30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY25!
本日は仮想カフェサイトの仕上げを行って行きましょう!
少し新しい内容も行って行きます!難しく感じるかもしれないのですが、1STEPずつ着実に進めて行きましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY25のポイント
- お店の情報欄を作成
- お問い合わせ欄を作成
- フッターを作成
- レスポンシブ設定を行う



仮想カフェのサイトの作成も今日が最後です!
お問い合わせ欄の作成が少し難問ですが頑張って行きましょう!
お店の情報欄を作成
早速、昨日の続きのお店の情報欄から作成を進めて行きましょう!


元々のテンプレートにはこちらのような要素が入っておりましたが今回は必要がないので消しておきましょう!


お店の情報欄の作成ですが、今までやってきた内容を踏まえて実際に1から自分で作り上げて行きましょう!


ヒントとしては…
SHOP INFOのところは、昨日作ったOUR MENUのところと一緒そうですね…
地図は、コンテナやグリッドウィジェットを活用すると作成ができそうですね…
このヒントを参考に完成形目指して作成してみてください!
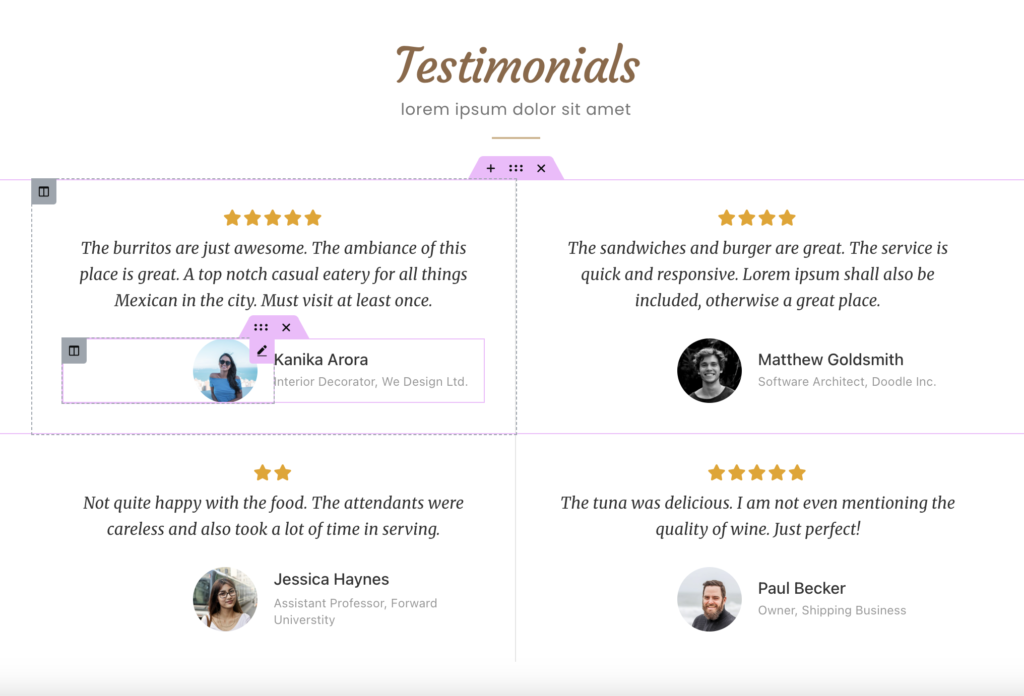
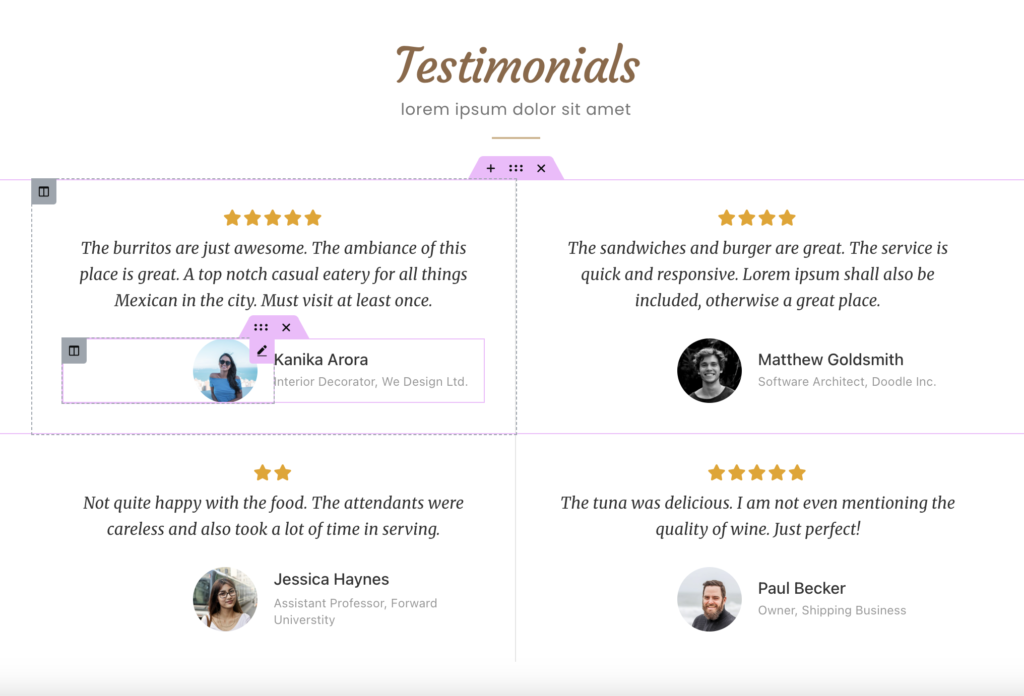
お問い合わせフォームの作成
お問い合わせフォームのFree Blocksあるじゃん!と既に発見されている方もいるかもしれないのですが、これ実は有料版じゃないと使えないんです…
というのも、Elementor自体の方が無料版だと使えないのでEnvato Elemetnsとしては無料で提供しているけど元のElementorが有料の要素の一つなので使うことができません…
そのため、有料版に変更をするかもしくは自作をする必要が出てきます。
今回は無料で自作で作る方法を紹介できればと思います!


今回はContact Form7と呼ばれるプラグインを活用して行きます!以下の記事も参考にしながら導入をしてみてください!


Contact Form7は無料でとても手軽に導入ができるのが良いポイントなのですが、そのまま使うには少しシンプルすぎるデザインですので、見た目を変更したいですよね。
ただデザインを変更しようと思うとどうしてもCSSのスキルを必要になってきますので、今の段階では他の方が作ってくださっている「コピペ可」のCSSを使ってみましょう!
今回紹介させていただいた記事の中に導入方法に関する解説も記載されていますが、調べてみてもよくわからない!
という場合は遠慮なく該当YouTube動画もしくはXまでコメントをいただけたらと思います!
実際のお仕事では有料版を扱う可能性も全然ありますので、そうなってくるとテンプレートを活用して手軽にお問い合わせフォームも導入できるようになります!ただ、Conatct Form7を活用するシーンも結構ありますのでContact Form7がどんなツールなのか、どのように扱うのかをまずは知っておくくらいで大丈夫ですのでこちらも学習して行きましょう!
フッター部分の編集
最後の要素を作って行きましょう!


こちらの部分に関しては、テキストを日本語へと変更するだけで大丈夫です!
もちろん自作ということで背景画像を変えてみたり、右側にまだ要素を入れられる空欄がありますので何こんなものを入れてみたら良いじゃないか!というものがあれば是非導入してみてください!


ここまで編集が完了したら後は、レスポンシブの設定ですね!
レスポンシブ設定
最後にレスポンシブ設定ですね!
今回はFree Kitsのテンプレートをほとんど活用をして作成を行なっているので、実はテンプレート箇所に関してはもとからレスポンシブの設定までもされているんです!ですが確認作業は大事ですので必ずチェックをしておきましょう!
特に今回追加をした「ギャラリー」「お店の情報」「お問い合わせ」この3点に関しては特に確認が必要です!
必要に応じていつも通りテキストサイズや見出しサイズを変更して行きましょう!
まとめ
本日もお疲れ様でした!
今日はお問い合わせ欄の作成が新しい内容でしたので難しかったかと思います。
お問い合わせはWebサイト作成をしていく上で、必須レベルで導入はしていくと思いますのでお問い合わせフォームの導入を依頼された際に対応ができるようにしておくことはとても大切です!
そして、3つ目のサイト作成もお疲れ様でした!
1ヶ月もしないうちに3つのサイトを作れるようになったのはとんでもなく大きな成長だと思います!
明日からも実際にお仕事をしていく上で最低限知っておいていただきた知識やスキルについて学んでいきますので残り5日間最後まで駆け抜けて行きましょう!
課題に挑戦!
本日の課題は
- お店の情報欄を作成
- お問い合わせ欄を作成
- フッターを作成
- レスポンシブ設定を行う
それでは引き続き頑張っていきましょう!










