30日でWebスキルを獲得してホームページが作れるようになるための30日チャレンジ!
本日はDAY7!
本日からは実際にサイト作っていく上で、最頻出で最大級に大事な「ウィジェット」について解説をしていきます!
ウィジェットの数はとんでもなく多いので、頻出のウィジェットをまずはマスターしていきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY7のポイント
- ウィジェット設定「コンテナ」について学ぶ
- ウィジェット設定「レイアウト」について学ぶ
- ウィジェット設定「スタイル」について学ぶ
- ウィジェット設定「高度な設定」について学ぶ



ウィジェット設定の詳細の設定は初めて見る人からするととても難し感じるポイントだと思いますので、1つずつ確認をしていきましょう!
ウィジェット設定「コンテナ」について学ぶ
ウィジェット「コンテナ」こちらは簡単に言うと、色々なテキストや画像などを入れ込む際に1つのかたまり、箱として機能するウィジェットです。基本的には、こちらのコンテナをまずは配置をし、その中に「見出し」や「テキスト」「画像」などさまざまなウィジェットを入れ込んでいきます。


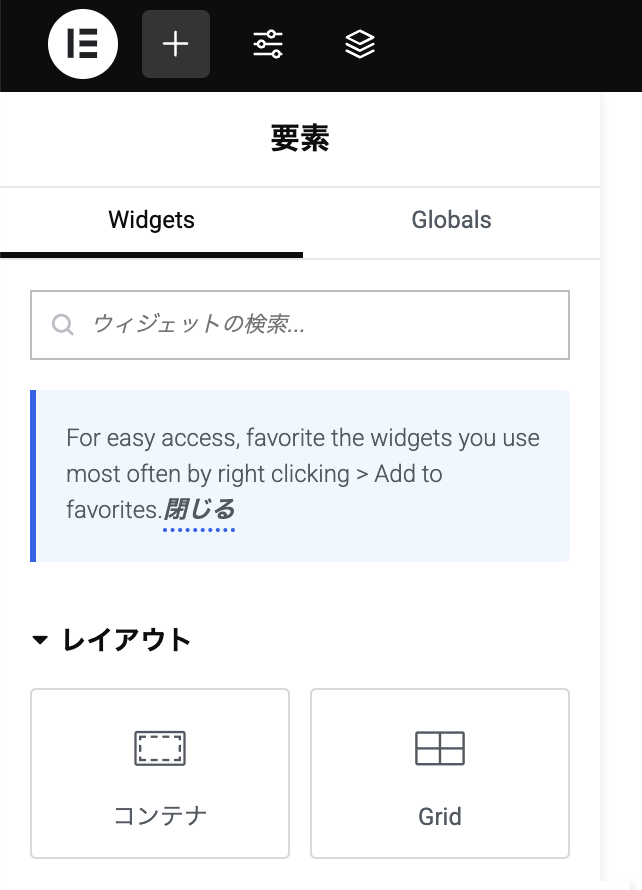
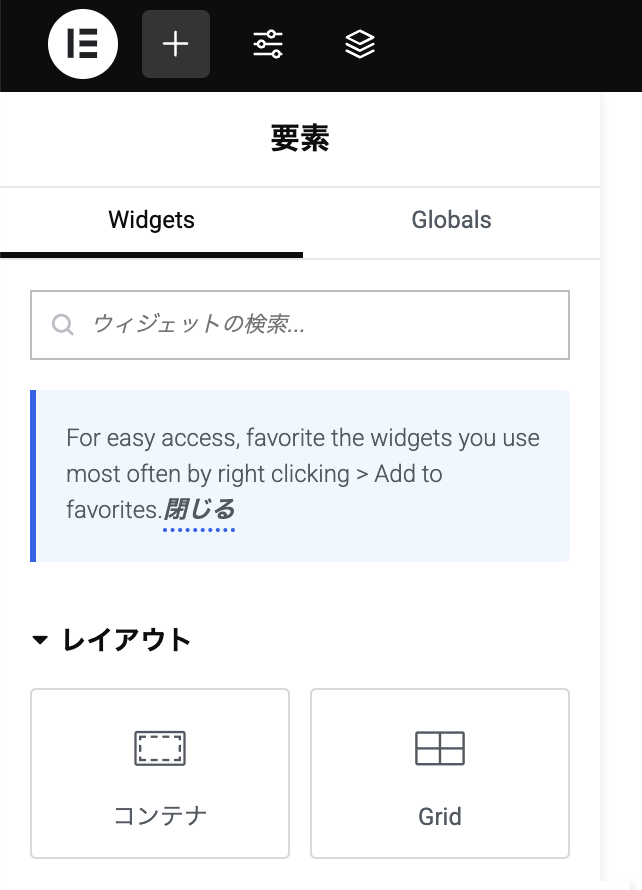
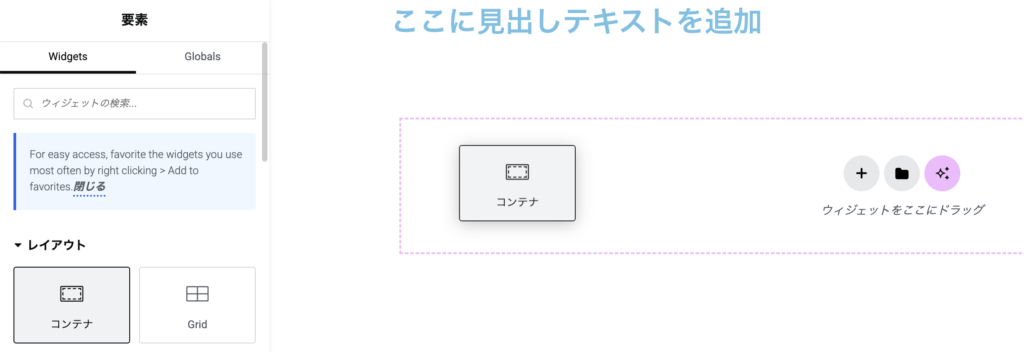
要素の中にある、「コンテナ」「見出し」「画像」などのそれぞれがウィジェットと言われるものです。


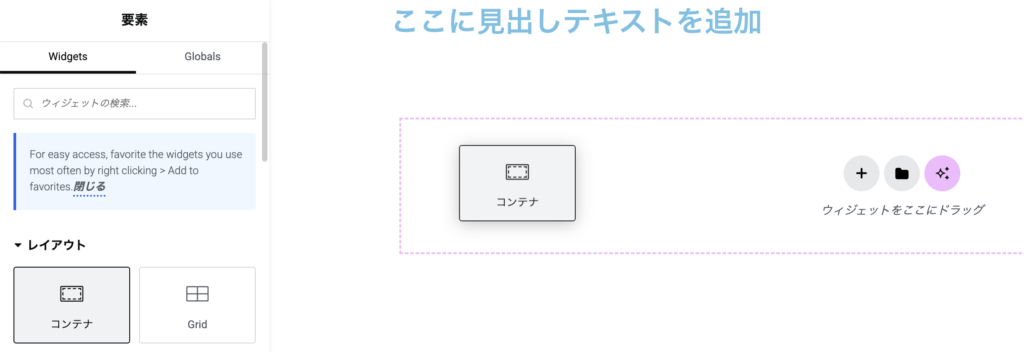
コンテナウィジェットをドラッグ&ドロップで画面右側の「ウィジェットをここにドラッグ」という場所まで移動をさせてみましょう!


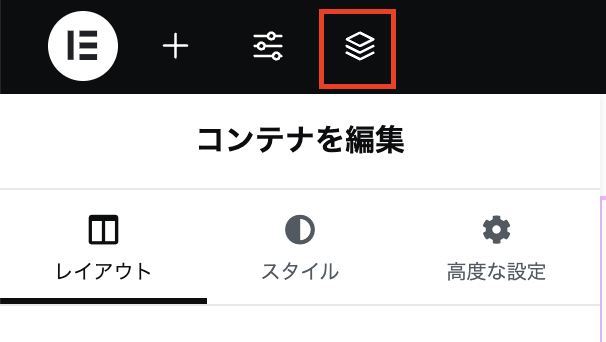
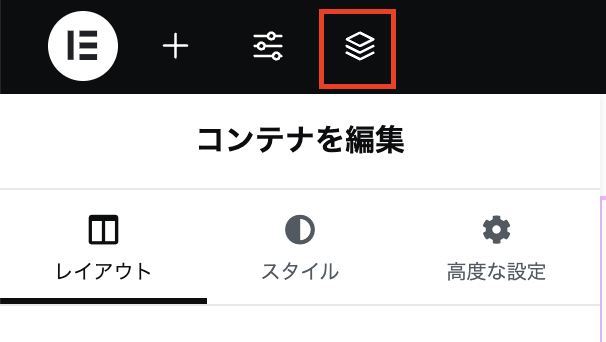
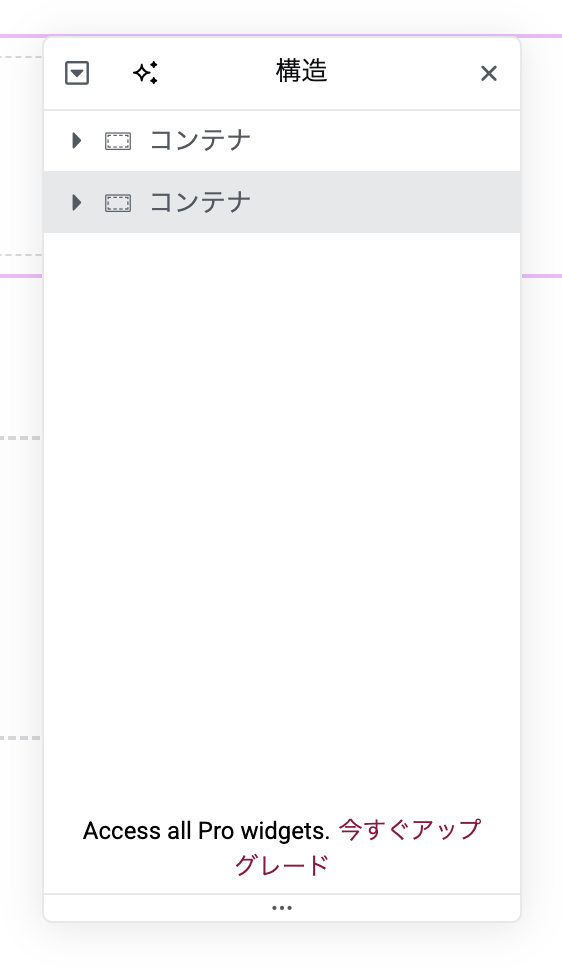
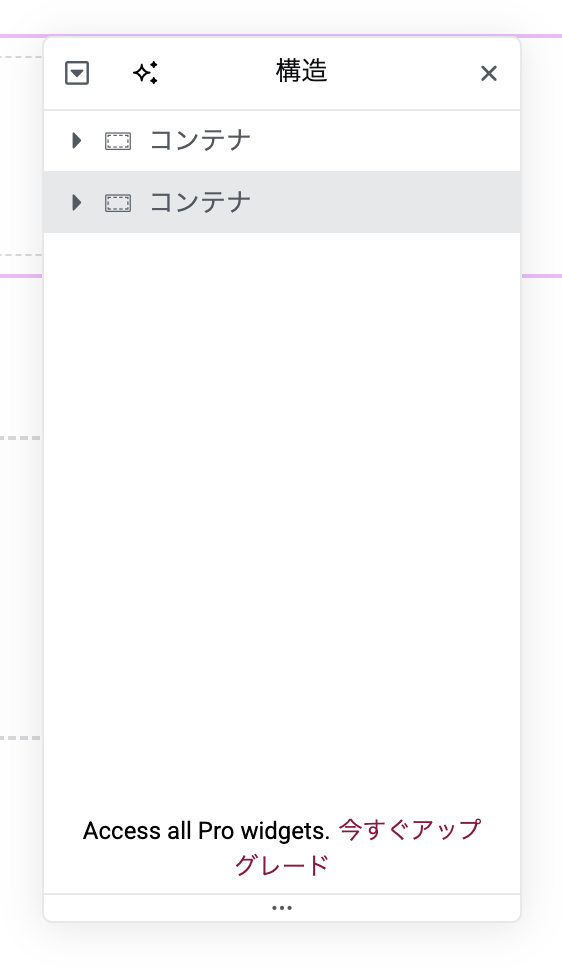
画像内赤枠の部分「構造アイコン」をクリックしてみるとステップ4のような画像が出てくると思います。


このような画面が表示されると思います。
ウィジェットをたくさん使うと今どこの部分を扱っているのか、どんなウィジェットが入っているのかがわかりにくくなると思うので、そう言う時はこの「構造」を確認しながら作業を進めていくとわかりやすいです!
ウィジェット設定「レイアウト」について学ぶ
ここから紹介する、レイアウト/スタイル/高度な設定の3つについて、一度みなさんの画面でもウィジェットを入れ込んでみてそれぞれの設定がどんな動きをするのかを見てみることをオススメします!
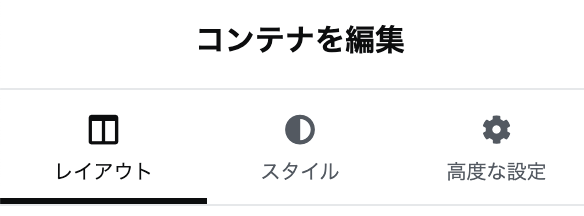
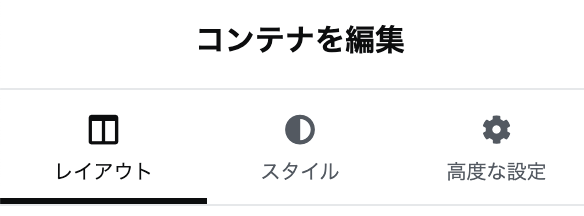
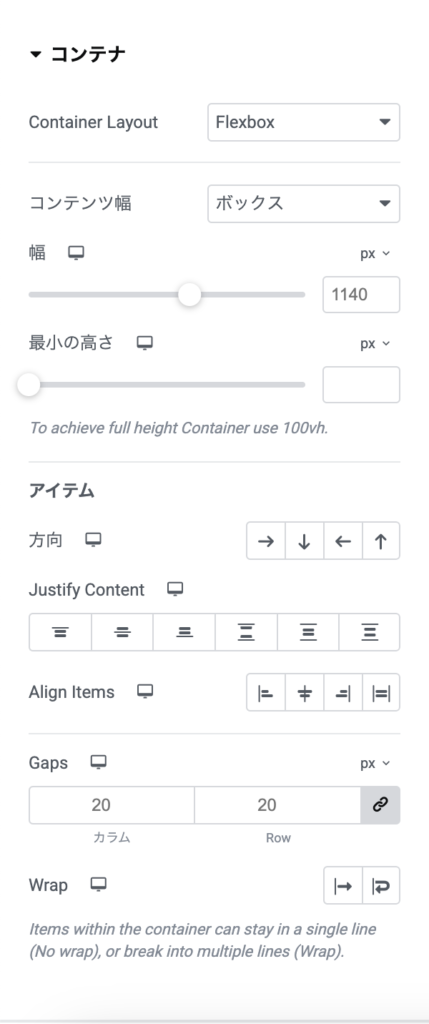
「レイアウト設定」では、要素の配置やサイズ、余白の調整など をするための設定です。
扱うウィジェットによって設定項目は変わりますが基本的な設定内容は同じです。


画面左上に、レイアウト設定のアイコンがあるのでそちらをクリックするとレイアウト設定を行うことができます。


今回のコンテナウィジェットを一例として解説をしていきます!
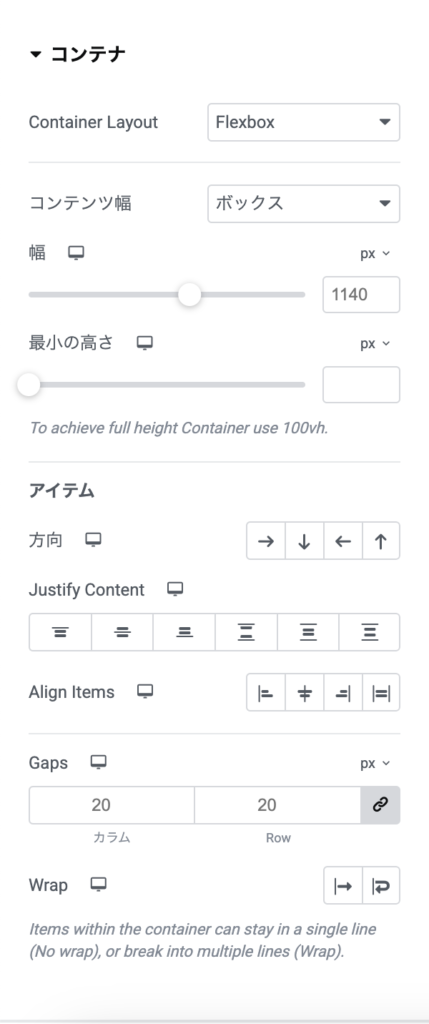
【コンテンツ幅】
ボックスは指定した最大幅まで広げることが可能で全幅はページ全体の幅まで広がります。
【幅・最小の高さ】
ここでボックス幅の設定やボックスの高さの設定をすることができます。
【アイテム・方向】
コンテナウィジェット内に入れ込んでいく他のウィジェットをどんな向きで配置をしていくかを変えることができます。ここに関しては実際に適当なウィジェットを2,3個入れてみて4つの向きを選択してみるとわかりやすいです!
【Align ItemsとJustify ContentとGAP】
以下に別途まとめます!
Align Items
垂直方向(縦方向)の配置を調整する
コンテナ内のコンテンツを上下どの位置に揃えるかを決めることができます。
| 設定値 | 説明 |
| スタート(上揃え) | コンテンツを上端に揃える |
| 中央(中央揃え) | コンテンツを中央に配置する |
| エンド(下揃え) | コンテンツを下端に揃える |
| ストレッチ | コンテンツの高さをコンテナいっぱいに広げる |
| ベースライン | テキストの基準線(ベースライン)に沿って配置する |
Justify Content
水平方向(横方向)の配置を調整することができます
| 設定値 | 説明 |
| スタート(左揃え) | コンテンツを左端に寄せる |
| 中央(中央揃え) | コンテンツを中央に配置する |
| エンド(右揃え) | コンテンツを右端に寄せる |
| 均等配置 | コンテンツ同士の間隔を均等に空ける(端は詰めない) |
| 均等配置(端揃え) | 両端を揃え、間隔を均等にする |
| スペースアラウンド | 各コンテンツの左右に均等な余白を持たせる |
Gaps
Gaps の設定には主に Row Gap(行の間隔) と カラム Gap(列の間隔) があります。
| 設定項目 | 説明 |
| Row Gap(行のギャップ) | 縦方向の間隔を調整する |
| Column Gap(列のギャップ) | 横方向の間隔を調整する |
| Gap(ギャップ) | 行・列の両方を一括で調整する |
ウィジェット設定「スタイル」について学ぶ
「スタイル」では、デザインの見た目(色・フォント・背景など) を調整することができます。


続いては先ほどのレイアウト設定の右側に位置するスタイル設定を学んでいきましょう!


各種設定の中でも特に頻出の「背景」設定について中心に見ていきましょう!


この4つのアイコンで、単色・グラデーション・動画・スライドショーなど4つのタイプの背景に変えることができます!
背景設定
背景設定ではコンテナの背景の色を単色にしたり、グラデーションにしたり、動画を入れ込んだりしたり変更をするこができます。
枠線
枠線の設定ではコンテナは元々は四角形の箱の形だったと思うのですが、4つの角を丸くする変更ができます。
こちらも頻出のポイントですので押さえておきましょう!
ウィジェット設定「高度な設定」について学ぶ
こちらに関しては、少し難しいお話になりますので他のDAYで詳しく説明をしていきます!
もちろん気になる方は予習としてChatGPTなども活用して調べてみてください!
今日からさまざまな新しい内容の学習が増えていきますが、まずは色々と触ってみたり、ChatGPTなどのツールを活用して調べてみるのも大事なポイントの一つですので是非色々とまずは触れてみてくださいね!
課題に挑戦!
本日の課題は
- ウィジェット「コンテナ」を配置する
- コンテナの背景色をメインカラーに変更する
この2つの課題をやってみましょう!
このウィジェットの編集は今後もたくさん扱っていきますので第一歩として頑張っていきましょう!
いつも通り挑戦し調べてみてわからい場合はいつでも該当YouTubeのショート動画のコメント欄までコメントをいただければと思います!
それでは引き続き頑張っていきましょう!