30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY6!
昨日、サイト作成のための導入などは完了したと思うので、本日はElementorを活用してサイトを構築していくために事前にしておいた方が良い設定の中でデザインカラーやタイトルテキスト(グローバルフォント)の基礎設定をしていきます。
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY6のポイント
- 固定ページを作成する
- デザインカラー(グローバルカラー)の設定方法を理解する
- タイトルテキスト(グローバルフォント)の設定方法を理解する



今日から本格的にElementorを活用してサイトを構築していく上で必要な事前設定や準備についてやっていきます!
固定ページを作成する
固定ページに関する説明はDAY5で紹介した記事の中にもありましたが改めて軽く紹介をしておくと、Webサイト(ホームページ)のそれぞれのページを固定ページを作成して作っていきます。
例えばTOPのページがあって、お知らせページや紹介ページなど他のページのことですね!
これらのことを、「下層ページ」とも言います。
そんなWebサイト作成をしていくためのページを作っていきましょう!
まずは、固定ページの作成を以下の資料を参考に作ってみてください!
デザインカラーの設定方法を理解する
続いては早速Elementorでの編集画面を表示させてElementorを触っていきましょう!
今回は以下の手順で設定を変える方法を理解できれば大丈夫です!
今後サイトを作っていく時は、以下の設定を使って、事前に決められるようにしておきましょう!






グローバルカラー設定ではWebサイトの
【メインカラー/サブカラー/アクセントカラー/
テキストカラー】
などを変更することができます。
グローバルフォント設定ではWebサイトの
フォントのサイズやフォントの色などをあらかじめ設定をしておくことができます。
(その都度変更していたら大変ですからね…)
タイトルテキスト(グローバルフォント)の設定方法を理解する
こちらの手順は、デザインカラー(グローバルカラー)の変更手順と同じです。
メインフォント/サブフォント/テキストフォント/アクセントフォントの合計4種類が用意されており、よく使うフォントをあらかじめ設定しておくことができます。


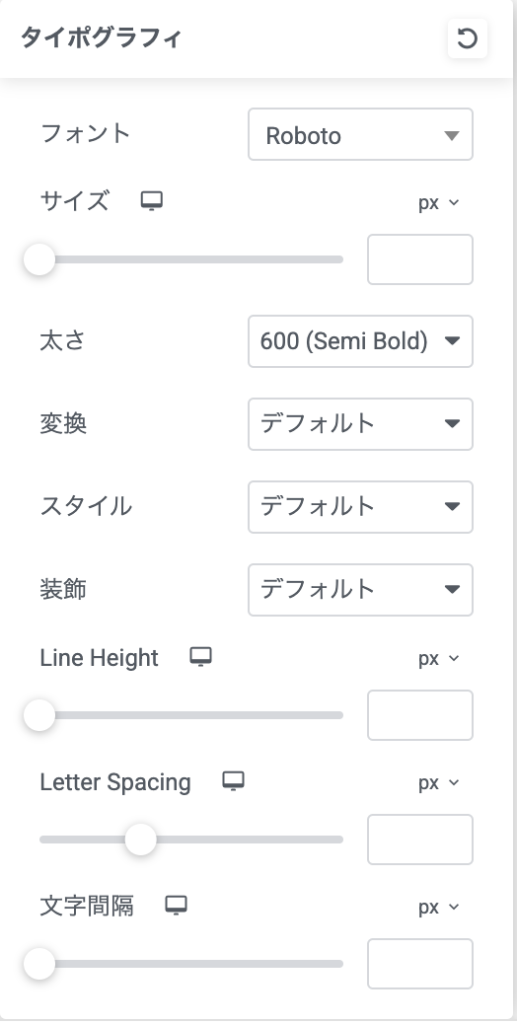
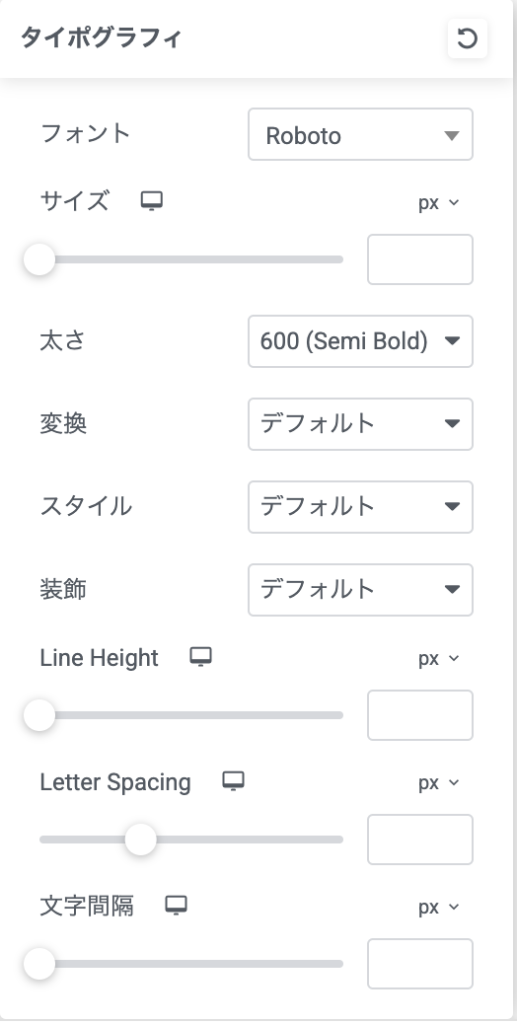
【フォント】
こちらではフォント自体の見た目を変更できます。種類がありすぎて困ってしまうかと思います。
デザインに関するお話を今後やっていきますので、ご安心ください!
【サイズ】
こちらではフォントのサイズを変更できます
【太さ】
こちらではフォントの太さを変更できます。
【Line Height】
こちらでは、テキストの行間(行と行の間の高さ)を指定することできます。
【Letter Spacing】
こちらでは1文字1文字の横の間隔をしていすることができます。
【文字間隔】
こちらがLetter Spacingと似ていますが、この設定では単語と単語の間隔を設定することができます。
実際にこれらの設定や数値を変更をしてみて実物を見るのが一番早いと思いますので実際に変更をしてみてください!
課題に挑戦!
本日は初めてElementorを触ったと思うので難しく感じたと思いますが、30日間の挑戦の中でたくさん触れていきますので、少しずつ慣れていきますので安心してくださいね!
- 固定ページ(タイトルを”練習ページ”)を作成する
- グローバルカラーを「メインカラー:#005A9C」「サブカラー:#F8F9FA」「アクセントカラー:#D9771D」これらの色に変更する
一気に実践的な操作が入ってきますが、検索やChatGPTなども活用しながら課題を解決してみてください!
このスキル(自走力)が実際にお仕事として行っていく時にもとても重要なスキルになってきます!
それでもわからない!という場合はもちろん遠慮なく該当するYouTubeのショート動画にコメントいただければと思います!
それでは引き続き頑張っていきましょう!