30日でWebスキルを獲得して副業で稼ぐことができるようになるための30日チャレンジ!
本日はDAY18!
昨日までで記念すべき1つ目のサイト制作がほぼ完成しましたね!ゴールまであと少しです!
最終確認、レスポンシブ設定を行なっていきましょう!
それでは、今日も引き続き頑張っていきましょう!

Dave(Xアカウント)
【記事作成者プロフィール】
オーストラリアのラグビーとサッカーのチームでメディカルトレーナーとして活動したのち、Web系フリーランスに加えて、デイトラ公式YouTubeチャンネル運営として活動中。
DAY18のポイント
- 最終確認・レスポンシブ設定について
- 最終確認・レスポンシブ設定(タブレット版)
- 最終確認・レスポンシブ設定(スマホ設定)



1つ目のサイトの完成まであと少し!
DAY12でやったレスポンシブの設定を最後に確認していきましょう!
最終確認・レスポンシブ設定について
DAY12でも一度レスポンシブ設定を確認しましたが、この設定はサイト制作において必ず必要です!
テンプレートを活用しているのである程度のレスポンシブ設定はできていますが、いくつかサイズなどを調整した方が良い箇所もありますし、何より最終確認は必ずやるようにしましょう!
レスポンシブ設定をどこからやるんだったけな…という方はDAY12の内容を再度確認してみてください!
最終確認・レスポンシブ設定(タブレット版)
まず最初に、タブレットサイズのレスポンシブ設定を見ていきましょう!


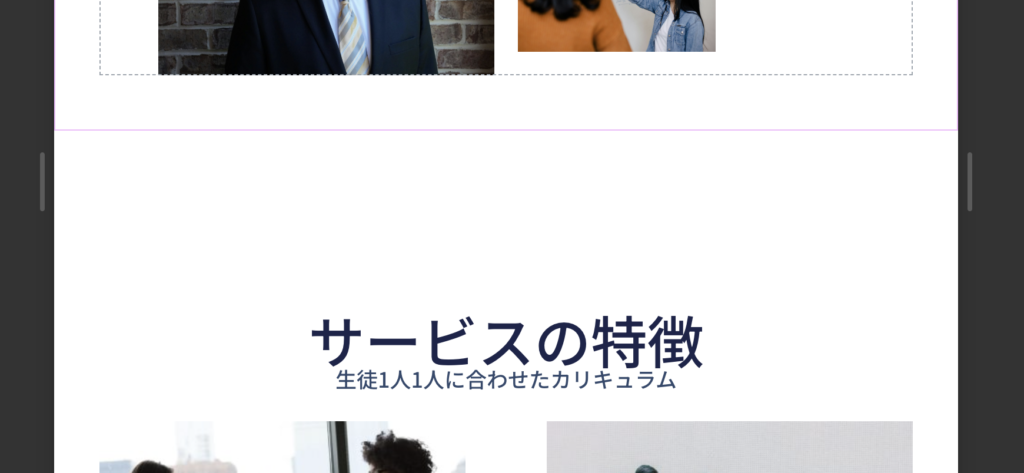
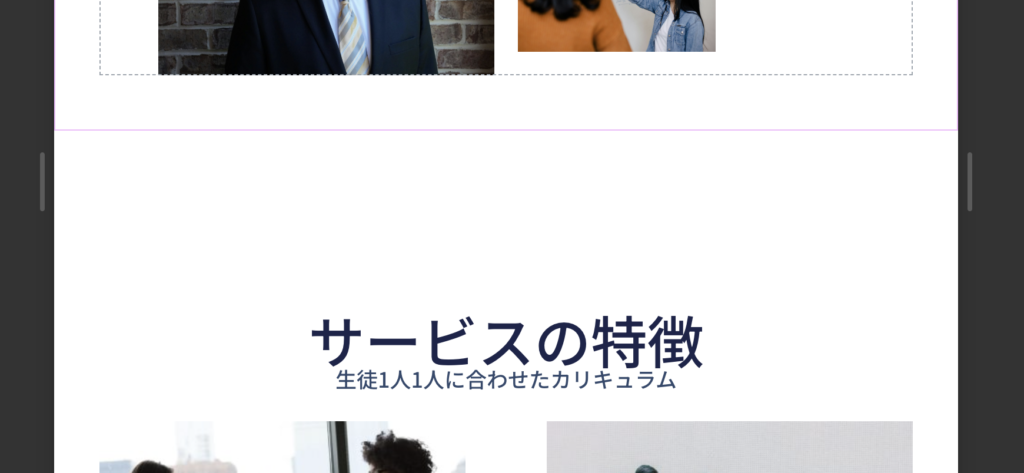
サービスの特徴の上の部分が少し余白が広い気がしますので、タブレットの編集画面で余白を調整しましょう!


PC版ではマージンが20%くらいありましたのでタブレット表示では10%の半分の余白に編集しておきましょう!


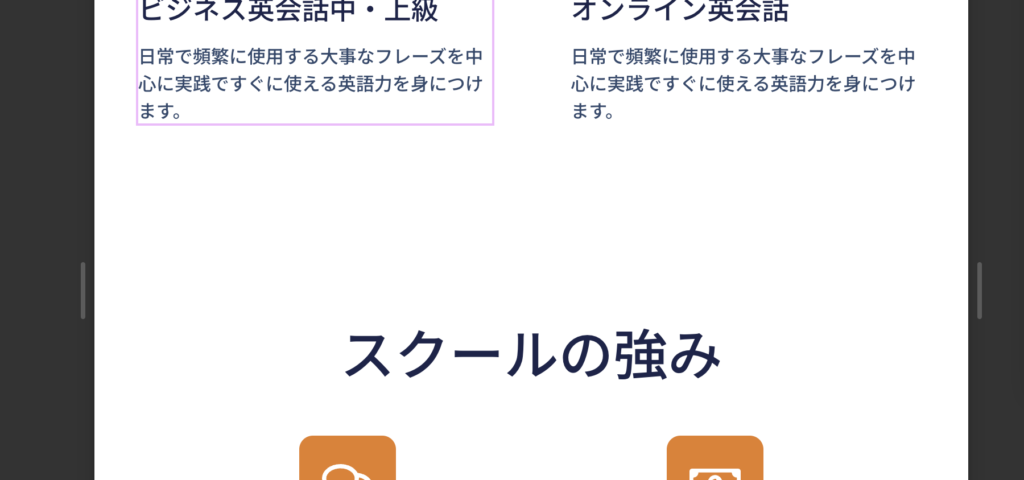
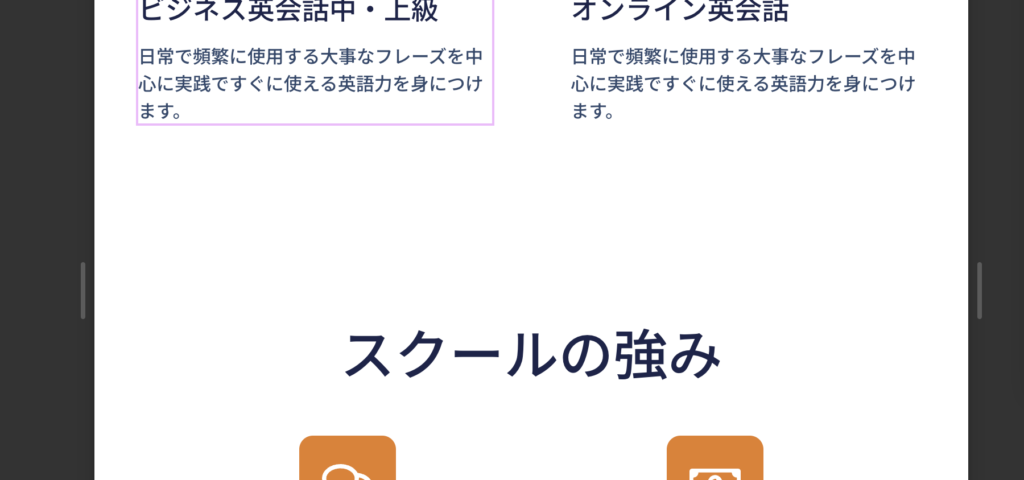
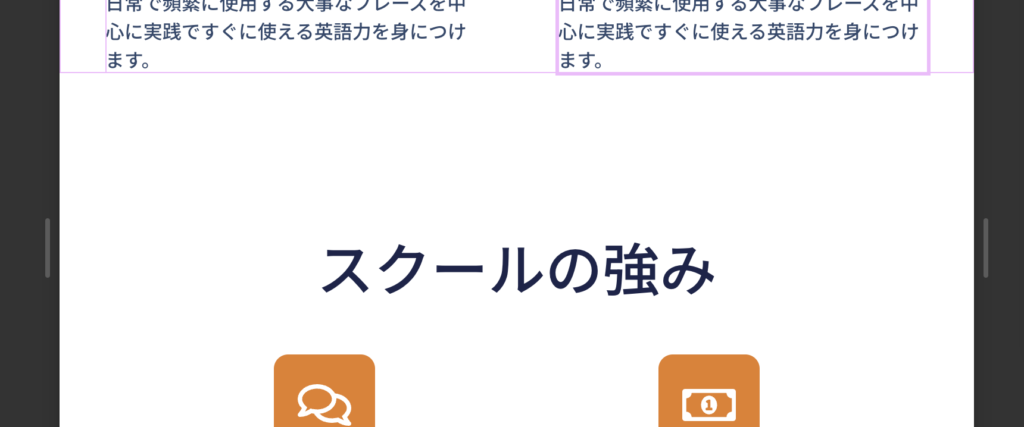
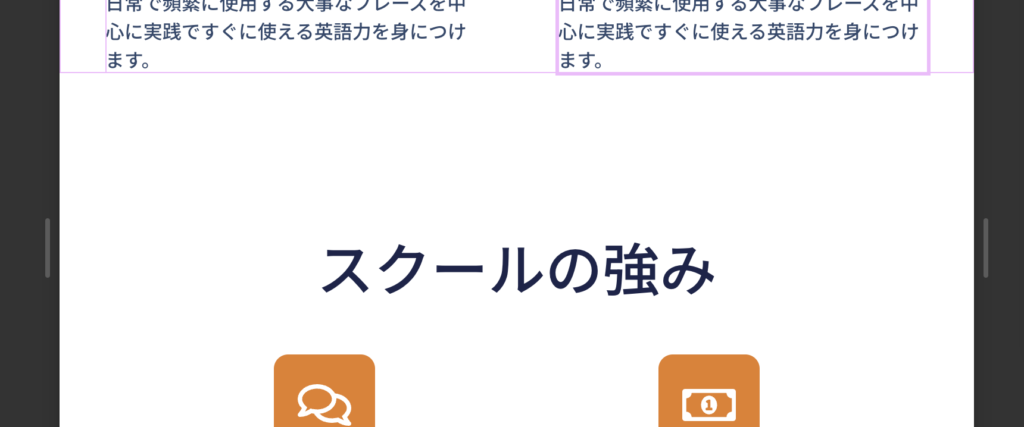
スクールの強みの上のマージンも少し広い気がするのでこちらも先ほどと同様に10%くらいに変更していきましょう!


いい感じに揃ってきましたね!


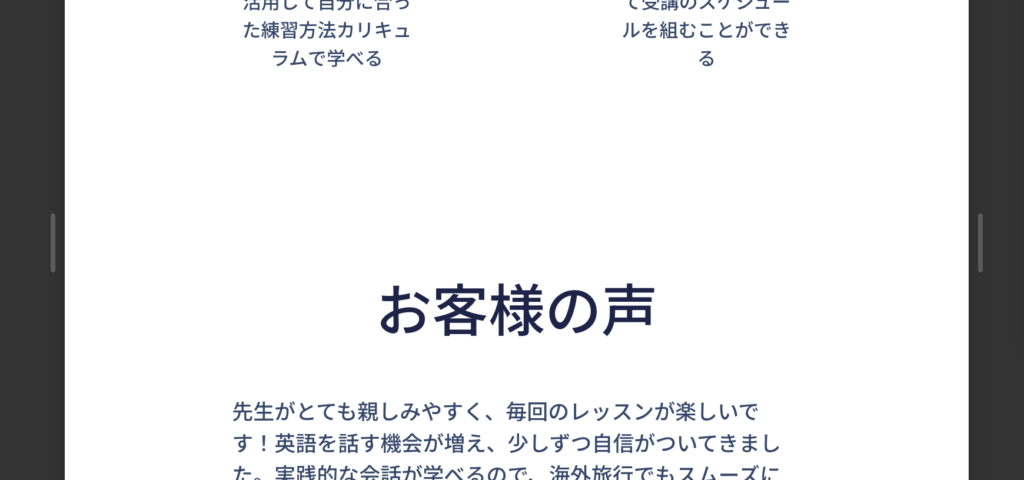
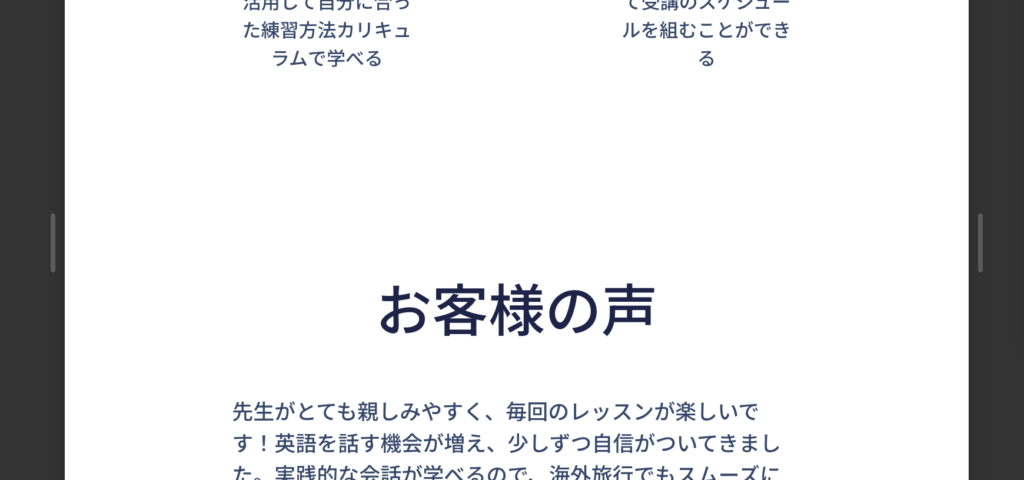
お客様の声の上の余白も10%に変更しておきましょう!
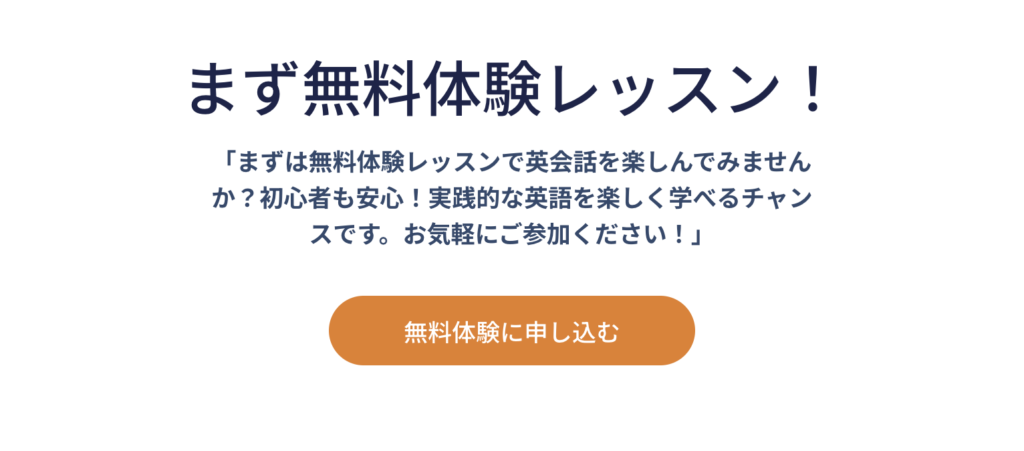
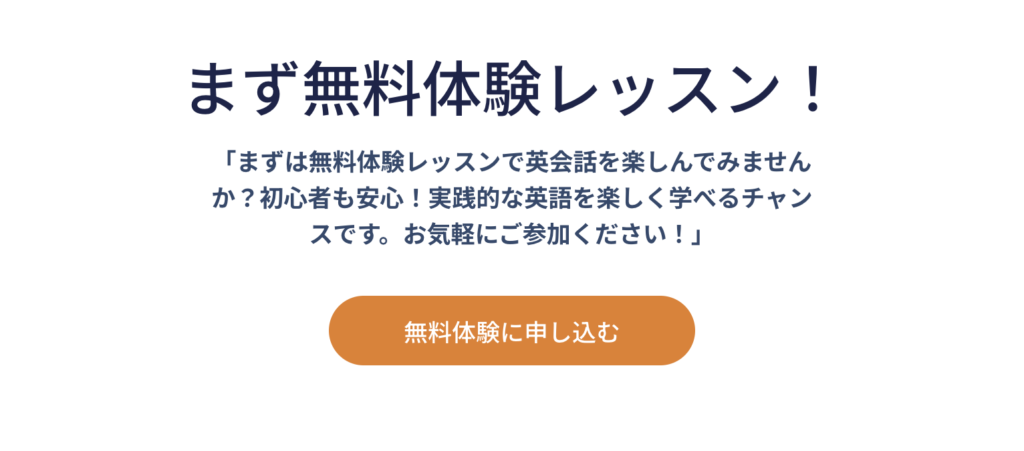
他のところはそこまで調整の必要はなさそうですが、強いていうなら「まずは無料体験レッスン!」のテキストの折り返しが中途半端なところになっているのでそこだけ編集しておきたいですね!


テキストサイズを45pxくらいにしておくとスッキリしましたね!
こんな感じで余白だけじゃなくてテキストの見栄えもレスポンシブ設定の時に調整していきましょう!
最終確認・レスポンシブ設定(スマホ設定)
最後にスマホのレスポンシブ設定です!
いくつかヒントを出しますので実際に調整を行っていきましょう!
- 見出し:32px
- テキスト:18px
- ボタン内テキスト:18px
- コンテンツごとの上の余白:15%
以上の情報をもとにそれぞれの、見出し/テキスト/ボタン内テキスト/余白これらの4点を調整していきましょう!
必ずしもテキストはこのフォントサイズ!余白はこの余白!という決まりがあるわけではありませんが、今回は上で提示したサイズ感を基準に変更していきましょう!
今後のポイントして、様々なサイトを見てみてこのサイトではこのテキストサイズが使われているんだな〜とか余白はこのくらいの余白があるんだな〜とかを見てみるのも勉強のとてもなります!
サイトの中でどのようなサイズとかが使われているかを確認するための、Chromeの検証ツールというものがあるのでそちらの使い方の記事も載せておきます!こちらは余力があれば学習をしてみてください!


課題に挑戦!
本日の課題は
- レスポンシブの設定を行う(タブレット・スマホ両方)
- (余力があれば)Chromeの検証ツールの使い方を確認する
まとめ
初のサイト制作まずはここまでお疲れ様でした!!
新しい知識の連続で毎日大変だったと思いますが、初めての挑戦でまずは1つサイトを作れるようになったのはとんでもなく大きな成長です!!
下に完成系を記載しておきます!そしてみなさんも、是非X(旧Twitter)でも#デイトラ30日チャレンジのタグで完成作品の画像と共に投稿してみてください!因みに画面全体をスクリーンショットしたい時とかに、以下のGoogleChromeの拡張機能が便利です!
明日からも引き続きサイト制作について学んでいきます!引き続き頑張っていきましょう!