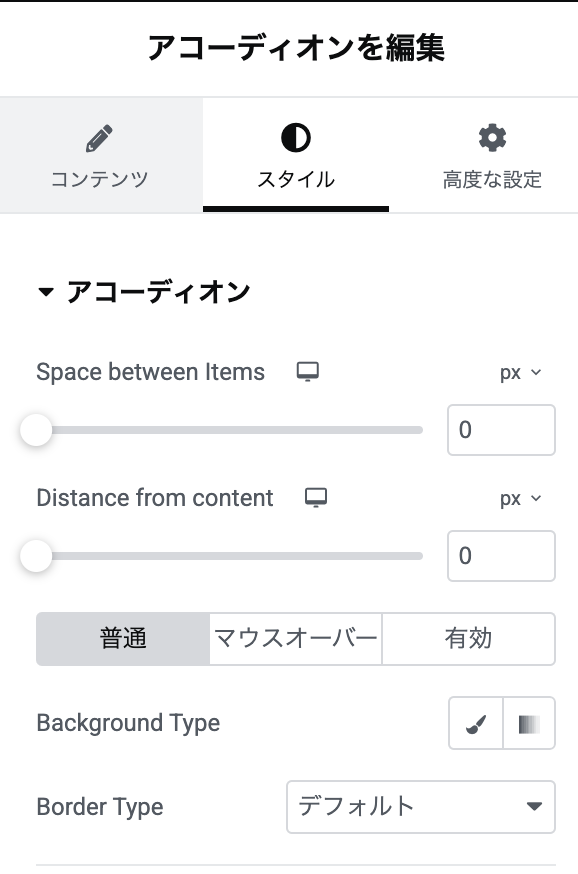
スタイル設定ではデザインの設定ができる!ということはここまでの流れでわかってきたかなと思いますので特徴的な設定を紹介していきます!
【Space between items】
ここでアコーディオンないの各アイテムごとの縦の余白間隔を設定することができます
【Distance from content】
こちらは各アコーディオンを開いた時に表示される中身のコンテンツとの縦の余白間隔を設定することができます
まとめ
今までのウィジェットの説明と比べると設定項目も多く新しく登場した設定内容もあり難しかったと思います。
これらの3つのウィジェットも多く使われておりますので少しずつ使い方をマスターしていきましょう!
今日の内容も調べてよくわからない点は、該当YouTubeショート動画までコメントをいただければと思います!
それでは今日も課題に挑戦していきましょう!
課題に挑戦!
本日の課題は
- 本日紹介した「タブ」「画像カルーセル」「アコーディオン」ウィジェットを導入する
- タブの数を4つに増やす
- 画像カルーセルに4つの画像を入れ込んでみる(どんな画像でも大丈夫です)
- アコーディオンでQ&Aリストを3項目作成する(テキストは”テストです”などで大丈夫です)
今日で基本的なウィジェットの紹介は終了です!お疲れ様でした!
そして本日は10日目ということで、30日チャレンジもなんと3分の1が終了しました!
あっという間に30日間が終わっていくけれど毎日新しい内容が登場してきて大変だと思いますが、1日目の頃と比較すると大きく成長できていると思います!
それでは明日からも引き続き頑張っていきましょう!