30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY22!
本日でなんと!2つ目のサイトの作成が完了します!
ここまで紹介してきたEnvato Elementsツールをうまく活用することによってここまで早くサイトを作っていくことができます!今日も内容としてはたくさんありますので頑張っていきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY22のポイント
- チーム紹介欄作成
- 広告(CTA)部分の作成
- アクセス欄の作成
- フッターの作成
- レスポンシブ設定



作業ポイントとしては5つもあり多く感じるかもしれませんが基本的には画像やテキスト変更が主ですのでサクッと終わる箇所も多いですので頑張っていきましょう!
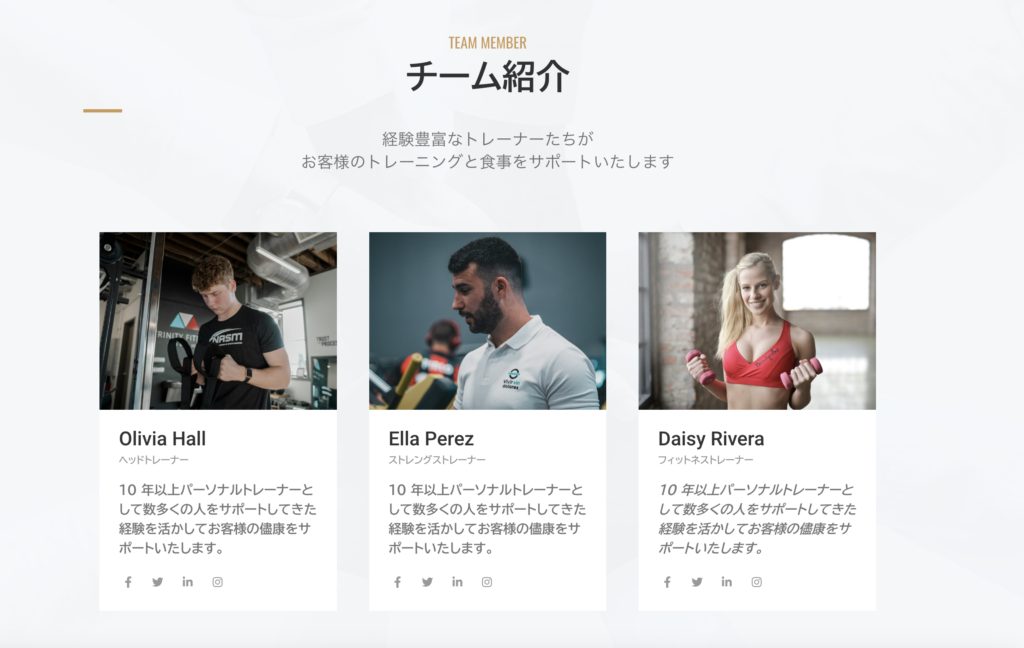
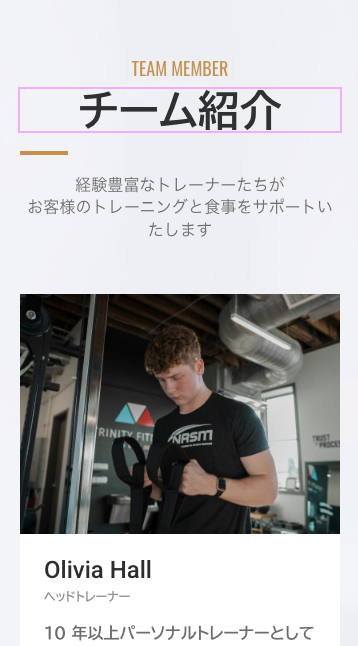
チーム紹介欄作成
こちらのチーム紹介欄に関しては、Free Blocksを活用してやるやり方に加えて、1からウィジェットを活用して組み合わせて作成していくやり方も合わせてご紹介できればと思いますのでそちらも余力のある方は是非学習をしてみてください!
Free Blocksを活用した作成方法


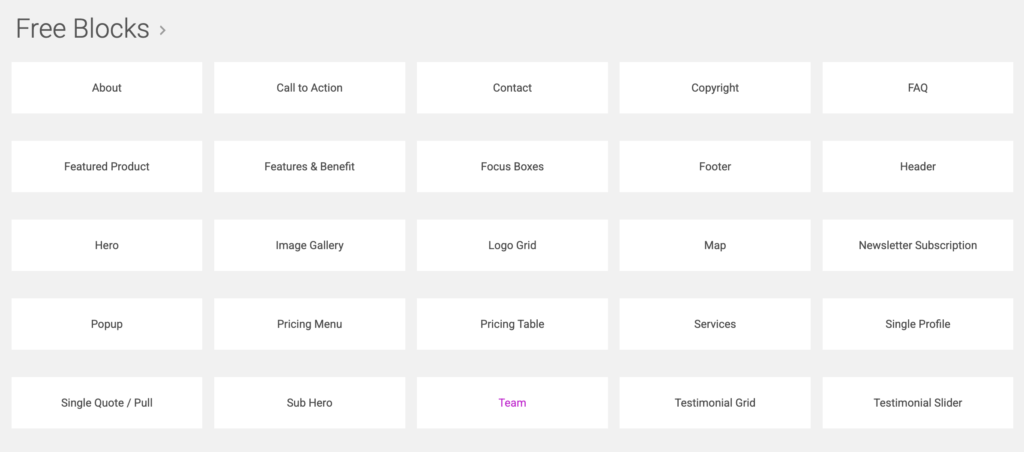
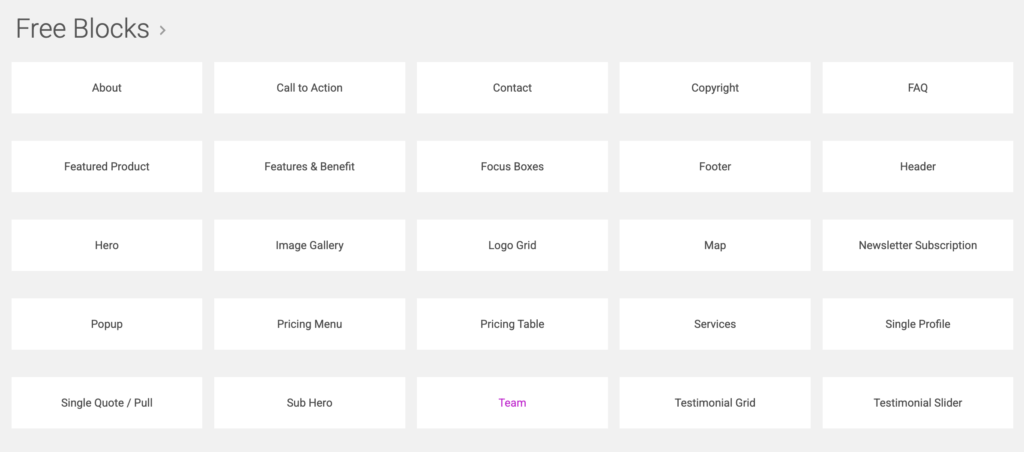
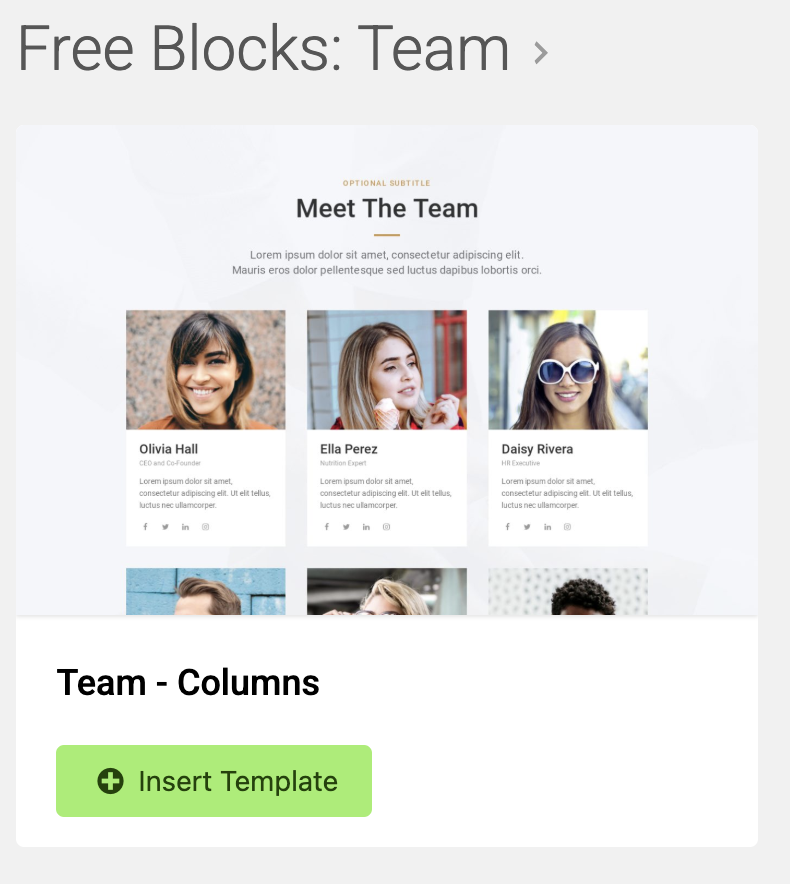
まずはFree Blocksの中のTeamブロックを選択しましょう!


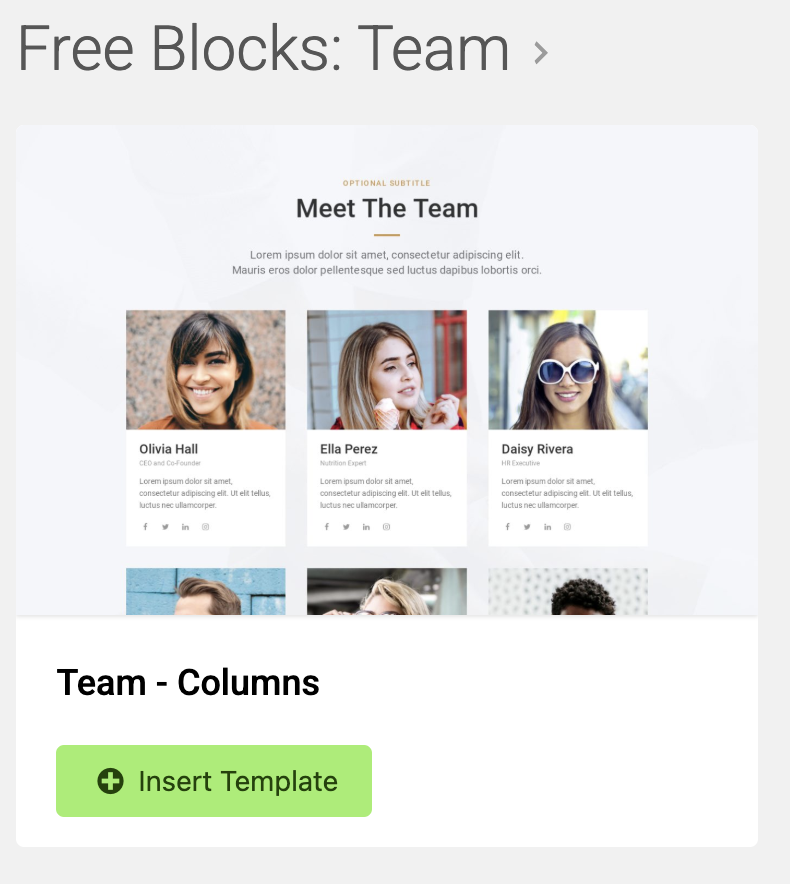
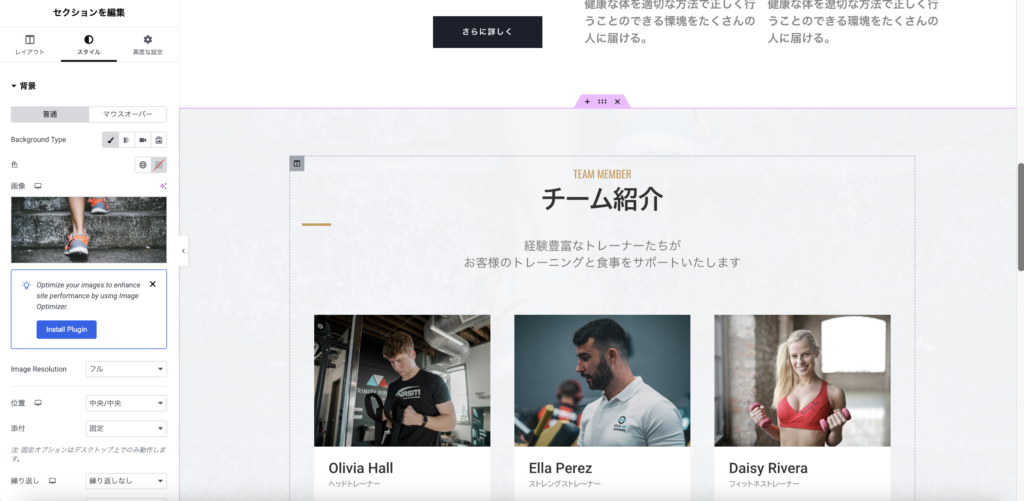
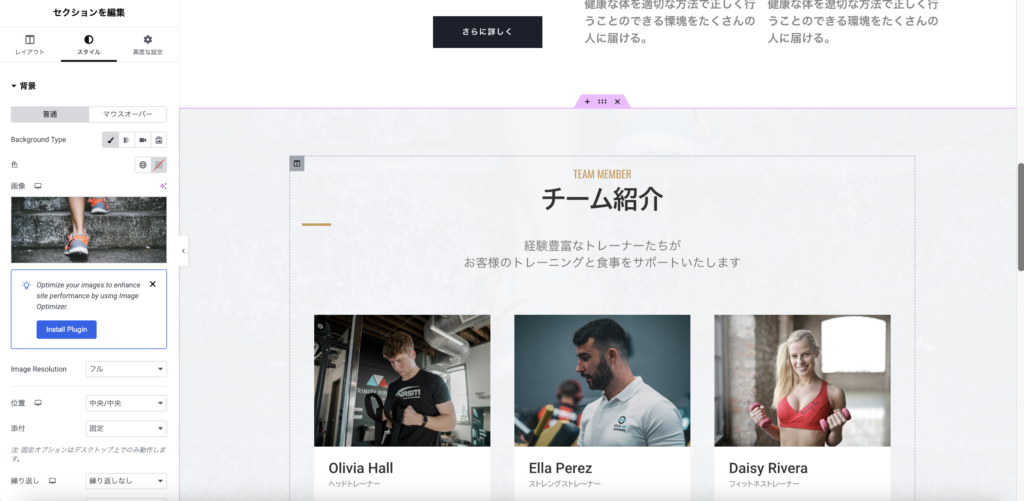
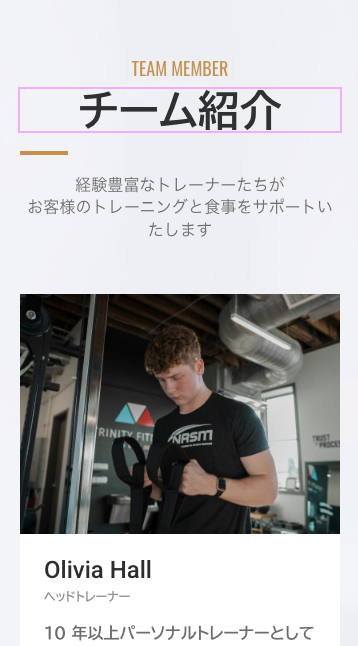
今回はその中にあるこちらのテンプレートを活用してみましょう!


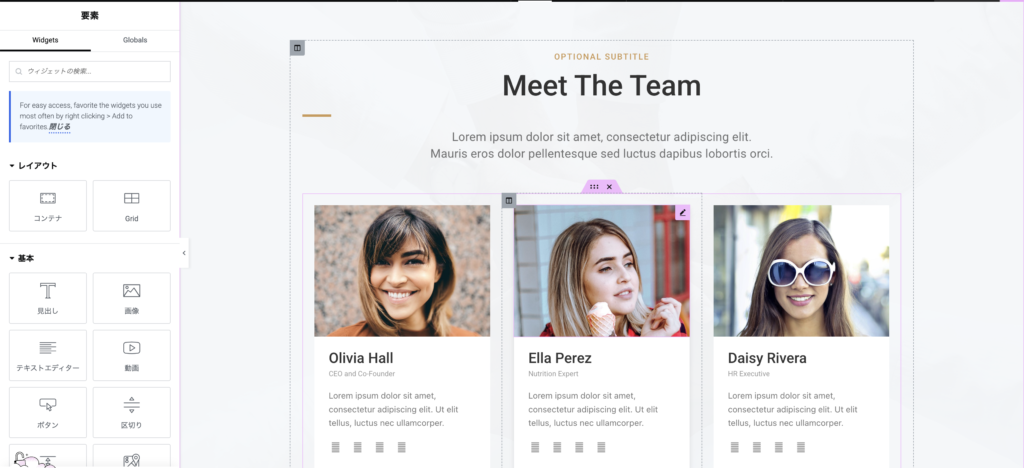
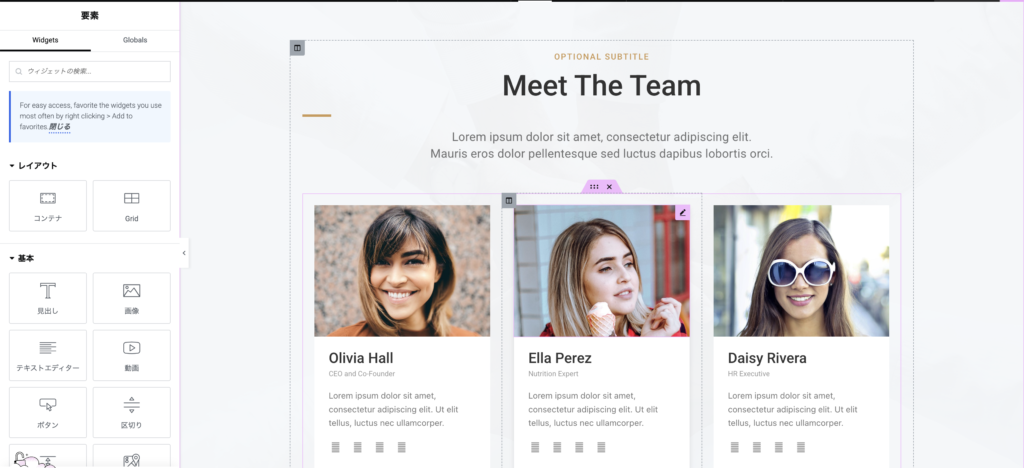
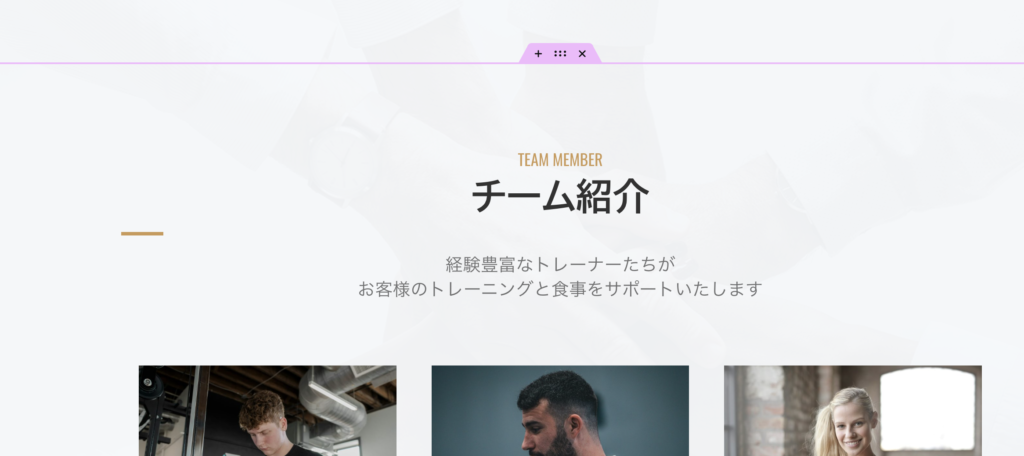
そしたら早速テキストを日本語へと変更を行い、人物紹介も元は6名が記載されておりますが、3名へと編集をしその中の画像やテキストも変更していきましょう!


アイコン要素のところは特にリンクは今回入れる必要はありませんが、実際のお仕事の時は適宜こちらにリンクを埋め込みましょう!
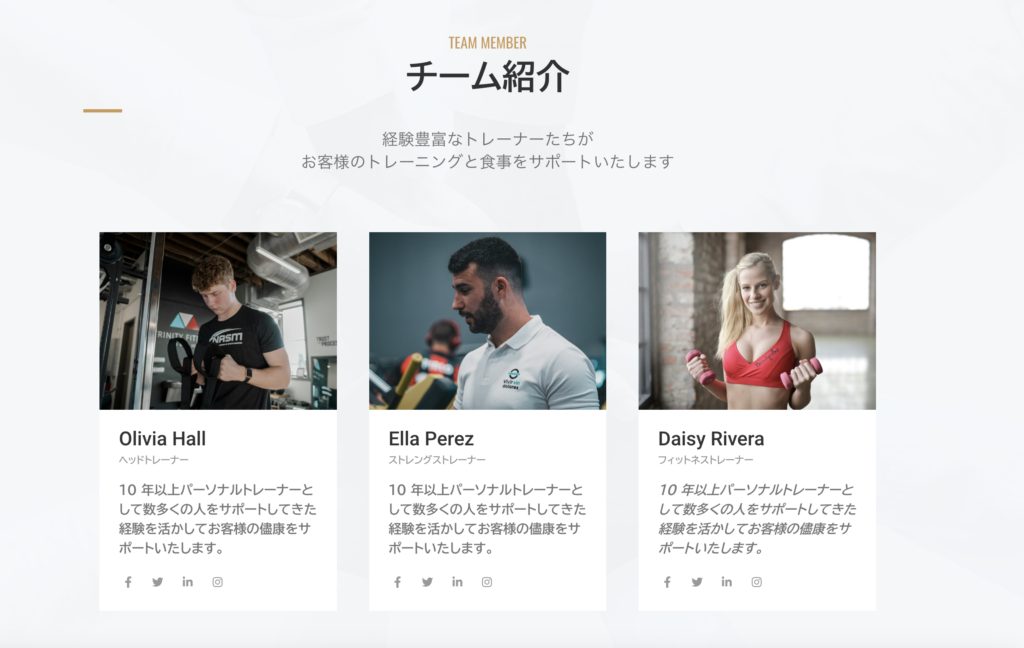
これでチーム紹介は完成です!
続いて余力のある方はテンプレートを活用しないで作成する方法も練習がてら確認してみましょう!
Free Blocksを活用しない場合


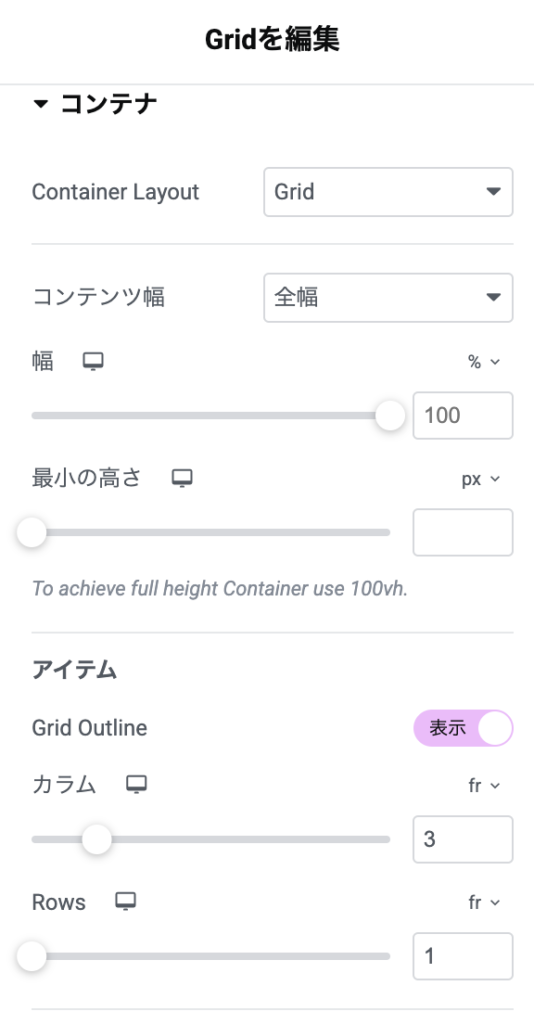
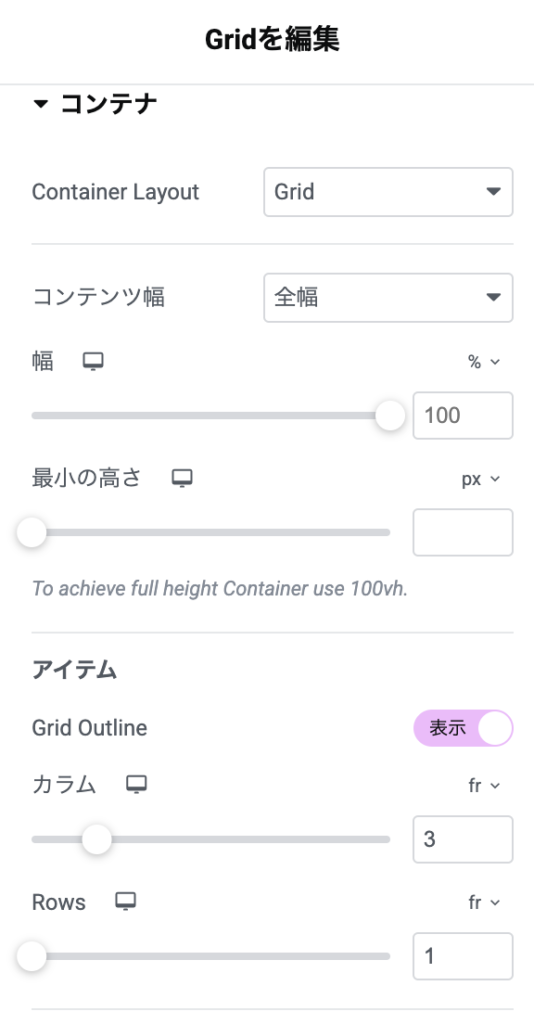
まずは一番大枠のコンテナウィジェットを配置しましょう!


そしたら、コンテナ設定の中のアイテム設定内のRowsを「1」に変更しましょう。
カラムは1列当たりに何個の要素を配するかを決めることができて、Rowsは縦に何列それを配置するかを決めることができます。
今回は3名のトレーナーを紹介するセクションを作成したいため、カラムは3でRowsは1で大丈夫ですね!


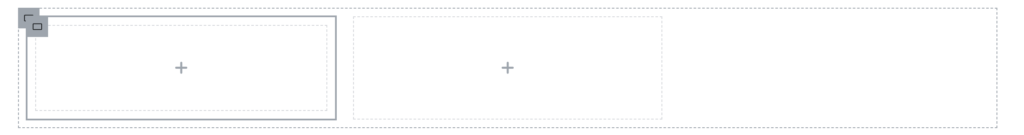
3つのブロックを②手順で作成できたと思うのでそれぞれのブロックにコンテナウィジェットを入れてみましょう!


コンテナの中に必要なウィジェットを入れ込んでいきましょう!今回の例で言うと上から
・画像
・見出し
・見出し
・テキスト
・SNSアイコン
この順番で入れることができますね!
このような手順で自作をすることもできます!
テンプレートに思うようなものがない時やどうしても自作が必要な時の参考にしていただければと思います!
テンプレートを活用せずに作成をしてきましたが、こちらは余力があればで大丈夫です!
それでは引き続き広告部分の作成を行っていきましょう!
広告(CTA)部分の作成


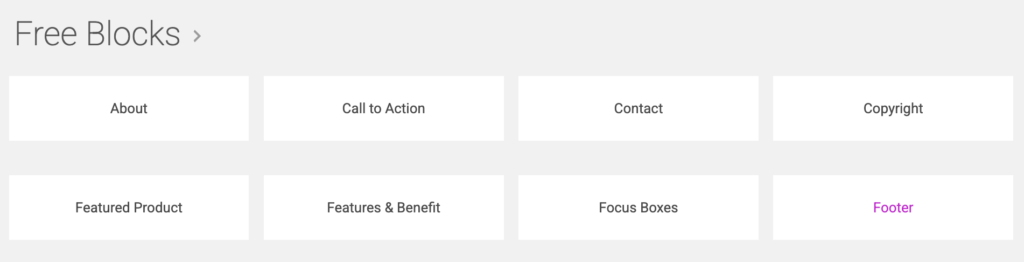
Free Blocksの中にあるCall to Actionを選択しましょう!


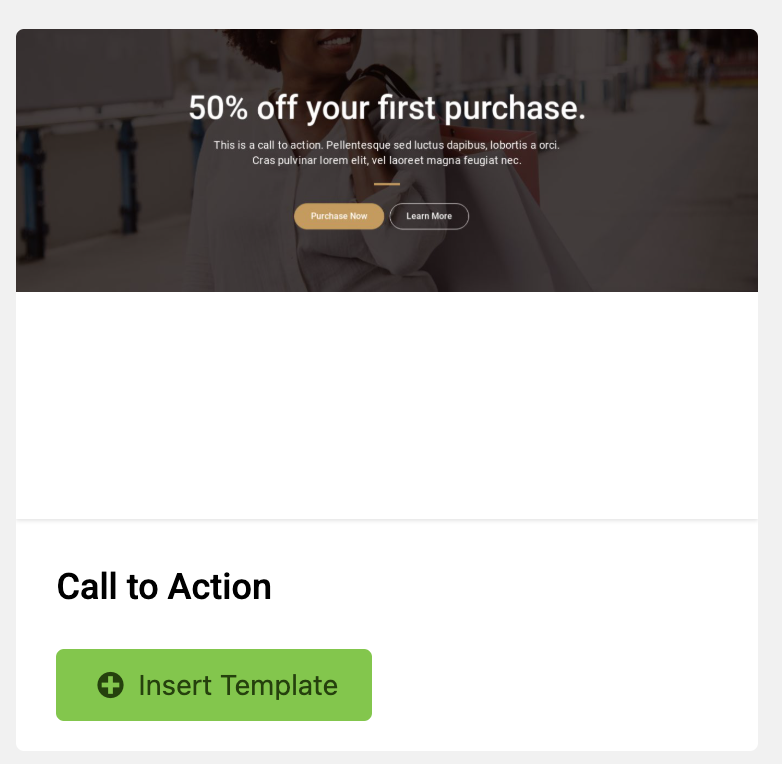
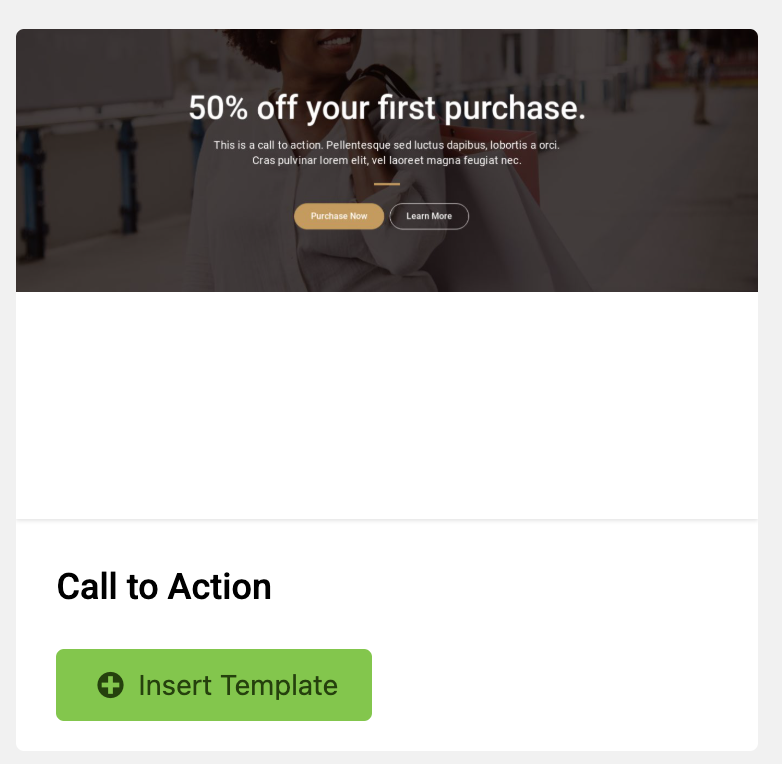
今回はこちらのテンプレートを適用していきましょう!


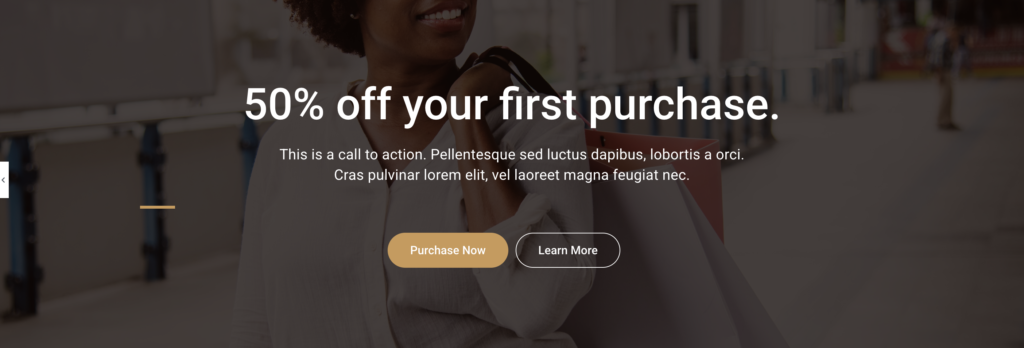
適用が完了したら続いてテキストなどを編集していきます!
全体の大枠のウィジェットのスタイル設定から背景画像は変更していただけます!


見出しとボタンの間の左側に褐色の線が入っていると思いますがそちらもついでに消しておきましょう!
アクセス欄の作成
続いてアクセス欄の作成です!
いつも通りテンプレートを活用していきたいのですが、今回はちょっと一工夫として、全体的な統一感を出すためにチーム紹介欄と同じようなデザインを採用していきましょう!そのため手順としては、チーム紹介ラインを複製して適宜消去・追加をしていきます!


チーム紹介欄を構成している大枠を選択するとピンク色の3アイコンが並んだものが出てきます、その中の真ん中のアイコンの上で右クリック(Macの方は2本指でクリック)をして選択肢の中の複製を選びましょう!


複製が完了したら続いて、まだピンクの3つアイコンが並んでいる中の真ん中のアイコンを押しながら移動ができるので先ほど作成した広告部分の下へと移動させましょう!


ここまでできた段階で、トレーナーの写真が記載されていたトレーナー紹介欄は必要がないので全て消去をし消したところに今回入れたMapを追加していきましょう!


ウィジェットを追加する手順としては、まずはコンテナウィジェットを追加してその中にコンテナを追加します。そして左右にそれぞれテキストとGoogleMapを追加していきましょう!


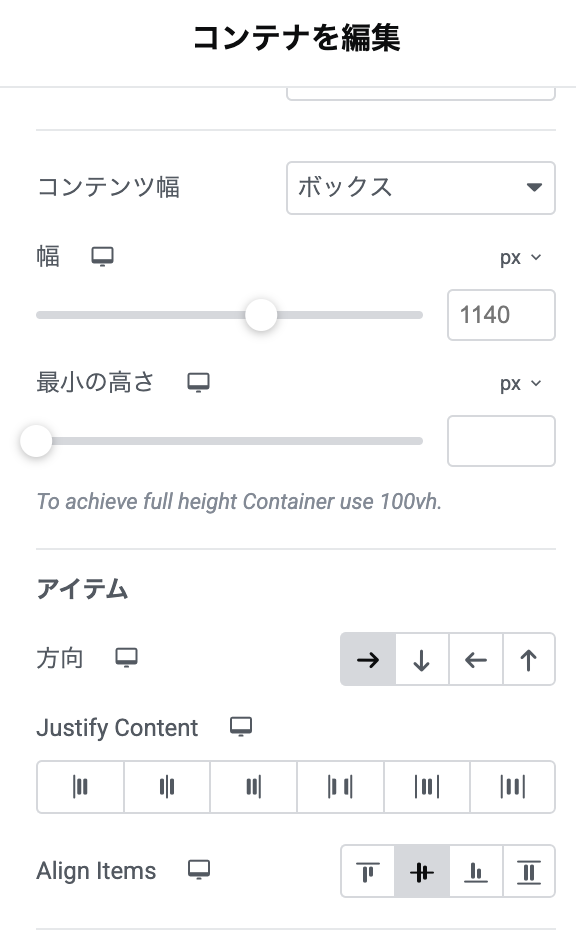
テキストの入れた左のコンテナの幅を65%にして少しGoogleMapの方の枠の幅を大きくしましょう!


コンテナの変種画面の中のAlign Itemsを中央揃えにしましょう!


GoogleMapの編集としては、所在地を日本の住所へと変更をして、ズームを15に設定をして拡大地図へと変更してマップ自体の高さを400pxに変更しておきましょう!


これらの編集を行った完成系がこちらです!
補足
チーム紹介欄とアクセス欄のセクションの背景に少しわかりにくいですが、背景画像が設定されているのでそちらを広告欄に使用した画像へと変更をしておきましょう!


それぞれのコンテンツの大枠のコンテナ設定のレイアウト設定から変更することができます!
フッターの作成
最後にフッターを作成していきましょう!


Free Blocksの中のFooterを選択しましょう!


今回はリストの中の下の方にあるこちらのテンプレートを使用していきましょう!
今回サンプルサイトでロゴなどはないので好きな画像に変更しましょう!
せっかくなのでCanvaなどで練習がてら作ってみるのもいいかもしれません!
レスポンシブ設定
本日とてもボリュームが多かったと思いますが、これが本日最後の内容です!
そしてここが終了したら2つ目のサイト制作も終了です!あと少し頑張っていきましょう!


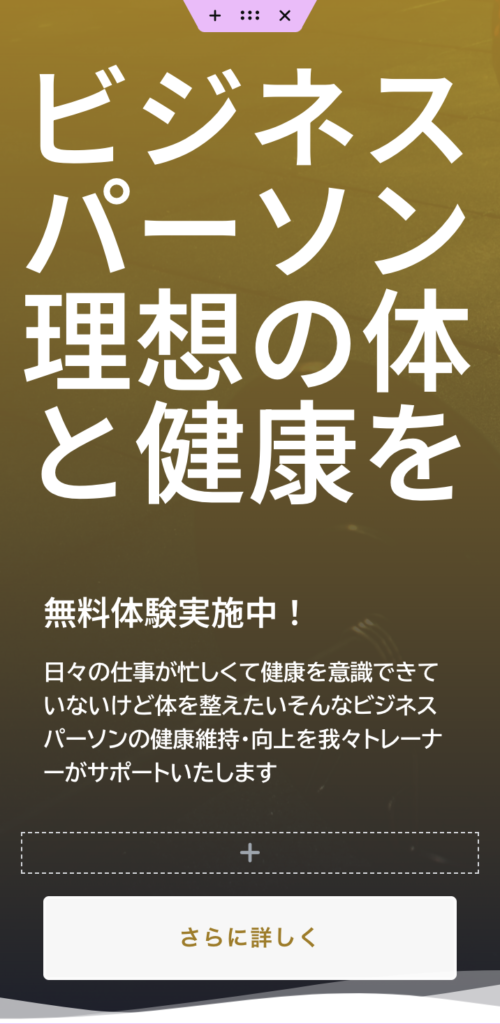
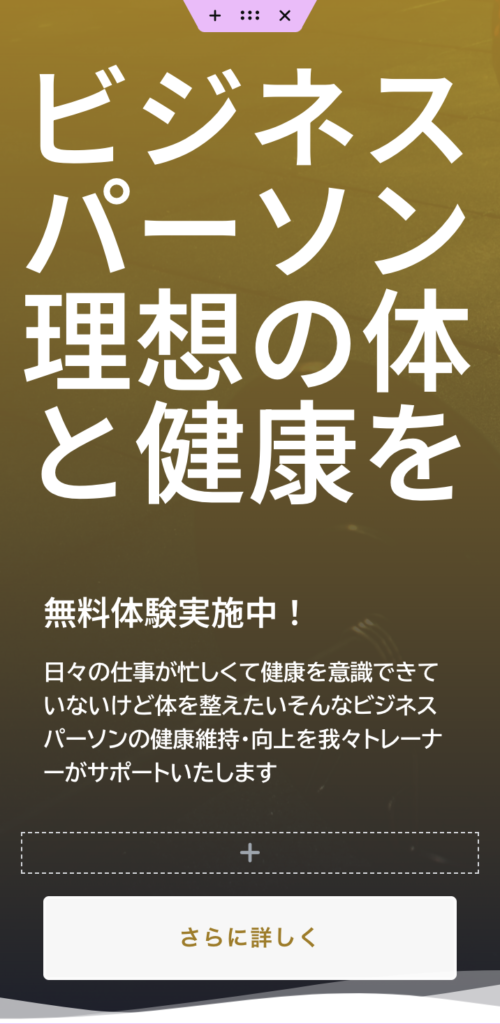
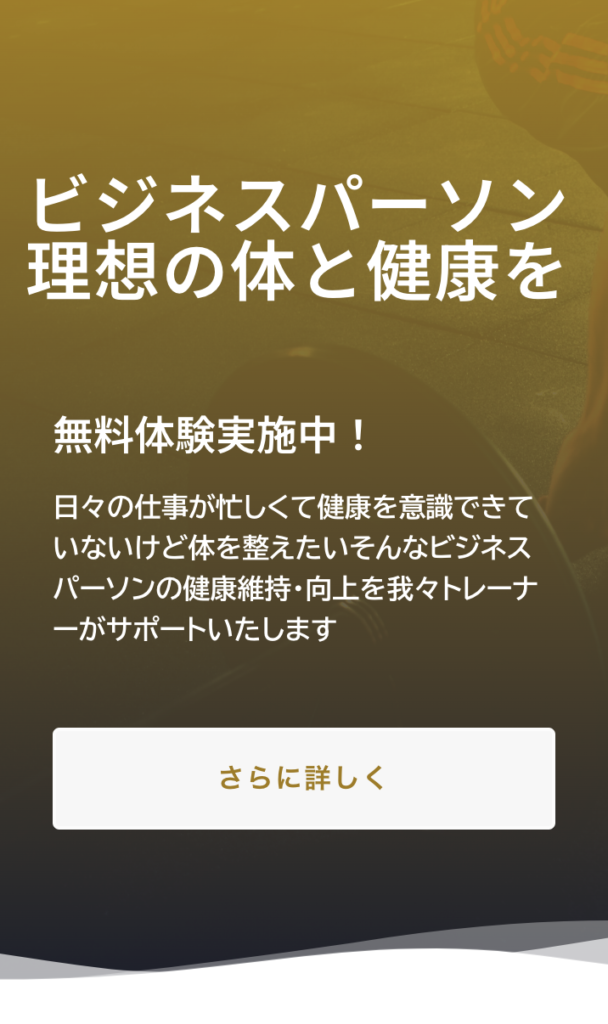
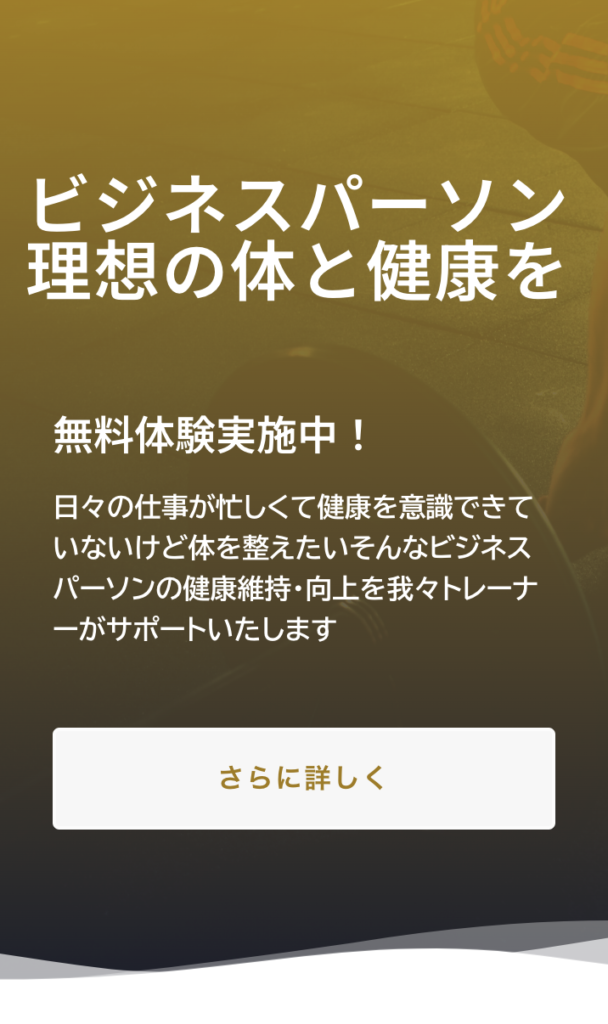
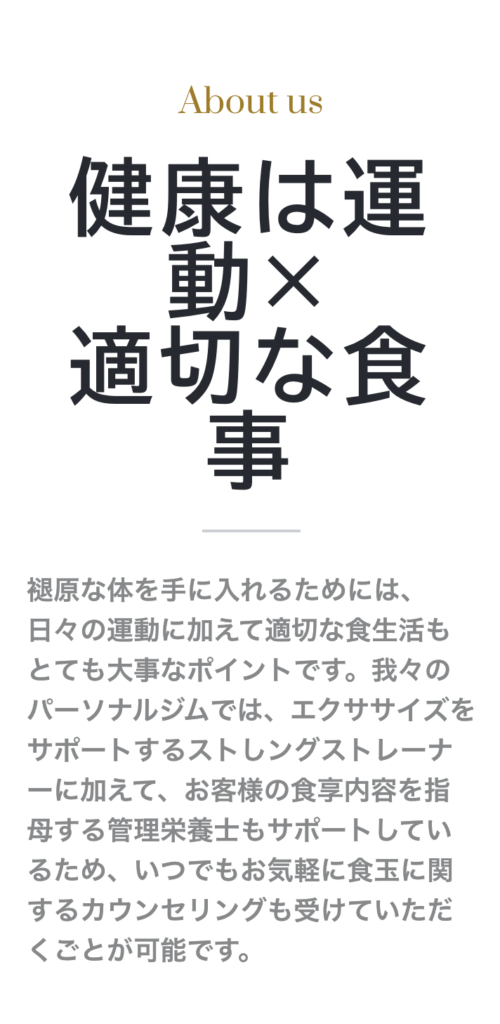
FVのところの見出しがでかいのでこちらは少し小さくしておきましょう!


こちらの方がスッキリしていて見やすいですね!
38px程度に納めましょう!


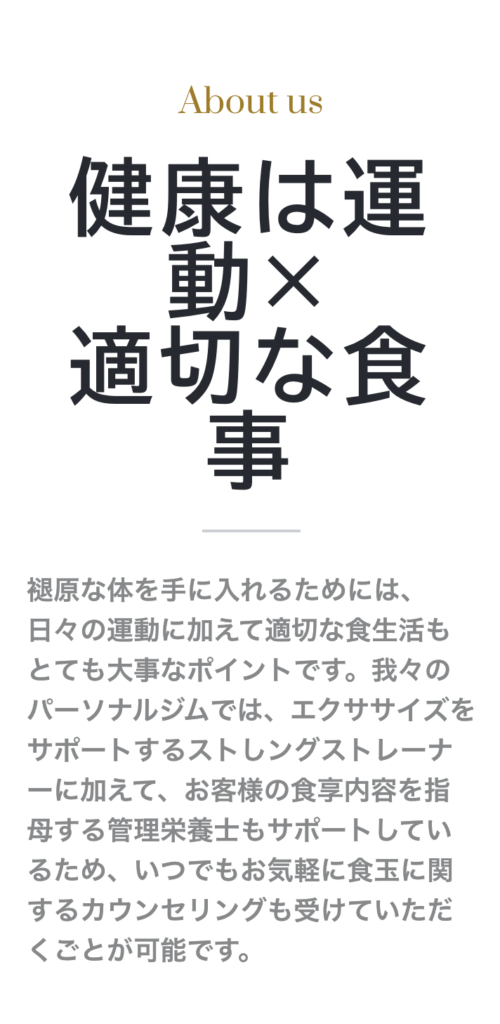
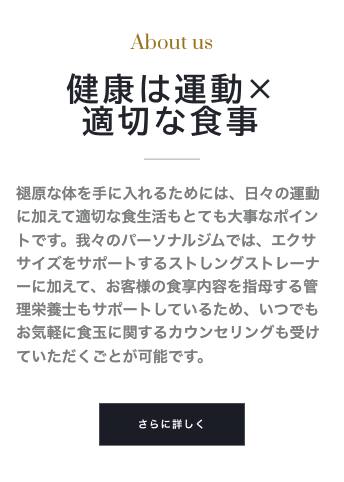
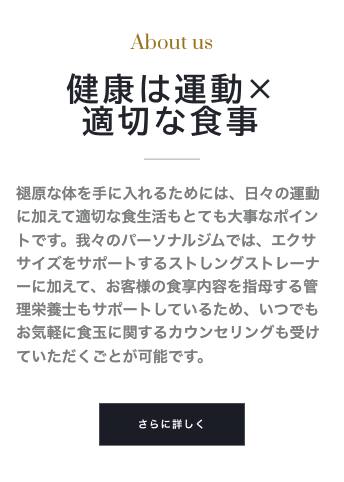
ここの見出しも少し大きいのでサイズを調整していきましょう!


調整後はこんな感じです!
フォントのサイズは38pxぐらいにしておきましょう!


各セクションの見出しも少し大きいのでこちらも調整していきましょう!38pxぐらいで統一させましょう!
まとめ
本日はとても内容が多くて大変だったと思いますがここまでまずはお疲れ様でした!
無事2つ目のサイトも完成させることができましたね!
初めてこのチャレンジに挑戦をした時と比べてとんでもなく大きく成長できていると思います!
明日からは最後の3つ目のサイトを作成していきます!このチャレンジも残すところあと1週間になりましたが最後まで引き続き頑張っていきましょう!
課題に挑戦!
本日の課題は
- 後半部分〜Footerセクションまでを完成させる
- レスポンシブ設定を行う
それでは引き続き頑張っていきましょう!