30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY8!
昨日は初めてウィジェットというものに触れたかなと思いますが無事実装はできましたでしょうか?
本日も昨日に引き続きウィジェットについて学んでいきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY8のポイント
- ウィジェット設定「見出し」について学ぶ
- ウィジェット設定「テキストエディター」について学ぶ
- ウィジェット設定「画像」について学ぶ



ウィジェット設定の中でもサイトを作成していく上でたくさん使う、テキストや見出し、画像について学んでいきましょう!
ウィジェット設定「見出し」について学ぶ


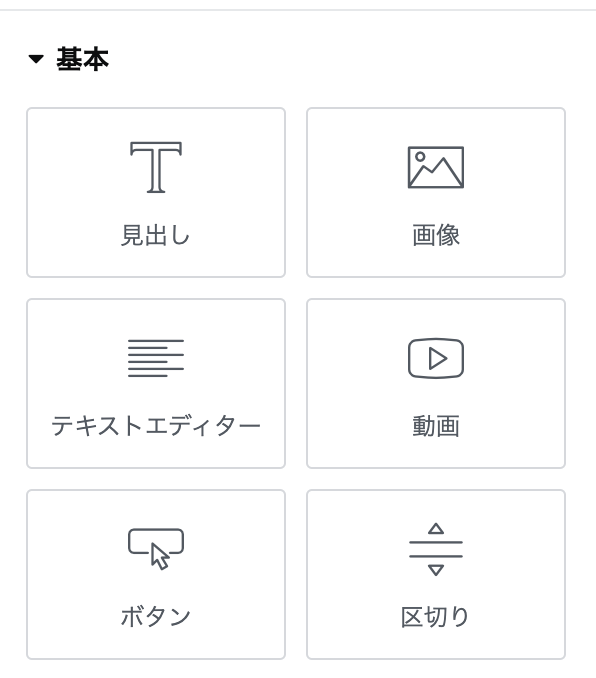
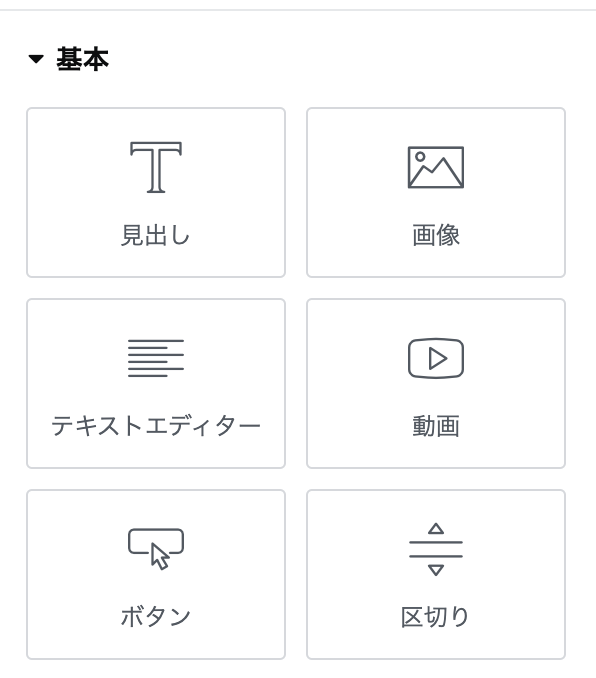
いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「見出し」ウィジェットを画面右側の編集画面へ移動させましょう!


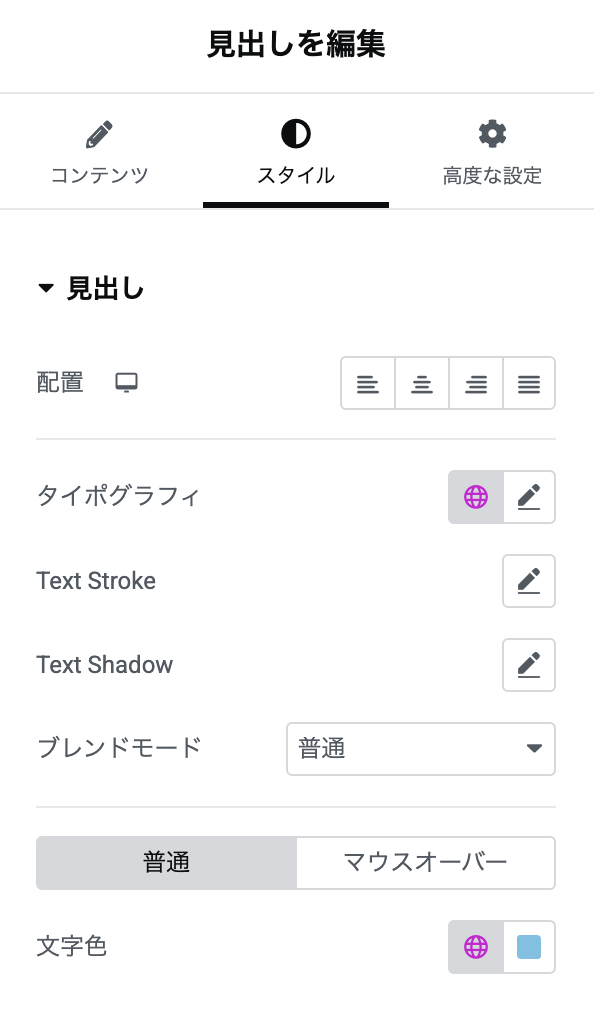
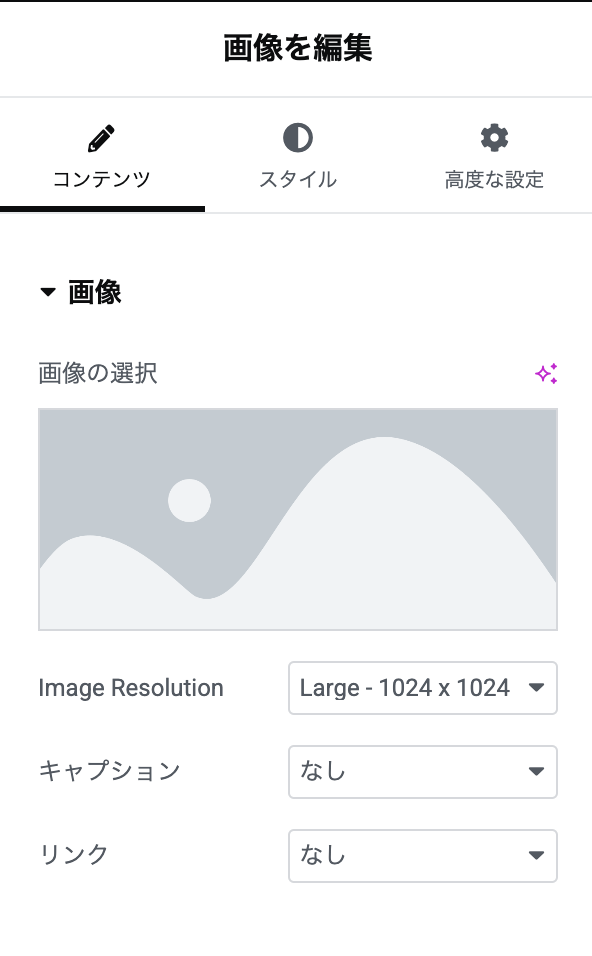
まずはコンテンツ設定から確認していきましょう!
「タイトル欄」こちらから見出しのテキストを変更できますし、編集画面のテキストをクリックしても変更することができます。
このテキスト他のサイトやページへ飛ばすためのリンクを設定したいときは「リンク」こちらに対象のURLリンクを入れ込むことで作成できます。
「HTMLタグ」こちらはH1~H6まで変更することができますが、数字が小さいほど大事な内容に使用します、例えば基本的には、H1はサイト自体のタイトルに使われます。


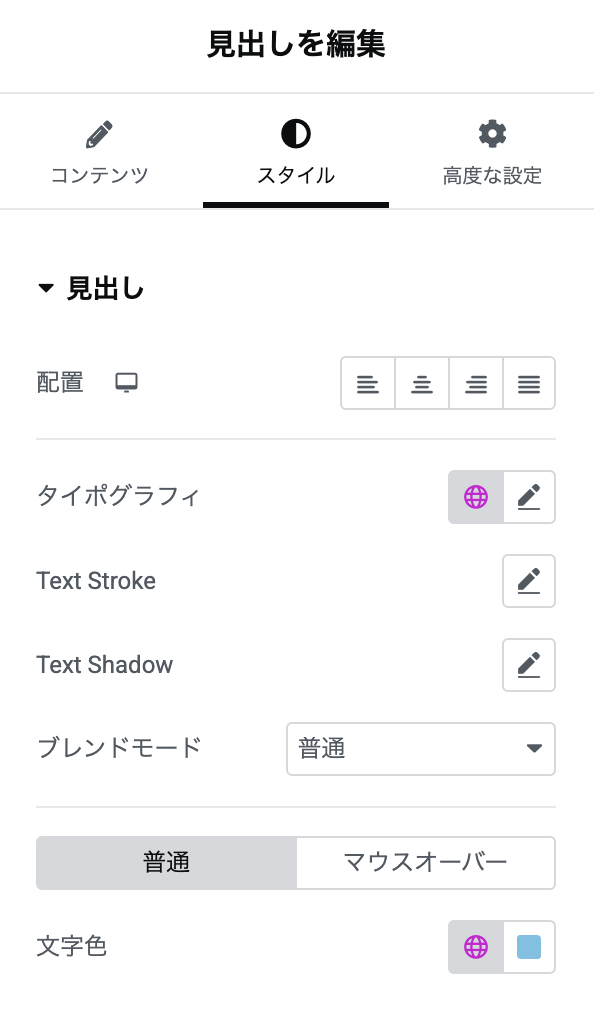
DAY7でもお伝えしたように、スタイル設定では色などのデザインを変更することができます。
配置設定でテキストの中央揃えなどの位置を設定することができ、文字色で文字自体の色を個別に設定することもできます。
こちらに関してはDA7でもお伝えしたとおり後日解説をします!
どのウィジェットを使っていただいてもここの設定で行うことは基本一緒の内容ですのでまとめて解説をしていきます!
ウィジェット設定「テキスト」について学ぶ


いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


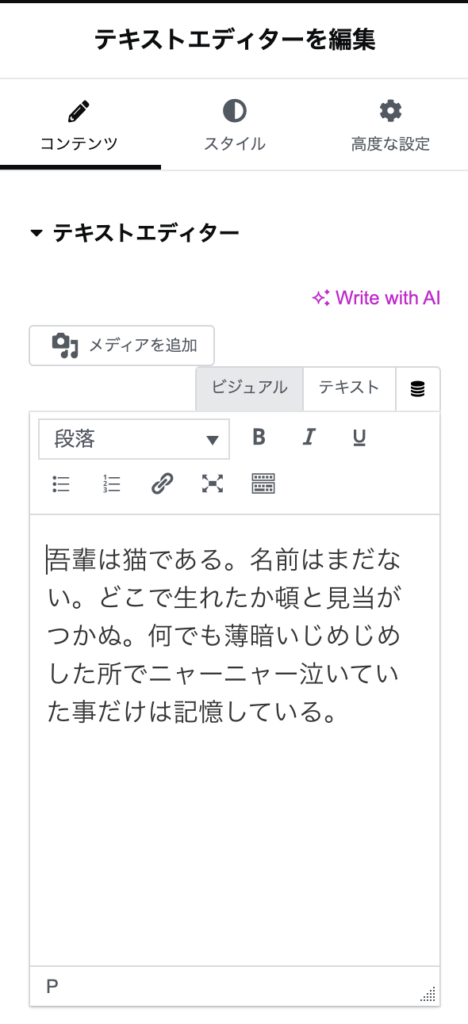
「テキストエディター」ウィジェットを画面右側の編集画面へ移動させましょう!


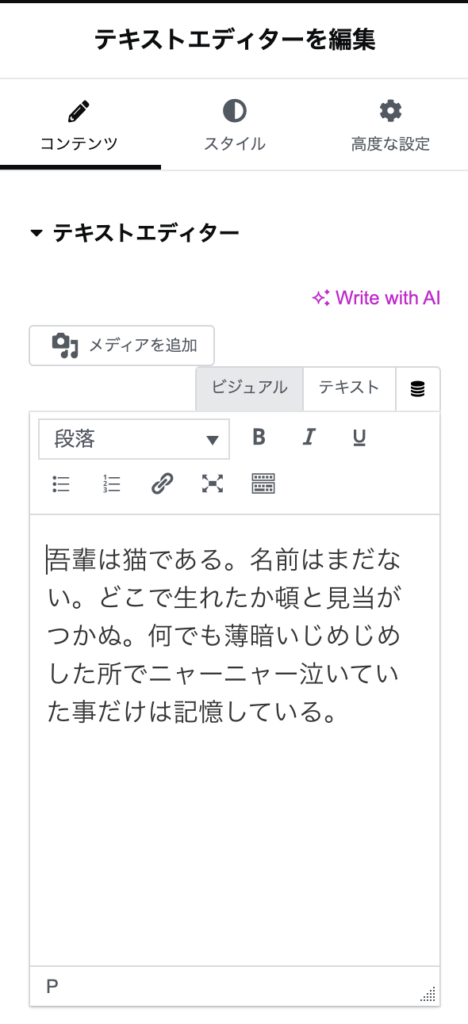
吾輩は〜と記載のあるところからテキストの中身を変更することもできますし、見出しの時と同様編集画面のテキストをクリックすることでも編集が可能です。
また、「B」を押すことによって太字に
「I」を押すことでテキストを斜めに
「U」を押すことでテキストの下に下線
などといったテキストのデザインを少し変更したりすることもできます。


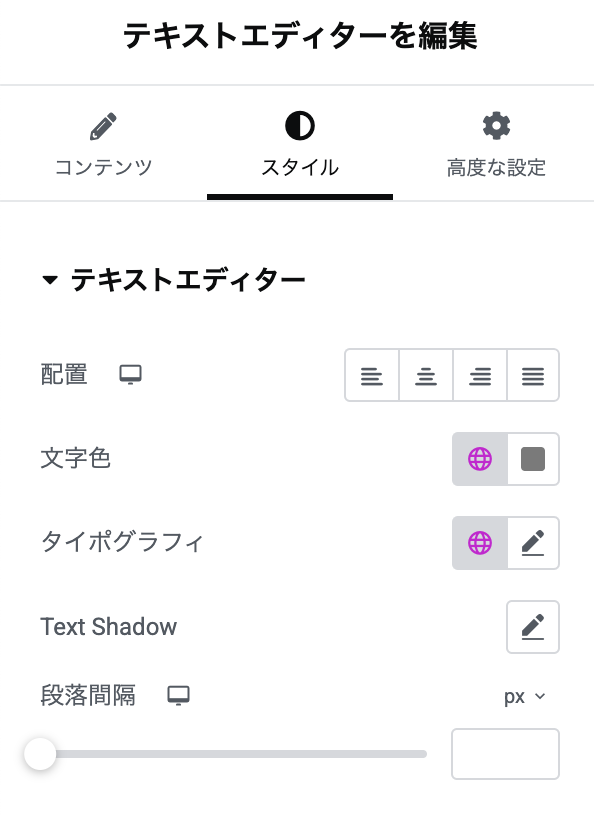
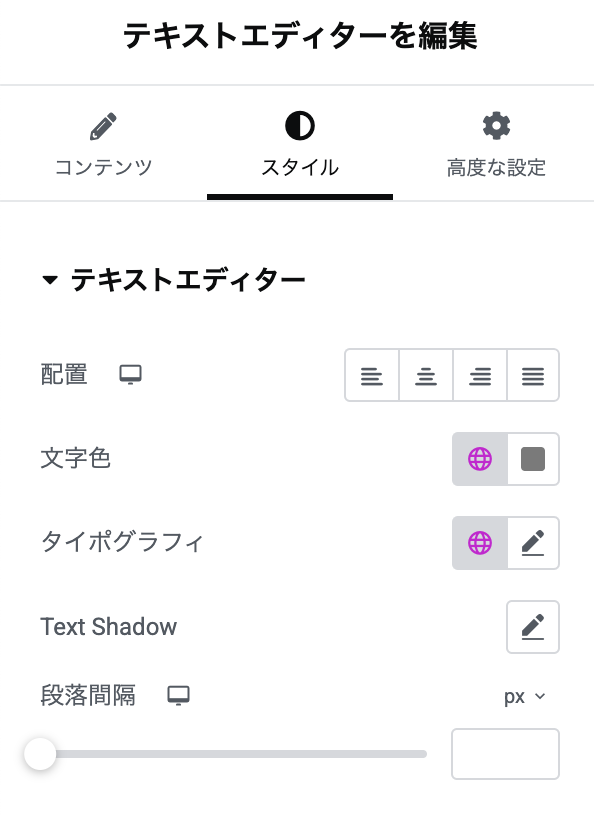
見出しウィジェットと同様に、配置設定でテキストの中央揃えなどの位置を設定することができ、文字色で文字自体の色を個別に設定することもできます。
ウィジェット設定「画像」について学ぶ


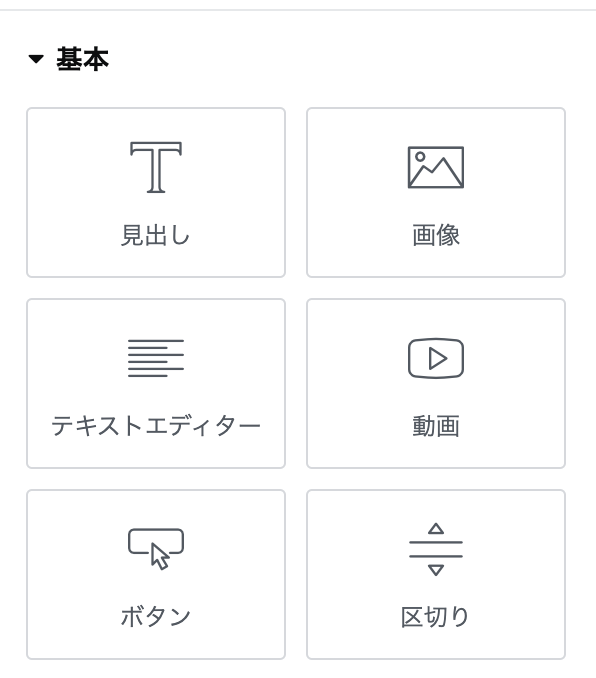
いつも通り画面左上の「+」アイコンをクリックしてウィジェットリストを表示させましょう!


「画像」ウィジェットを画面右側の編集画面へ移動させましょう!


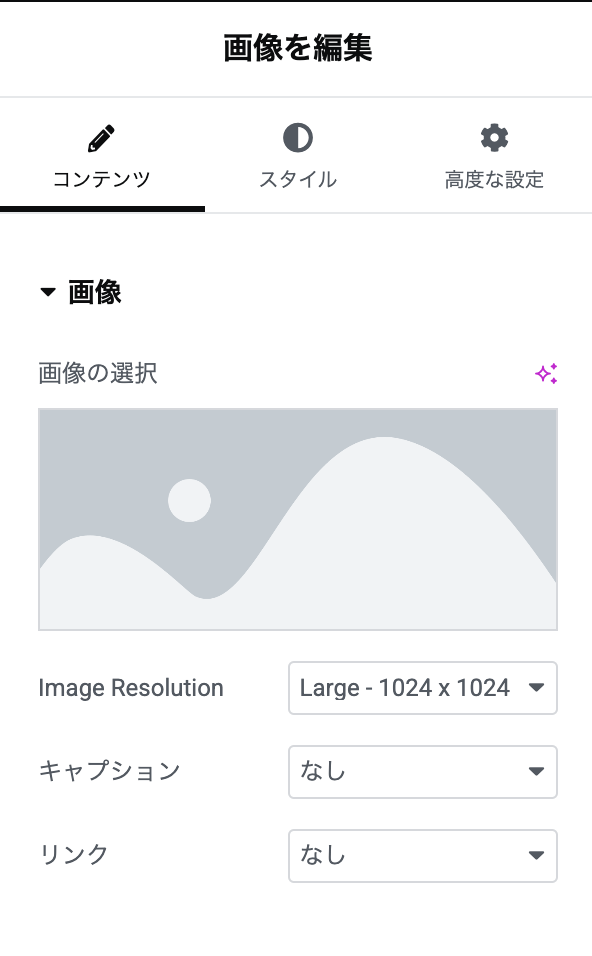
画像の選択から画像をアップロードすることができます。


ファイルを選択をクリックし自分のPCに保存されている画像をなんでも大丈夫ですので一度アップロードしてみましょう!


配置はお馴染み中央揃えなどを設定することができ
幅や高さの設定を変えることによって画像のサイズを変更することもできます。
他にも枠線の丸みの設定から4つ角の丸みをつけることもできます
まとめ
今日は、「見出し」「テキスト」「画像」これら3つのウィジェットを紹介しきました!
実際にこれらのウィジェットを入れ込んでみて、設定を変更してみてください。どのように変化するのかを直接確認いただくのが一番わかりやすいと思います!
課題に挑戦!
本日の課題は
- 「見出し」を入れ込み、見出しテキストを「デイトラ30日チャレンジ!」に変更する
- 「テキストエディタ」を入れ込み、テキストを「30日間がんばるぞ!」に変更する
- 「画像」を入れ込み、以下の画像(ご自身の画像でも大丈夫です!)をダウンロードして置換する
→因みにこの画像は自分が紅葉に行った時に撮影しました。笑
今回の課題には入れておりませんが、余裕のある方は「見出し」「テキスト」これらのフォントのデザインや、フォントの色、フォントの大きさや太さなどを変更してみてください!
実際のお仕事では必ずフォントのデザインは変更する必要が出てきますので今のうちから慣れておきましょう!
明日からも引き続き他のウィジェットの説明をしていきます!
わからないことや質問がありましたいつでもYouTubeのコメント欄までお越しください!
それでは引き続き頑張っていきましょう!