30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY9!
昨日は、サイトを作っていく中で最頻出のウィジェットを学習していきました!本日も昨日に引き続きウィジェットについて学んでいきます!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY9のポイント
- ウィジェット設定「ボタン」について学ぶ
- ウィジェット設定「GoogleMAP」について学ぶ
- ウィジェット設定「アイコン」について学ぶ



今日もサイトには必須レベルで出てきているウィジェットを3つ確認していきましょう!
ウィジェット設定「ボタン」について学ぶ


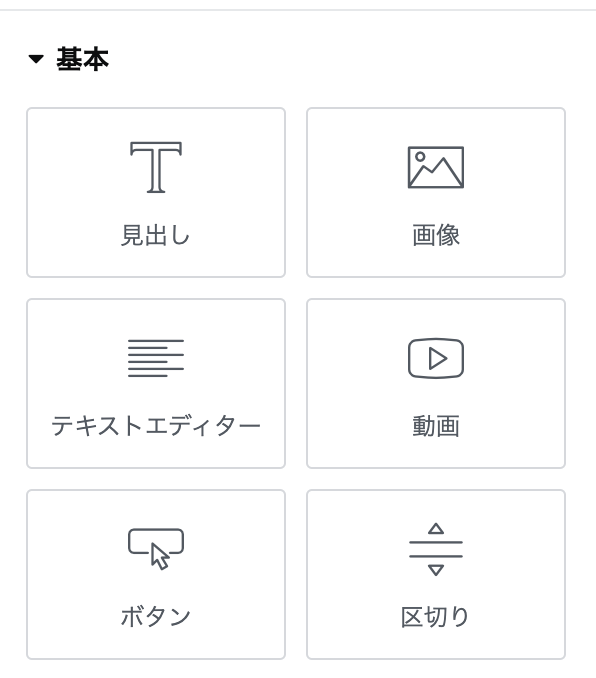
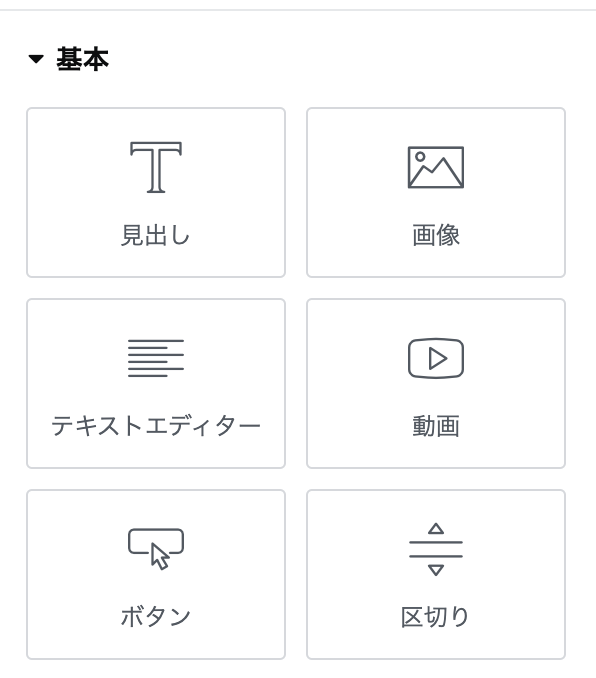
いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「ボタン」ウィジェットを画面右側の編集画面へ移動させましょう!


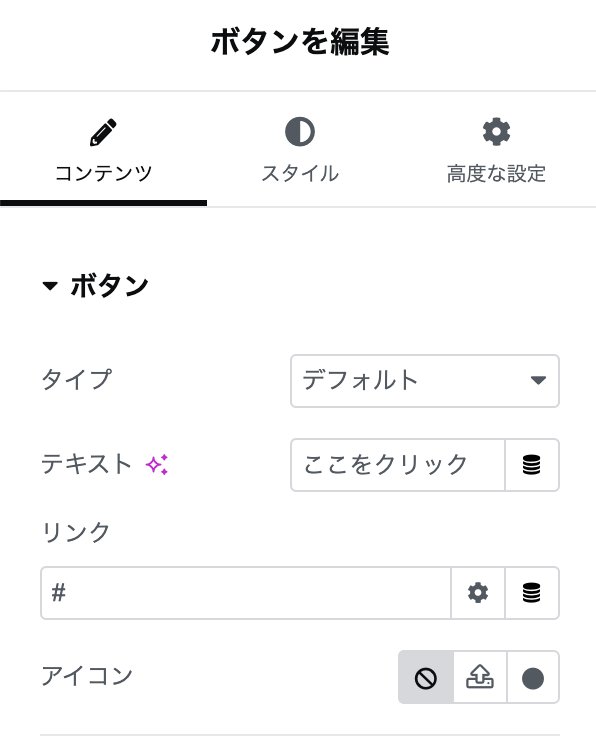
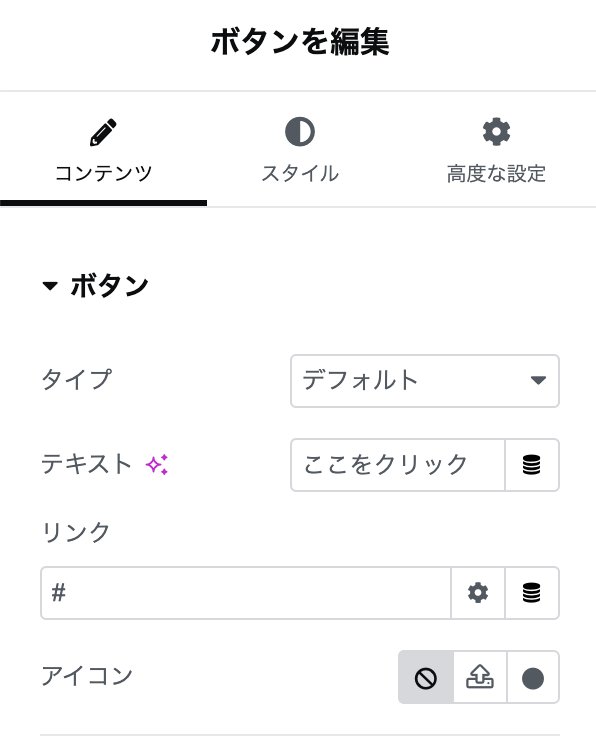
【テキスト】
ボタンに表示するテキストを変更することができます。
【リンク】
ボタンをクリックした時にどのサイトやページへ飛ぶかを指定することができます。URLをコピーして貼り付けをしましょう!
【アイコン】
ボタンのテキストの側にアイコンも入れ込むことができます。3つのアイコンが並んでいると思いますが一番右のアイコンをクリックすると元から用意されているアイコンから選んで挿入できますし、そのアイコンの配置も変更できます。


DAY8のウィジェット説明の時と同様ですね!
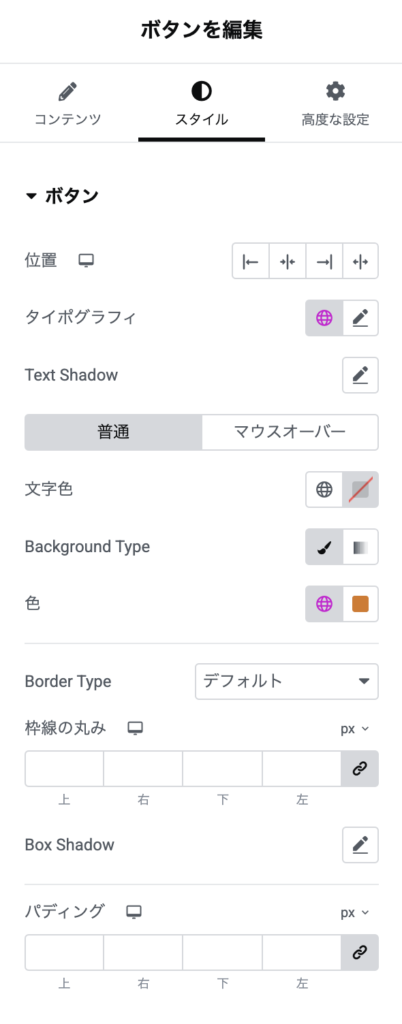
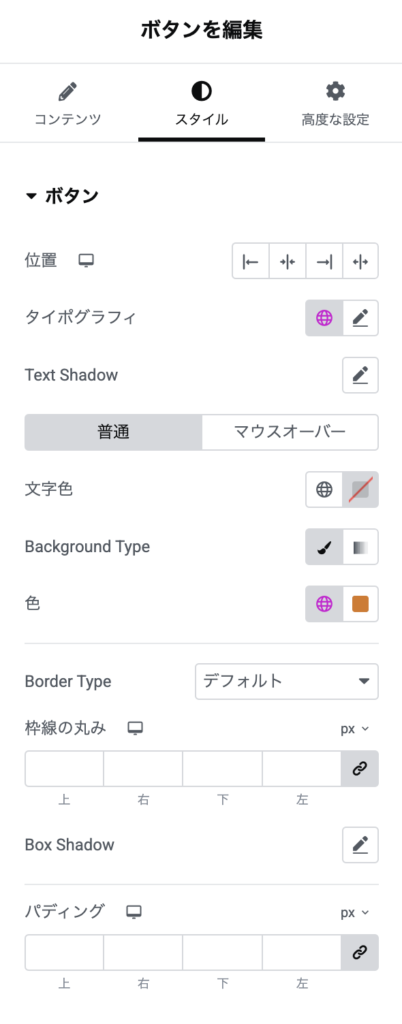
ここではボタンのデザイン(位置や色など)を変更することができます。
これも実際にそれぞれの設定を触ってみた方がわかりやすいと思いますので、一度自分の編集画面で変更を加えてみてください!
ウィジェット設定「GoogleMAP」について学ぶ
Google Mapの挿入も必須レベルと言っても過言ではないほどどのサイトでも出てくるかと思います!
導入の仕方はとてもシンプルですのでこの機会に確認をしておきましょう!


いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「Google MAP」ウィジェットを画面右側の編集画面へ移動させましょう!


コンテンツ設定で
【所在地】
こちらに表示をさせたい場所の住所を直接入力をしていただくだけで完了です!
元の状態だと縮小図になっているので、「ズーム」の設定で拡大・縮小をすることもできますし、「高さ」の設定で表示するGoogleマップ自体の高さの幅を大きくしたり小さくしたりすることができます。
ウィジェット設定「アイコン」について学ぶ
アイコンのウィジェットもよく登場してきますのでしっかりと押さえておきましょう!


いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「アイコン」ウィジェットを画面右側の編集画面へ移動させましょう!


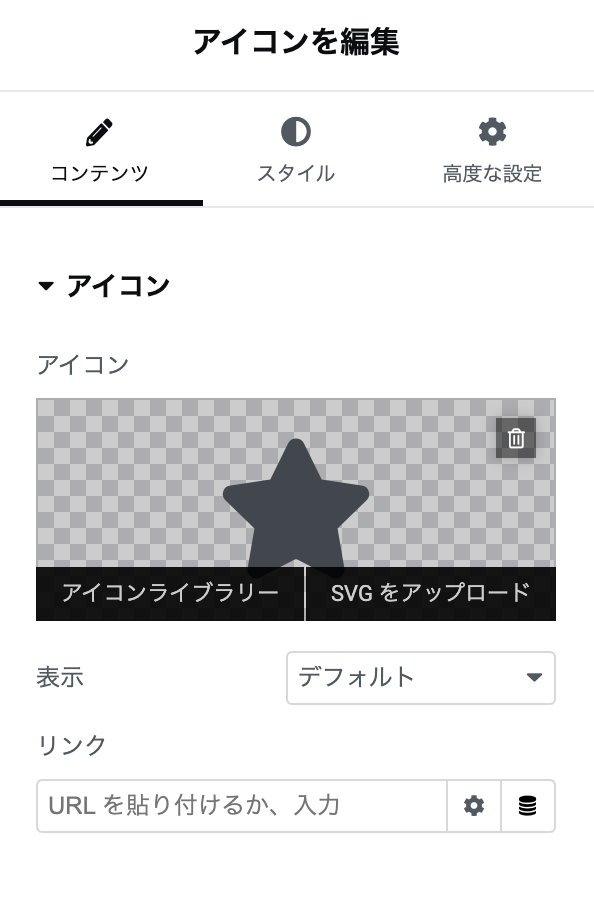
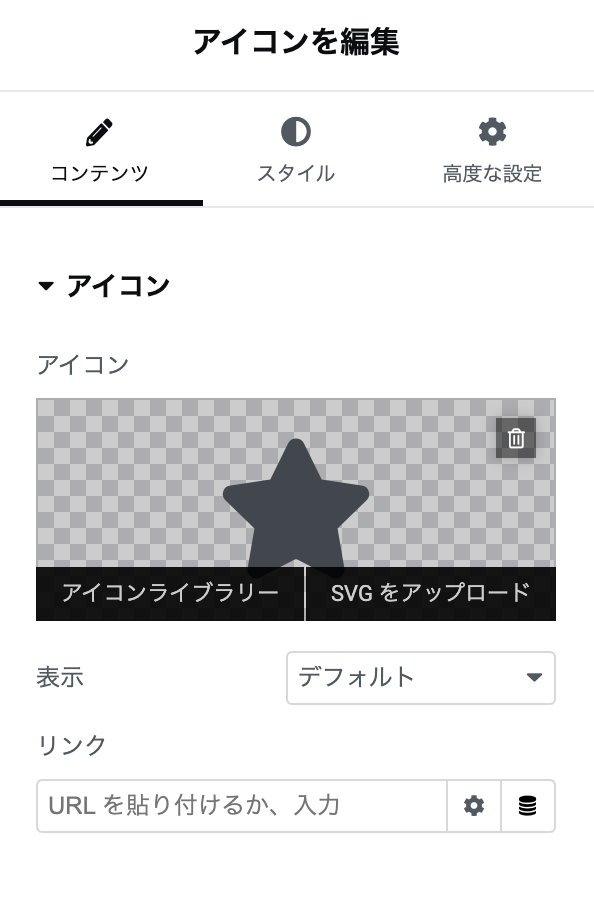
【アイコン】
こちらにカーソルを合わせると「アイコンライブラリー」「SVGをアップロード」この2つの選択肢が出てきますが、基本的には「アイコンライブラリー」を使用していきます。ここからアイコンを好きなものに変更できます。
【リンク】
ここにURLリンクを貼り付けることによって、指定のアイコンをクリックすると違うサイトや違うページへ移動する動きをつけることもできます。


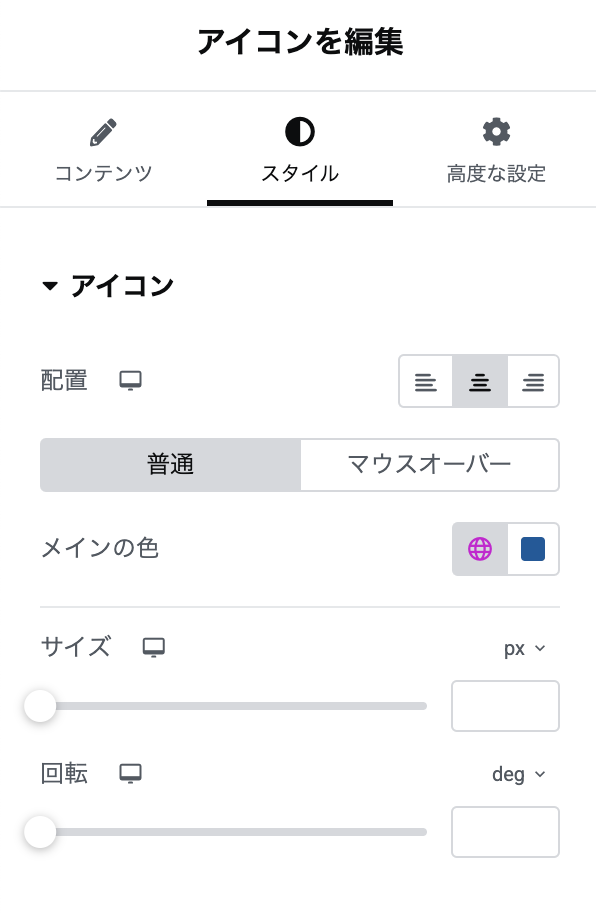
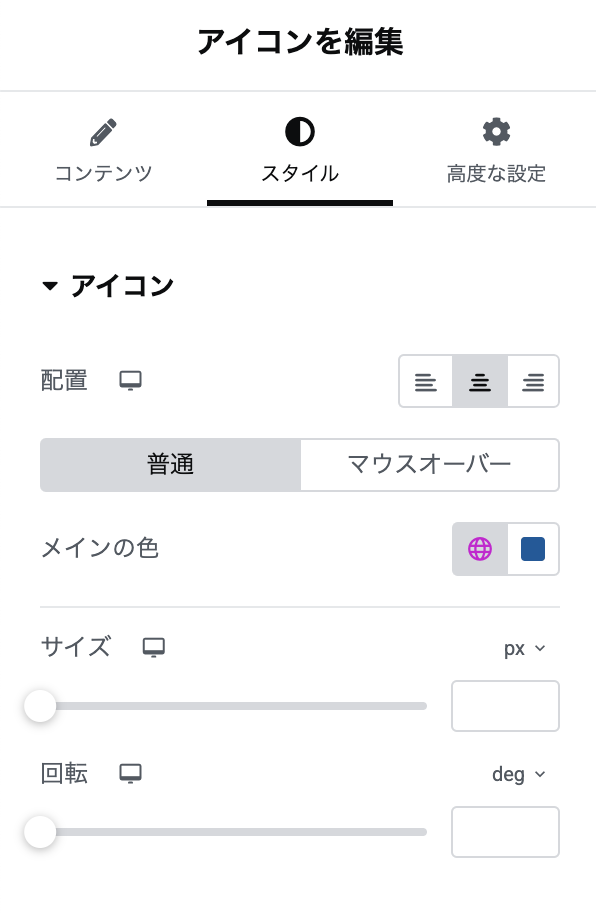
スタイル設定ではいつもどおりデザインや位置を変更できますが、特徴的なところで言うと、以下の2点が他のウィジェットとはやや異なる設定方法です。
【サイズ】
アイコン自体の大きさを変えることができます
【回転】
アイコンの傾きを変えることができます
まとめ
本日も引き続き3つのウィジェットについて学んでいきました!
どても、実際のWebサイト(ホームページ)制作の中でよく出てくる内容ですので、しっかりと押さえておきましょう!それではいつも通り課題にも挑戦です!
課題に挑戦!
本日の課題は
- 本日紹介した「ボタン」「Google MAP」「アイコン」ウィジェットを導入する
- 「ボタン」の色をアクセントカラーに変更する
- 「Google MAP」で「名古屋駅」を表示させる
- 「アイコン」でサイズを大きくしてアイコンの色をサブカラーに変更する
ウィジェットに触れ初めてまだ3日目ですので、慣れていなくても問題ありません!
明日も引き続き他のウィジェットを学んでいきますので少しずつウィジェットの扱い方にも慣れていきましょう!
それではまた明日!